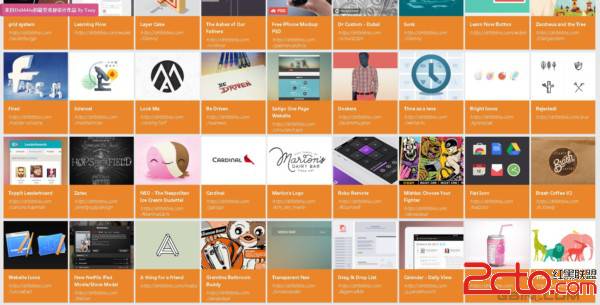
响应式的无限滚动全屏dribbble作品集布局展示效果
来源:GBin1.com
在线演示和下载
大家还记得前面分享过的两个魔术布局效果吧:
响应式的dribbble作品集魔术布局展示效果
宽度自适应缩进的响应式dribbble作品集魔术布局展示效果
今天分享一个使用jQuery sly插件构建的全屏响应式布局布局效果,支持无限滚动。
相关插件:
Jribbble :一个帮助你方便调用dribbble API的jQuery插件
Sly:一个帮助你生成水平方向滚动效果的jQuery插件
主要Javascript代码:
var options = { scrollBy: 200, speed: 200, easing: 'easeOutQuart', scrollBar: '#scrollbar', dynamicHandle: 1, dragHandle: 1, clickBar: 1, mouseDragging: 1, touchDragging: 1, releaseSwing: 1 }; var frame = new Sly('#frame', options); frame.on('load change', function () { if (this.pos.dest > this.pos.end - 200) { $.jribbble.getShotsByList("popular", function(data){ var output=[]; $.each(data.shots, function (i, shot) { output.push(''); output.push(''); output.push('
' + shot.title + '
'); output.push('
' + shot.player.url + '
'); output.push(''); output.push(''); }); $images.append(output.join('')); pagenum++; frame.reload(); }, {page: pagenum, per_page: 20}); } }); frame.init(); // Reload on resize $(window).on('resize', function () { frame.reload(); });
具体代码,请大家下载后自行查看。
来源:响应式的无限滚动全屏dribbble作品集布局展示效果
补充:web前端 , HTML/CSS ,