Windows Phone 7 开发 31 日谈——第17日:枢轴控件
第17日。
昨天,我们讨论了全景视图控件以及它的作用和使用方法。今天,我要讲一个和它很相似但又不同的控件,枢轴控件。
什么是枢轴控件?
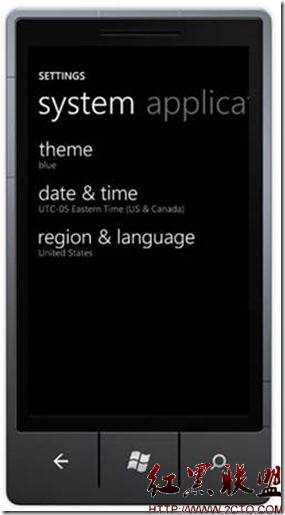
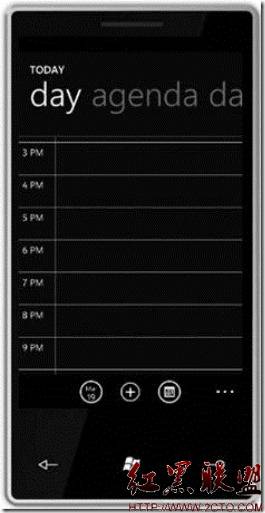
我把枢轴控件看作是一个可以给用户提供相同数据的不同“层”的有效控件。例如,Windows Phone中的日历,你可以在“日程表”和“天”两个视图间来回切换。它们呈现相同的数据,但却在两个完全不同的视图中。枢轴控件另一个出色的应用是将项目进行分类。电话中的设置功能就是一个很好的例子。你可以对系统进行设定,或对应用程序进行设定。下面来快速浏览一下这些例子:

使用全景视图或枢轴控件有没有特定的场合?
是的,确实有。去这两个好地方你可以看到更多的信息。Tim Heuer写的何时你该使用这两个控件的优秀文章,还有Channel 9上的Windows Phone Design Days系列视频。
我的原则很简单:
- 使用全景视图控件来介绍你程序中每一个有趣的内容。
- 当你想向用户以不同的方式展示相同的数据时使用枢轴控件。
使用枢轴控件
如果你没有看昨天的关于全景视图控件的文章,快去看看。我介绍了如何在Visual Studio 2010工具箱中获得全景视图和枢轴控件。现在,我们来深入探究枢轴控件的结构,以及如何使用它。
它的结构非常类似于全景视图控件,但在今天的例子中,不使用静态内容,我要将将数据绑定到ListBox控件中,使用DataTemplate来实现。下面是我添加任何内容之前的基础枢轴控件(这个例子按性别显示了婴儿的名字):
代码
<controls:Pivot Title="BABY NAMES">
<controls:PivotItem Header="boys">
</controls:PivotItem>
<controls:PivotItem Header="girls">
</controls:PivotItem>
<controls:PivotItem Header="either">
</controls:PivotItem>
</controls:Pivot>
很明显,没有数据我们看不到什么。下面继续,
在ListBox中使用DataTemplate
对于每个PivotItem,我都添加了一个ListBox,并且在ListBox中,我会定义一个描述了每个数据项如何显示的ItemTemplate。下面是我添加的XAML代码:
代码
<controls:Pivot Title="BABY NAMES">
<controls:PivotItem Header="boys">
<ListBox x:Name="boyList" Margin="0,0,-12,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" >
补充:移动开发 , Windows Phone ,