Dreamwaver常见问答集
CSS styles和HTML styles有什么区别?HTM style是指自定义HTML标识中一些标签,例如说在HTML中< B>< /B>标签是代表加粗的字体,那么在HTML Style中你可以改变对该标签的定义。它是针对元素标签进行定义。
CSS Style是指自定义CSS样式表。在这里你可以按照自己的意愿指定文本、表格、背景等等一系列元素在页面中所能体现的样式。它是针对内容或者说从总体上对页面进行定义。
从应用来说,当然是CSS样式表更广泛些。
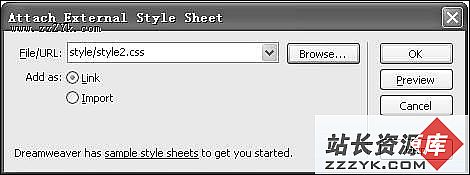
在建立一个新样式时,DW的默认项是建立外连式样式表,因为你可以随时改变它,应用起来很方便。但它还有另一个选项,就是内部样式,只应用到指定的页面中。
推荐使用外连式样式表,便于应用于其它页面和编辑修改。
怎样在网页中设置链接的颜色和下划线,以及响应鼠标的颜色和下划线变化?
方法一(最简单的方法):按Ctr+J键,打开页面属性设置对话框,直接改变Links、Visited Links和Active Links的颜色值。但该法不能设置鼠标悬停色和下划线变化。
方法二:利用CSS设置。按Shift+F11键打开CSS Style浮动面板,点击其下部的“+”号,建立新样式。在弹出对话框的中部,选择Use CSS Selector,在上部的下拉框selector中,分别选择a:link(超链本身样式)、a:hover(超链鼠标悬停样式)、a:active(正激活的超链样式)和a:visited(已访问链接样式),在分别弹出的对话框中可随意设置不同状态下的颜色、字体、是否下划线等。
当然,你也可直接在< head>< /head>之间直接加入以下代码:
< style type="text/css">
a:link {}
a:active {}
a:visited {}
a:hover {}
< /style>
其中{}内为设置的具体参数。例如
a:hover {font-size: 9px; color: #FFFFFF; text-decoration: underline}
就表示:当鼠标悬停在链接上,链接的字体为9磅字,颜色为白色,有下划线。补充:网页制作,Dreamweaver