购物商场Logo标志设计实例
本例中我们用Photoshop来绘制一个购物商场的Logo标志设计。这个标志色彩鲜艳,造型简洁。1.我们先用Photoshop中的矩形工具绘制一个矩形。
2.按Ctrl+T,右键单击选择“扭曲”把调节接点使矩形变形,得到如图所示的形状
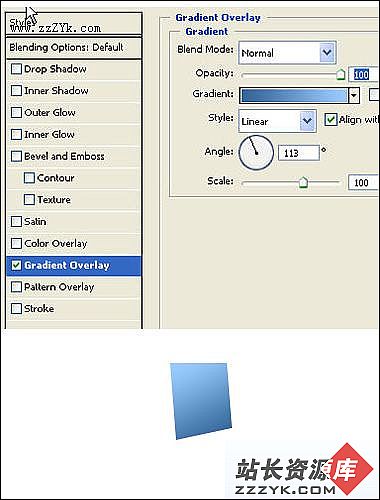
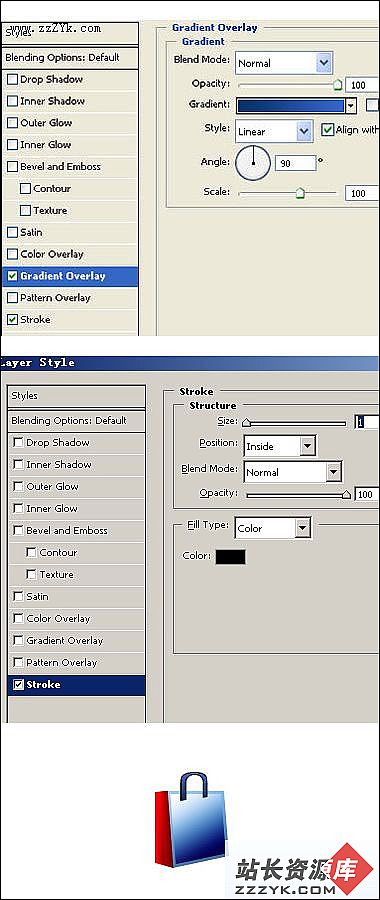
3.双击图层打开图层样式对话框, 按下图设置其参数:
4.按Ctrl+点该图层,得到该图层选区。选择顶部菜单中“选择->修改->收缩,设置值为3像素
5.新建一个的图层,用黑白渐变填充
6.改变图层模式为叠加
7.用矩形工具再绘制一个矩形。
8.按Ctrl+T.右键单击选择“扭曲”,调节接点的位置,如图所示
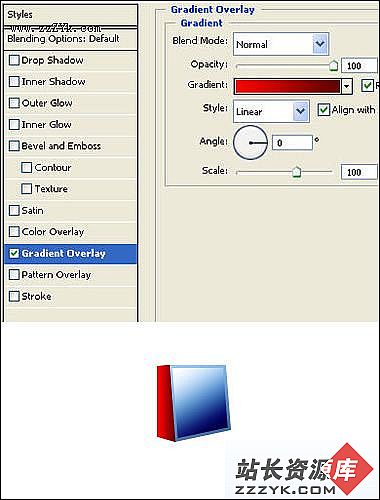
9.双击图层打开图层样式对话框, 按下图设置其参数:
10.按Ctrl+单击填充的红色渐变图层,得到图层选区,选择顶部菜单”选择->修改->收缩…”,设置值为3像素.按Alt键用多边形套所工具按垂直方向剪切掉选区的1/2.
(在选区中按Alt键是减去选区的意思)
11.建立一个新图层,用黑白渐变填充,把透明度调为73%
12.改变图层模式为叠加。
13.文本工具写一个U.
14.按Ctrl+T组合键水平的扩大文字
15.按Ctrl+T. 右键单击选择“垂直翻转”把U字放在购物袋上做成手提的带子的样子
16.选择u文字层,按右键单击选择栅格化图层。按Ctrl+T.右键单击选择“扭曲”,调节接点使它看起来有立体感.
17.双击图层打开图层样式对话框, 按下图设置其中的参数:
18.用椭圆工具绘制一个椭圆
19.降低椭圆的透明度,复制得到两个在购物袋的带子下面的孔,把两个孔的图层移动到带子层的下面
20.复制带子图层,把复制的图层的位置移动几个像素.把这一层放在所有图层的下面.把所有的图层组合
21.复制组合过的购物袋改变其颜色.分别组合各个图形-
22.把两个购物袋向相反的方向转动一下
23.把购物中心的名字打在购物袋的下面
24.画几个不同色彩的椭圆形如图放置: