用PS制作LED风格的文字
现在有很多设计作品中都使用了一种类似液晶显示屏显示的字体效果,想知道怎么实现吗?其实一点也不难。
打开 Photoshop ,将背景色置为黑色。按 Ctrl + N 新建一个 PSD 文档,置 Mode 为 RGB Color ,Contents 为 Background Color ,这样可以得到一个背景图层 Background 被黑色填充的图像文档。选择白色的前景色,用植字工具在图像文档的中央打上白色的文字。文字的尺寸可以大一点,请使用粗一点的字体,我使用的是 Impace字体 。
新建一个图层,用白色填充新的图层,将图层命名为 Mask 。
这里我们要使用一个被许多人遗忘的滤镜 Dither Box 。这是我在 Photoshop 5.5 中发现它的,所以我不能肯定 Adobe Photoshop 5.0 也带了这么个滤镜。通过 Dither Box 滤镜可以定义小尺寸的图案(最大尺寸为 8 * 8 Pixels ),然后用这个图案填充当前的图层。
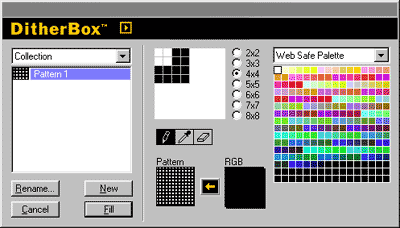
点击 Filter > Other > DitherBox 菜单,看看 Dither Box 的设置对话框吧!它大致可以分成三个部分:
对话框左侧的列表用来存储事先定义好并且经常要用到的图案。Rename 按钮显然是用来为列表中当前选中的图案改名的,而点击 New 按钮可以新建一个图案。通过窗口左上角的下拉列表可以将图案分类并存储到 .col 类型的文件中。选择 New Collection 项目可以新建一个组,而 Delete Collection 项目可以删去当前组及相关的 .col 文件,用 Rename Collection 可以为图案的组命一个好听点的名字。
通过窗口右侧颜色表可以选取绘制图案时的前景色,缺省状态下颜色表上方的下拉列表中显示着 Web Safe Palette ,而选择 Load Color Table 可以载入其它的颜色表。
窗口中部有一组单选框,通过他们可以决定自定义图案的尺寸。然后你就可以用对话框中部的铅笔、滴管和橡皮工具绘制图案了。图案绘制区域每一个格子对应于定义的图案中的一个像素点。
在这个应用中,请参照下图用黑白两种颜色制作一个 4 * 4 Pixels 的图案,然后点击 Fill 按钮用图案填充 Mask 图层。
在发现 DitherBox 滤镜之前完成这个制作,我想我的做易做图是:新建一个 4 * 4 Pixels 尺寸的文档,按 Ctrl + " + " 将图大到 1600 % 显示,用铅笔工具、最小尺寸的笔刷、黑白两种颜色绘制图案后选取整个图像文档,用 Edit > Define Pattern 命令定义成图案,最后点击 Edit > Fill 用图案填充 Mask 图层。看来 DitherBox 滤镜的确为我们省了不少事!
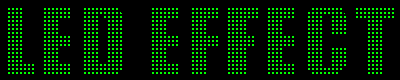
将 Mask 图层的色彩混合模式改为 Multiply ,图像文档中白色的文字已经表现出了 LED 显示屏的风格,白色小方块组成的阵列拼合成图像文档中的文字,遗憾的是在文字的边缘出现了一些不完整的方块,而这在 LED 显示屏中是不允许出现的--我们用下面的步骤除去这些瑕疵:
用 Layer > Flatten Image 命令合并图像文档中所有的图层,然后用 Filter > Blur > Gaussian Blur 将图像模糊 1 Pixels 。点击 Image > Adjust > Threshold 菜单,在弹出的对话框中适当地减少 Threshold Level 值并观察图像文档中预览的效果--下图是我将 Threshold Level 置为 90 时的结果。
如果你希望得到其它颜色的 LED 显示屏,请双击 Layer 面板中的 Background 图层,将它更名为 Layer 0 。新建一个图层,把它放置到 Layer 0 图层下面,用你喜欢的颜色填充 Layer 1 图层后,请将 Layer 0 的色彩混合模式改为 Multiply ,LED 风格的文字效果完成了!