UltraDev 4系列插件教程(7)
插件名字 | 版本 | 类型 | 作者 | 下载该插件 |
dHTML Outlines | 1.7.7 | Object | 泥人-4u2v |
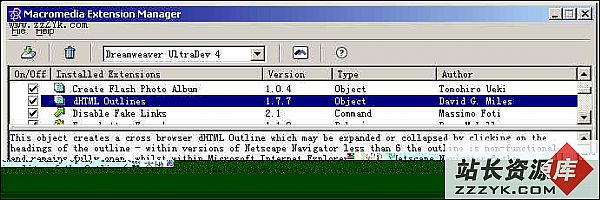
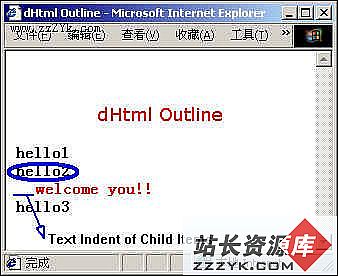
这是一个对象插件,创建资源管理器形式的下拉菜单(折叠树),新的1.7.7版(如图所示)。这个插件要ie4以上版本或者netscap 6才支持。说明以英文版Dreamweaver Ultradev为准。

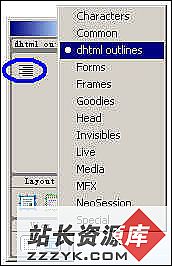
安装后可以从object面板或者菜单 Insert -> Outlines 打开插件的设置面板。


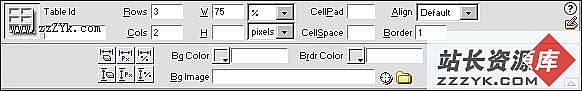
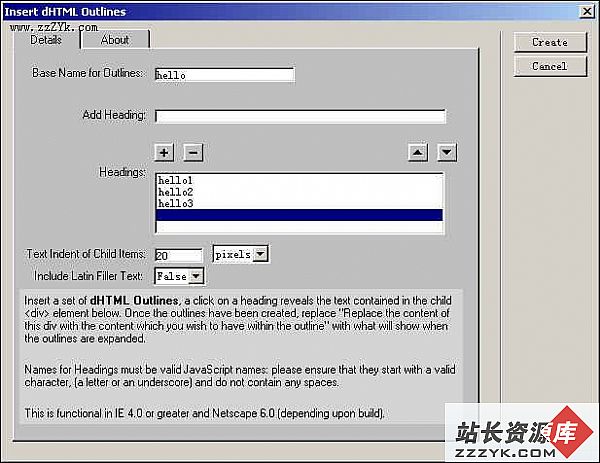
插件的控制面板很简单,如图所示:

选择details标签,我们可以看到,面板上共有三个地方可供我们设置。
Base Name for Outlines: 这个随便你填写,但要求是一个有效的名称,他只是在呆会儿要生成的javascript代码中充当一个参数的角色,不会在网页中显示出来。注意,不能包含空格。
Add Heading: 就是你想要在网页中显示的树干,至于树枝的内容要待会儿在网页中才能修改。如图所示:

Text Indent of Child Items : 树枝内容的缩进数,你可以按自己的需要选择。上图为默认的缩进量显示效果。
Include Latin Filler Text: 大概就是用一段拉丁文来描述说明,无关紧要,可采用默认值false.
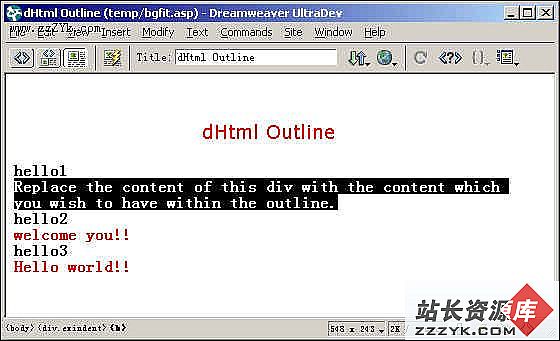
点击create后插件就生成了这样一个页面:

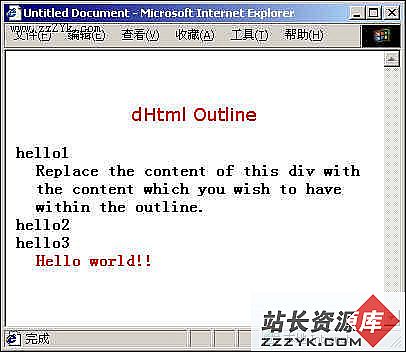
接下来我们的工作就是要修改黑底部分的内容为你自己想显示的内容,如上图所示。修改完毕后,预览。

察看网页源代码,我们就可以看到:
<div id="helloParenthello3" onClick="javascript:hideshow('helloChildhello3')" class="exheading">hello3</div>
<div id="helloChildhello3" style="cursor:auto" class="exindent">Hello world!!</div>
这样,如果我们要从数据库中的数据动态生成折叠树的话就很容易了,只需把要显示的字段代替hello world!!,如<%=rs("filename")%>就行了。