用FrontPage制作缩略图和图片重叠效果
一、图像缩略图的编辑
图像的缩略图是指把图像按原比例缩小,可作为原图的预览,这在网络速度比较慢时可快速地显示图片的概图。当你的网页上有大型图片时,这可能让访问者花费很长的时间来下载,此时缩略图就很有用。与其易做图站点访问者来下载大图片,还不如提供一个缩略图,让访问者先睹为快,然后再来选择是否要单击它来观看其完整版本。
制作缩略图其实很简单,步骤如下:在FrontPage 2000中选中图片,然后单击鼠标右键,在弹出的菜单中选择“图片属性”(或者直接按快捷键“Alt+Enter”),调出图片属性设置对话框,点选其中的“外观”标签。在“大小”栏中,选中“指定大小”和“保持纵横比”,按自己的实际需要确定照片的宽和高即可。
然后点击“常规”标签,在“替代表示”栏中的“低分辨率"(即缩略图)框里填入缩略图的位置,在“文本”框中填入说明文字,再确定超链接的位置,单击“OK”,完成。
还有更简单省事的方法呢!在网页视图模式下,单击“图片”,在“图片”工具栏,单击第三个按钮——“自动缩略图”,FrontPage2000就会自动创建缩略图图片和指向原始图片的超链接,一切都无需你去操心!
当然在创建缩略图之前,你可首先设置好创建缩略图的属性。也就是说,你可以指定FrontPage2000 要如何去创建你所想要的图片缩略图。在“工具”菜单上,单击“网页选项”,然后单击 “自动缩略图” 选项卡。在“设置”框中,单击你想要用以指定大小的选项,然后在“像素”框中,输入像素值。例如你想要缩略图图片为 80 像素宽,可单击 “宽度” 然后输入 “80”。缩略图的高度将会自动调整。或者,你在“设置”项的下拉菜单中选择 “最短的一边”,然后输入 “80”,那么任一缩略图图片的最短边(无论是高度或宽度)都将是80像素。你还可以指定缩略图的边框,可选择“边框粗细”,然后在 “像素” 框中,输入以像素为单位的边框粗细值。若你还想要图形具有更强的视觉效果,可选择 “边缘凹凸效果”。若你还指定了边框粗细,则缩略图将会在边框内部有漂亮的边缘凹凸效果。而且,对缩略图属性所做的任何更改都不会影响到已经创建的缩略图。
但是要提醒你,“自动缩略图” 在以下情况将不会有作用:
1.若你选择的图片已经小于缩略图;
2.图片上有超链接或热点设置;
3.该图片是动画,比如gif格式二、图片重置效果的实现
这种特殊效果非常别致,而且实现也很容易。
具体实现的步骤如下:
1.先画一个表格,大小根据你的具体需要而定;
2.然后把图像放到表格里,最好是透明背景的gif格式动画,这样将会更加生动活泼;
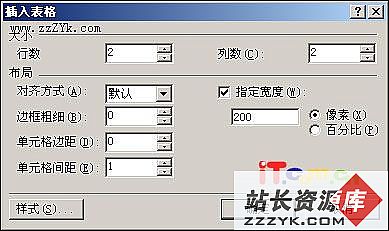
3.接着在表格里面单击鼠标右键,在弹出的菜单中选择“表格属性”,调出表格属性设置对话框,把其中的“布局”中的“单元格边距”、“单元格间距”以及“边框”中的“粗细”的参数都改成“0”;
4.再将“背景”栏中“使用背景图像”一项勾上,然后点击右侧的“浏览”按钮,选择自己喜欢的图像作背景,就可以使两幅图像重叠了。
这里我首先选择的是一个小妹妹坐在一弯金黄的月牙上悠闲的荡啊荡的gif动画,然后用Photoshop自制了一幅月朗星稀的夜景作背景,在FrontPage 2000中合成后,多么美妙啊……