用Dreamweaver实现Real与网页结合
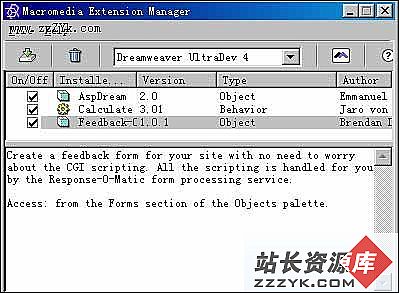
当你在IE中点击一个Realplayer连接时,系统会自动启动Realplayer软件,不仅占用系统内存,而且在上网时Realplayer容易出现错误。解决这问题的最好办法就是将Realplayer文件嵌入网页,但是这个解决方案必须会编写JAVA等高级语言,近日,我发现可以使用Realplayer轻松将Realplayer文件嵌入网页之中。只需安装一个Real Networks专门为Dreamweaver开发的Real Media插件即可。安装插件前首先一定要安装Macromedia Extension Manager。其最新版本为1.5,可以在Macromedia网站上免费下载得到。Real Media的插件同样也可以在Macromedia网站上找到。插件下载之后,只需双击,Macromedia Extension Manager就会自动进行安装。安装后,开启Dreamweaver(这里以Dreamweaver MX为例),会发现在Instert栏目中多了一项RealMedia(图1),这个就是刚刚所安装的插件。
图1插入RM音频文件
第一步,保存网页。在网页中插入任何RealMedia的控件时,必须先保存网页,不然会出现图2的对话框。
图2第二步,保存之后,用鼠标单击RealMedia Audio按钮,出现选择文件对话框(图3)。一般来说,所有的Realplayer所支持的文件都可以插入其中,比如像MP3也可以,如果要插入Realplayer的视频文件,在网页中只能听到声音,却不见图像。
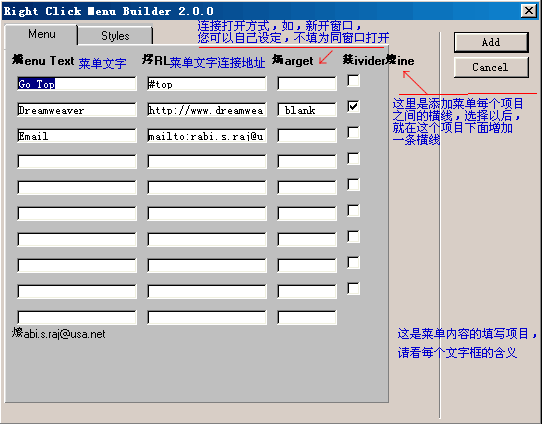
图3第三步,这是就可以修改Properties中的各项参数了。RealMedia Audio各项参数设置如图4所示,RealMedia一栏中可以输入对应的名字,W栏H栏就是我们一般所见到的长与高,它的默认属性是1*1。Src是播放的文件具体的地址,可以点击文件夹进行重新选择。为了让用户一打开这个页面,就听到悦耳的音乐,勾选Auto-Start。一般的音频文件播放时,会出现Real Networks的商标,如果勾选了Hide Logo这个选项,那么商标就不再出现了。
图4这样简单的三步,就可以在IE中结合音频文件,但是这样不便于用户进行使用,比如一些停止,播放,察看文件信息等都不能实现。
因此我们需要介绍第二个例子。
使用控制器播放音频
第一步,单击Inster RealMedia Control,出现图5画面,在Control中有许多的控制器,一般我们选择Basic Control,也就是普通的控制器。
图5第二步,进行一般的设置,上文提到过,这里不再一一阐述。最后效果如图6所示。
图6有关视频文件的插入与音频得插入方法雷同。整个过程相当简易。
以下提供源代码,以做研究:
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
< html>
< head>
< title>Untitled Document< /title>
< meta http-equiv="Content-Type" content="text/html; charset=gb2312">
< /head>< body>
< object id="RVOCX" classid="CLSID:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" width="320" height="240">
< param name="SRC" value="Untitled-1.rpm">
< param name="CONTROLS" value="ImageWindow">
< param name="CONSOLE" value="cons">
< embed src="Untitled-1.rpm" type="audio/x-pn-realaudio-plugin" width="320" height="240" controls="ImageWindow" console="cons">
< /embed> < /object>
< /body>
< /html>最后,有关RealMedia与网页的整合在Adobe开发的Golive中也可以实现,同时WindowsMedia可以在Microsoft Frontpage中实现。