HTML5利用Canvas API组合图形
在HTML5中有11种组合图形的方式,只要把他们设置到context.globalCompositeOperation中就可以了,我这里做了一个小例子来证明各种图形组合方式的结果
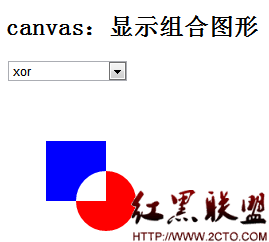
HTML代码很简单,就2个控件,一个是下拉列表,让用户选择组合方式,并且一旦用户做出了选择,就执行js函数draw(id),从而在第二个控件canvas上根据用户当前选择的组合方式进行画图。第二个控件就是一个canvas,用于显示画图的内容。
1. <!DOCTYPE html>
2. <head>
3. <meta charset="UTF-8">
4. <title>HTML5 Combine Shape DEMO</title>
5. <script type="text/javascript" src="js/drawCombinedShape.js"></script>
6. </head>
7.
8. <body></body>
9. <h2>canvas:显示组合图形</h2>
10.
11. <!-- 创建一个下拉列表来让用户选择按照什么方式来组合图形 -->
12. <!-- 一旦用户做出了选择,就会触发onchange处理函数,于是调用js函数,让其在canvas组件上画图 -->
13. <select id="selectCombineMethod" onchange="draw('canvas')">
14. <option >source-atop</option>
15. <option>source-in</option>
16. <option>source-out</option>
17. <option>source-over</option>
18. <option>destination-atop</option>
19. <option>destination-in</option>
20. <option>destination-out</option>
21. <option>destination-over</option>
22. <option>lighter</option>
23. <option>copy</option>
24. <option>xor</option>
25. </select>
26. <br><br>
27.
28. <!-- 指定一个canvas元素用于显示结果 -->
29. <canvas id="canvas" width="1000” height="1000"/>
30. <br><br>
js函数就是负责响应下拉列表的onchange事件从而在canvas上画图,它先绘制原图形(distination,在这里是一个蓝色正方形),然后取得用户选择的组合方式,再根据此方式画出新图形(source,在这里是一个红色的圆):
1. /**
2. * This file is confidential by Charles.Wang
3. * Copyright belongs to Charles.wang
4. * You can make contact with Charles.Wang (charles_wang888@126.com)
5. */
6.
7.
8. function draw(id){
9.
10. //得到用户选择的图形组合选项:
11. var selectComponent=document.getElementById("selectCombineMethod");
12. //取得用户的选择的索引
13. var selectedIndex =selectComponent.selectedIndex;
14. //得到用户的选择的值,也就是选择的图形组合策略
15. var selectedCombinedStrategy = selectComponent.options[selectedIndex].value;
16.
17. //得到页面上的画布对象
18. var canvas=document.getElementById(id);
19. if(canvas ==null)
20. return false;
21.
22. var context = canvas.getContext('2d');
23. //画原来的图形,蓝色正方形
24. context.fillStyle="blue";
25. context.fillRect(40,40,60,60);
26.
27. //将用户选择的图形组合方式设定到context中
28. context.globalCompositeOperation=selectedCombinedStrategy;
29.
30. //画新图形,是一个红色的圆
31. //这时候,context会根据图形的组合策略来决定如何绘制这2个图形
32. context.beginPath();
33. context.fillStyle="red";
34. context.arc(40+60,40+60,30,0,Math.PI*2,false);
35. context.fill();
36.
37.
38.
39.
40. }
实验可以根据你用户的选择来显示不同结果:
这里的source是红色的圆(新图形),distination是蓝色正方形(旧图形)
• source-atop=新图形中(新 and 老)+老图形中(!(新 and 老))

- source-in=新图形中(新and 老)

- source-out=新图形中(!(新and 老))

- source-over(默认值)=老图形中(!(新and 老))+新图形中(全部)

- destination-atop=老图形中(新and 老)+新图形中(!(新and 老))

- destination-in=老图形中(新and 老)

- destination-out=老图形中(!(新and 老))

- destination-over=老图形中(全部)+新图形中(!(新and 老))

- lighter=老图形中(!(新and 老))+ 新图形中(!(新and 老))+新and 老(色彩叠加)

- copy=新图形中(全部)

- xor(对称差)=老图形中(!(新and 老))+新图形中(!(新and 老))

摘自 平行线的凝聚
补充:web前端 , HTML 5 ,