Android ApiDemos示例解析(82):Graphics->TouchPaint
但本例如果在模拟器上运行的话,你可以看不到屏幕上有任何显示,这是因为本例的TouchPaint 在处理onTouchEvent 时,需要检测接触触摸屏的压力和接触区域的对象,在模拟器上使用鼠标在屏幕上(非触摸屏)接触点的大小总是为0. DrawPoint 绘制不出大小为0的圆。
[java]
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
mCurDown = action == MotionEvent.ACTION_DOWN
|| action == MotionEvent.ACTION_MOVE;
int N = event.getHistorySize();
for (int i=0; i<N; i++) {
//Log.i("TouchPaint", "Intermediate pointer #" + i);
drawPoint(event.getHistoricalX(i), event.getHistoricalY(i),
event.getHistoricalPressure(i),
event.getHistoricalSize(i));
}
drawPoint(event.getX(), event.getY(), event.getPressure(),
event.getSize());
return true;
}
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
mCurDown = action == MotionEvent.ACTION_DOWN
|| action == MotionEvent.ACTION_MOVE;
int N = event.getHistorySize();
for (int i=0; i<N; i++) {
//Log.i("TouchPaint", "Intermediate pointer #" + i);
drawPoint(event.getHistoricalX(i), event.getHistoricalY(i),
event.getHistoricalPressure(i),
event.getHistoricalSize(i));
}
drawPoint(event.getX(), event.getY(), event.getPressure(),
event.getSize());
return true;
}MotionEvent 的getPressure 可以取得解除压力,getSize()取得接触区域大小。
此外菜单中有一个选项 “Fade” ,如果打开,绘制后的图形会逐渐褪色,这是通过设置Paint的Alpha值来实现的。
[java]
mFadePaint = new Paint();
mFadePaint.setDither(true);
mFadePaint.setARGB(FADE_ALPHA, 0, 0, 0);
...
public void fade() {
if (mCanvas != null && mFadeSteps < MAX_FADE_STEPS) {
mCanvas.drawPaint(mFadePaint);
invalidate();
mFadeSteps++;
}
}
mFadePaint = new Paint();
mFadePaint.setDither(true);
mFadePaint.setARGB(FADE_ALPHA, 0, 0, 0);
...
public void fade() {
if (mCanvas != null && mFadeSteps < MAX_FADE_STEPS) {
mCanvas.drawPaint(mFadePaint);
invalidate();
mFadeSteps++;
}
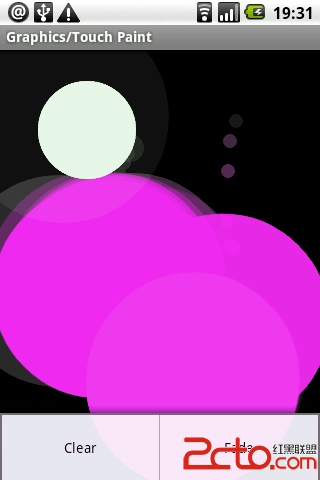
}本例需要在支持触摸屏的设备上运行:

作者:mapdigit
补充:移动开发 , Android ,