Photoshop平面设计:极速空间
大家现在所看到的这幅Computer art的作品就是我的“极速空间”(图00),它所要表达的是速度、力量、精致、超越和一种空间感,是以一个爆破点来突出所要表达的主题,是不是长的很酷?!其实要做好它也不是很难,只要耐心和细心一点,跟着我一步一步的做,相信你也可以做出这么酷的视觉效果!
通过本例的学习你将会了解到Photoshop的菜单和命令并在逐渐制作实践中更加体会到Photoshop的功能与作用。最重要的是要学会举一反三。
下面让我逐一为你介绍“极速空间”的整个制作过程。
图 00 极速空间第一步 线条与方格
第二步 主光源
第三步 主光源四周的散光
第四步 带字的光带
第五步 圆角矩形框
第一步 线条与方格

图 011、首先新建一个名为"极速"的新文档。
将前景色填充为黑色,并设置为RGB 色, 当你建好新文件后,这时我们就要先画出一个方格,(为了使大家方便快速的做出一个方格,这里我们使用Coreldraw9.0)。进入Coreldraw9.0后开启新档案,点击方格纸工具,设置横格,竖格的数量,如图02所示,然后在编辑框中拉出一个已设置好的方格,点击菜单栏编辑菜单中的复制或按Ctrl+C命令将Coreldraw中的方格复制到Photoshop中已新建好的"极速"文档中。

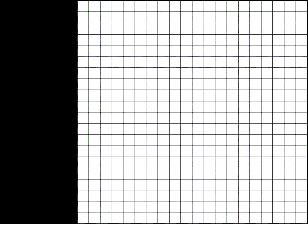
图 02 图 03回到Photoshop 6点击菜单栏编辑菜单中的粘贴或按Ctrl+V命令,现在方格已经粘贴过来了!如图03所示, 做到这里,你一定会发出图是有白底的黑框,而且也非常大。不要紧,点击编辑中的自由变换或按Ctrl+T命令,将图缩小到你所需要的大小就行了。
2、因为我们需要的是黑色方格,所以我们得把白色部份去掉。点击菜单中的选取范围命令,将白色部分选出后,按确定(如图04所示),这时你会看到白易做图域都已被选出,这时我们只须轻轻按一下键盘上的"Delete"键,看到方框了吗?不过此时的方框是黑色的,我们还得要给它改改颜色,点击锁定图象透明象素(如图05所示)
图 04
图 05
我们会发现这时的图层上会多出一把小锁,这时我们就可以选择我们喜欢的颜色,并按Atl+Delete填充(本人使用的颜色是R:56 G:150 B:188),之后按Ctrl+T(自由变换)键,按住Ctrl键,直到把方框拉成我们需要的形状,这样看起来会更有纵深感,(如图06所示)之后,我们再把图层模式设为"屏幕"调整不透明度参数并设为10%(如图07所示)
图 06
图 07
3、再另起一个图层,准备做另一方格,做到这一步的效果时,我们除了用本身的Photoshop以外,还将会用到Coreldaw, 以及滤镜KPT6.0。
和刚才一样,我们来到Coreldraw中同样画出一个方格,设置横、竖方格的数量(这次我用的数量为50),并将它复制,复制后回到Photoshop中,将方格粘贴到图中,删除白易做图域,并填充为蓝色,由于步骤相同于1、2,这里我就不再贴图了。(如图08所示)
图 08
做完以上几步后,再点击锁定栏的小白色方框,图层上的小锁不见了,表示这个图层已不再被锁定了,之后选择外挂滤镜\KPT6下的Projeltor(如图09所示)
图 09
点击屏幕左下角(10所示)工具,将会出现(如11图所示)选择其中的2D Scale mirroring horizon 栏,然后按确定。就将会出现(如12图所示)的效果。
图 10
图 11
图 12
接着按住Ctrl+T键,并将它调整到适应的位置,这时你将会看到方格的边缘是四四方方的,这时你可以用橡皮擦稍微处理一下四周,可以将边缘擦除一点,然后再用多边形套索工具拉出一个矩形!(如图13所示)
图 13
点击选择菜单中的羽化命令(或按Ctrl+Alt+D)羽化选区,并将羽化值设置为120象素,按Delete键,就把所选区域删除了,最后将此图层混合模式设定为"屏幕",并将不透明度参数设定为50%-60%就行了。第一步介绍完了,下面接着介绍第二步——主光源的制作。
第二步 主光源
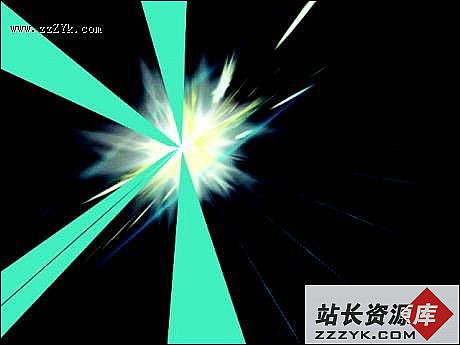
图 14
这一步我们主要是要在刚刚学会做好的图上加上光源,完成这一步也需要用到KPT6滤镜,不过总的来说嘛要比上一步更容易一些。
1、我们先来新建一个图层并取名为"光源"
选择前景色为白色,再用画笔工具,并定义好大小(图15所示)在图层上随意涂上两点(如图16)所示。
图 15
图 16选择工具板上的涂抹工具(如图17 所示),调整画笔大小和压力值(如图18 所示)
图 17
图 182、使用涂抹工具并同时按住Shift.在始点处点一下,然后在终点处点一下(如图19所示)。按这个方法继续,拉出"光源1"的图层就做完了。(如20图所示)
图 19
图 20
下面介绍第三步——主光源四周的散光。
第三步 主光源四周的散光
1、将原先的"光源1"图层复制为"光源2"图层,用刚才我们所学的自由变换命令(Ctrl+T)命令,将"光源2"拉大。(如图21所示)并将屏幕混合模式改为"屏幕",并调整不透明度参数为50% 。
图 212、将"光源1"图层再复制一个"光源3"图层。当做到这一步时我们又需要用到KPT6了,选择KPT6中的KPT Projector项,(如图22所示),再用Ctrl+T做些稍稍的调整(如图23所示)。
图 22
图 233、做到这一步不知道大家有没有注意到,在主光源中还有一些细小的光线,(图24所示)
图 24它的制作其实制作也不是很难,复制"光源3"图层为"光源4"图层,并将其缩小,放在主光源上面,而后,将"光源4"图层多复制几个,分别用Ctrl+T进行旋转,哦!对了,记得把这些小光都要填充你喜欢的颜色,(前面已经详细讲解了如何填充,这里我就不再重复了,这里我用的填充色为黄色)用黄色可以更好表现出亮光的效果!
做到这时,第三步也已经介绍完了,下面进行我们的第四步——带字的光带。第四回 带字的光带

图 311、使用多边形套索工具拉出四块不规则三角形(如图24)这里我所用的颜色是(R:0 G:175 B:196)并将此图层取名为"光带1"。
2、再将"光带1"图层复制一个名为"光带2"的新图层,点开菜单中的滤镜下的模糊中的高斯模糊(如图25所示)设置半径的参数为5个象素,并将"光带2"填充为黄色。
图 25
按住Ctrl,同时点击"光带1"图层(如图26所示)这时你可看到"光带1"图层已被选中,然后回到当前图层"光带2"图层,按Delete键,这时你便可以看到"光带2"上的被选区域已被挖空,记住这时"光带2"图层在"光带1"图层上面。