Android学习笔记(4)——基本控件之ProgressBar
ProgressBar 控件
ProgressBar就是所谓的进度条,进度条在Android中的样式也分为好几种,有条状的,也有圆形转动的。
首先要在布局文件中,定义和设置ProgressBar的样式。
代码片段如下:
<ProgressBar
android:id="@+id/bar1"//设置ProgressBar的id
android:layout_width="200dp"设置ProgressBar的长度
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"//设置ProgressBar的类型为水平条状
android:max="100"//设置ProgressBar总共有多少格
android:visibility="gone"//设置ProgressBar为默认不可见
/>
<ProgressBar
android:id="@+id/bar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/ progressBarStyleSmall "//设置ProgressBar的类型为小圆圈
android:visibility="gone"
/>
<ProgressBar
android:id="@+id/bar3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyle"//设置ProgressBar的类型为中等圆圈
android:visibility="gone"
/>
<ProgressBar
android:id="@+id/bar4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleLargeInverse"//设置ProgressBar的类型为反转的大圆圈
android:visibility="gone"
/>
上面的代码定义了四个ProgressBar,其中第一个为条状的进度条,可以设置id,设置进度条的长度,这里的style属性是设置进度条的样式的,在android.R.attr 包中定义了各种样式的参数,有progressBarStyleHorizontal,progressBarStyleSmall,progressBarStyle,progressBarStyleLarge,也有在转圈的样式参数后面加上Inverse,即progressBarStyleSmallInverse,progressBarStyleInverse,progressBarStyleLargeInverse,就可以得到反转的转圈进度条了。
接着在Activity中得到进度条的对象,对于一个ProgressBar对象,我们可以有很多操作,我们可以设置背景色,设置可见与否,设置长宽等许多操作。对于一个条状的进度条,可以这时候设置最大格数,也可以理解为进度条的最大值,默认是100。同时,条状进度条不仅有主进度,还有辅进度条,也可以叫做第二进度条。一般辅进度比主进度跑得快,且主进度条的颜色比辅进度条深,那样可以表示预加载等信息,比较形象。
代码片段如下:
private ProgressBar bar1 = (ProgressBar)findViewById(R.id.bar1);
private ProgressBar bar2 = (ProgressBar)findViewById(R.id.bar2);
private ProgressBar bar3 = (ProgressBar)findViewById(R.id.bar3);
private ProgressBar bar4 = (ProgressBar)findViewById(R.id.bar4);
start = (Button)findViewById(R.id.start);
start.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
if(i==0){
bar1.setVisibility(View.VISIBLE); //设置可见
bar2.setVisibility(View.VISIBLE);
bar3.setVisibility(View.VISIBLE);
bar4.setVisibility(View.VISIBLE);
}else if(i<100){
bar1.setProgress(i);
bar1.setSecondaryProgress(i+10); //设置辅进度条
bar2.setProgress(i);
bar3.setProgress(i);
bar4.setProgress(i);
}else{
bar1.setVisibility(View.GONE);
bar2.setVisibility(View.GONE);
bar3.setVisibility(View.GONE);
bar4.setVisibility(View.GONE);
}
i+=10;
}
});
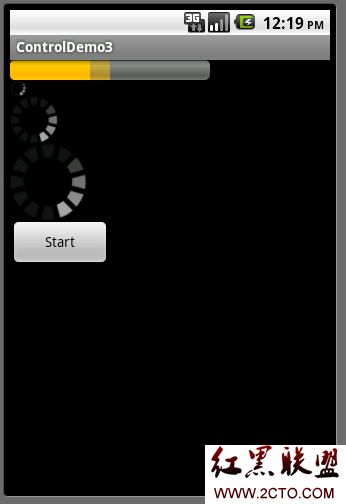
运行效果:

上面的例子中,有一个start按钮,按钮上绑定了一个事件,每次点击start按钮,进度条就会向前走一步。
当然,现实应用肯定会结合线程以及之后要学的Handler来进行自动的改变进度,而不会傻傻的点击使进度条前进,这里的例子只是对ProgressBar的使用做一些解释。
以上内容和之前的几篇博客是一些Android的基础控件,之后就不讲基础控件了,会讲一些Android的特性,因为高阶的控件需要一些Android特性的支持。而且,单纯的基础控件作用并不大,必须结合一些Android特性,才能灵活的做出好的应用。控件的使用方式可以举一反三,可以参考android的api文档来自己学习练习。
附件是示例代码,仅供参考。
本文出自 “战神殿” 博客
补充:移动开发 , Android ,