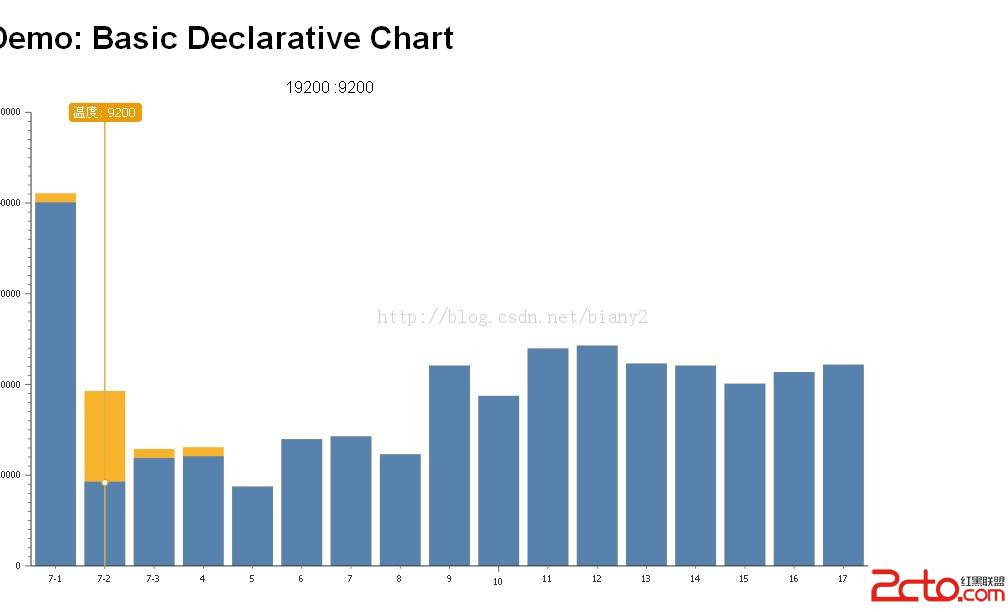
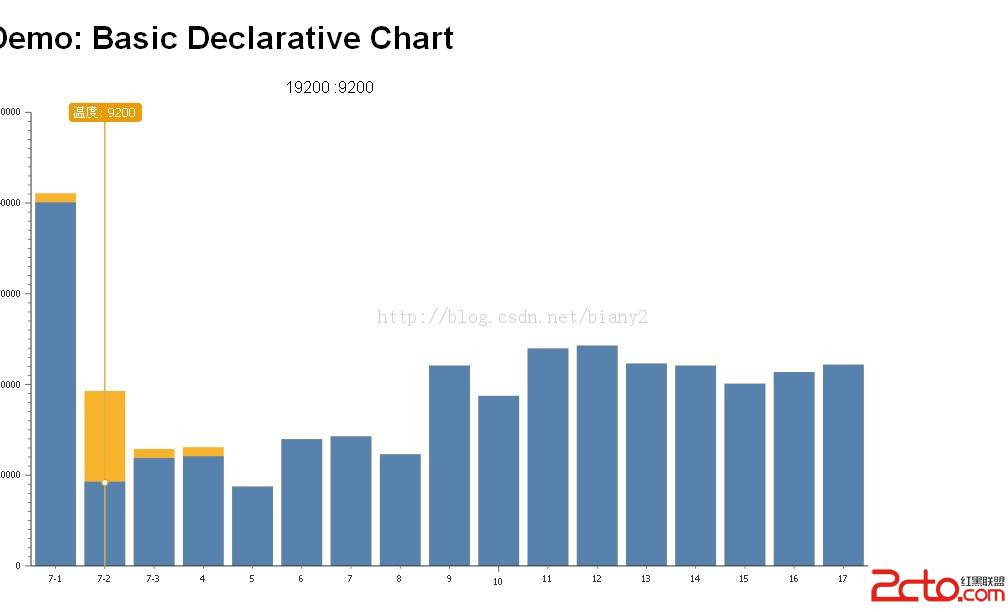
dojo 柱状图
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: Basic Declarative Chart</title>
<link rel="stylesheet" href="style.css" media="screen">
<link rel="stylesheet" href="../../../resources/style/demo.css" media="screen">
<script src="js/jquery.js"></script>
</head>
<body>
<h1>Demo: Basic Declarative Chart</h1>
<!-- load dojo and provide config via data attribute -->
<!-- load dojo and provide config via data attribute -->
<script type="text/javascript" src="js/dojo/dojo.js"
data-dojo-config="async: true"></script>
<script>
require([
"dojox/charting/Chart",
"dojox/charting/themes/MiamiNice",
"dojox/charting/action2d/MouseIndicator", //注意位置
"dojox/charting/action2d/MouseZoomAndPan",//注意函数对应位置
"dojox/charting/plot2d/Columns",
"dojox/charting/plot2d/Markers",
"dojox/charting/axis2d/Default",
"dojo/domReady!"
], function(Chart, theme,MouseIndicator,MouseZoomAndPan){
// Define the data
var chartData = [40000,9200,11811,12000,8662,13887,14200,12222,22000,18662,23887,24200,22222,22000,20009,21288,22099];
var chartData2 = [41000,19200,12811,13000,8662,13887,14200,12222,22000,18662,23887,24200,22222,22000,20009,21288,22099];
// Create the chart within it's "holding" node
var chart = new Chart("chartNode");
// Set the theme
chart.setTheme(theme);
// Add the only/default plot
chart.addPlot("default", {
type: "Columns", // our plot2d/Pie module reference as type value
markers: true,
gap: 5
});
var xStr = ["7-1","7-2","7-3"];
// Add axes
var myLabelFunc = function(text, value, precision){
return xStr[text-1];
};
chart.addAxis("x", { labelFunc: myLabelFunc });
chart.addAxis("y", { vertical:true, fixLower: "major", fixUpper: "major" });
// Add the series of data
chart.addSeries("China",chartData, {stroke: {color: "#5782AE"}, fill: "#5782AE"});
chart.addSeries("2Monthly Sales",chartData2, {stroke: {color: "#F7B32C"}, fill: "#F7B32C"});
var str1,str2;
//鼠标指标
new MouseIndicator(chart, "default", { series: "China",
fontColor:"#ffffff",
lineStroke :"#ED9A07", //指标线颜色
stroke:"#ED9A07",//指标外壳颜色
fill:"ED9A07",//填充色
markerStroke:"#ED9A07",//圆圈标记颜色
markerFill:"#fff",
fillFunc: function(v){
return v.y<20000?"#ED9A07":"red";
},
labelFunc: function(v){
//return "x: "+v.x+", y:"+v.y;
str1 = "温度: "+v.y;
return str1;
}
});
chart.connectToPlot("default", "China",function(args){
switch(args.type){
case "onclick":
if(args.index == 1){
var shape = args.shape;
alert(args.v);
}
break;
case "onmouseover":
var shape = args.shape;
//$("#td1").innerHTML(chartData2[args.index]+" :"+chartData[args.index]);
//alert($("#input1")[0].value);
document.getElementById("test").innerHTML=chartData2[args.index]+" :"+chartData[args.index];
break;
case "onmouseout":
//TODO...
break;
default:
//TODO...
break;
}
});
// Render the chart!
chart.render();
});
</script>
<script>
</script>
<!-- create the chart -->
<div id="test" name="test" style="margin-left:300px"></div>
<div id="chartNode" style="width: 900px; height: 500px;">
</div>
<table>
<tr>
<td id="td1" value="33">
</td>
</tr>
</table>
</body>
</html>

补充:web前端 , JavaScript ,