用Photoshop实现立体感效果(3)
大家注意到我原本的色块是绿色的没有?——因为有了渐变叠加,原来用什么颜色都无所谓。我这里一开始就是乱选了一种颜色填充圆角矩形,反正到后面都能调整,方便得很。
反思一下刚刚得步骤与结构,究竟是那些步骤让我们产生了按钮得立体感?
-投影样式能让物体浮出画布;
-内阴影样式能让物体产生玻璃般的透明立体感;
-内发光能让玻璃的边缘更加真实(我们感觉到这个按钮的横界面下边缘必定是圆滑的);
-渐变叠加样式能让按钮的反光更为真实,也让整个按钮的色彩层次感更丰富,不死板;
思考了这些以后,如果要做别的按钮可以吗?我要怎么产生立体感呢?金属的和玻璃又有什么相同和不同之处呢?还有其他的样式,比如斜面与浮雕、光泽能做些什么吗?这些在我接下来的后面说金属立体感的时候就会说到,但在此之前,大家都可以先自己思考一下。
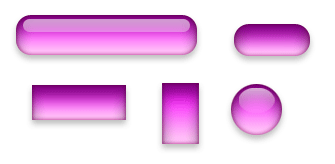
好了,我们先把这个按钮完善一下吧。基本的图层样式已经做好,我们以后再要做这种按钮可就方便了。看图:
看,各种形状都行,只要我们复制、粘贴图层样式。然后大家注意到样式产生了立体感与按钮的折射与阴影,但高光还是要自己做的。上图中圆形按钮与长圆角按钮就加了高光,高光怎么做,已经不用我再补充了吧。但有个东西需要提醒,就是高光也有层次感,注意看下图:
左边是平色不透明度为100的白色快,当然不像高光了。右边的就不同,白色块是透明的,而且有上下渐变的变化。这里用的办法是为高光加一个蒙版,然后在蒙版里使用黑白渐变,使得白色块的不透明度降低并且产生上下渐变的层次变化,更为逼真。
下面我们再把这个按钮变得更完美些吧。既然是水晶按钮,那就是透明的。如果我们在底下垫一层网格,那就应该会透出一些来。看图,我们在底下加上网格。
这里有两个同样的按钮,都不透明。下面我们要把下面那个水晶按钮变得透明。首先我们把按钮的混合模式改成“柔光”,柔光能让我们的按钮以一种透明模式覆盖在图案上,但又能保留阴影与立体感。但要让它透明,还要花点小功夫:首先要想它为什么原来不透明?
是渐变叠加那里,它是一个不透明的渐变色,于是让按钮不透明了。
打开样式的渐变叠加对话框,看看参数有什么可变化的:
对,有个不透明性。原来是100%,我们下降到56%看看效果如何?
果然,整个按钮透明了。这个时候有人会问,为什么不把那个按钮层全层下降不透明度呢?我们来看看比较好了。
整个图层的不透明度下降后,的确是透明了,但边缘也模糊了,让人觉得立体感就没有了。原因就在于那些产生立体感的样式:内阴影、内发光、阴影也一并透明了,因此效果就下降了。我们看第二行第一个按钮,是有颜色的水晶按钮,立体感仍在。
把渐变样式变成完全透明又如何呢?这里还要记住,那个内阴影是有颜色的,我们把渐变色去掉之后,也要把内阴影变成灰色(灰色就是中性色,不带色相的),这就产生了无色彩的透明玻璃按钮,第二行第二个。
追求完美的人可能会说,玻璃会有折射的吧,下面的网格不应该是平的才对。这是对的,但考虑到我们的按钮比较靠近背景,发生的透镜效果不会太明显,如果我们一定要这个透镜效果的话,那就要把后面的背景做些透镜变化了。的确可行,但会让背景破坏,如果我要移动按钮位置的话,就麻烦了。所以考虑再三,这个效果先把它忽略,日后在有需要的时候、定稿的时候,再做不迟。下面给出一个有透镜效果的透明按钮: