用FW MX制作简单banner
FW MX中的另一种动画实现方式tween instance也很方便,作出的效果简单漂亮:
制作步骤:
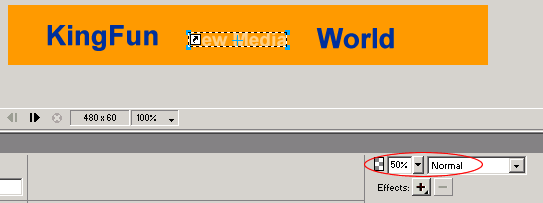
(1)新建一文件,canvas设为480x60,标准的banner条尺寸。我们分别键入三个文字。选择中间要做变化的New media这个元素,按f8转换为graphic symbol。按shift+ctrl+d进行clone,然后把clone出来的symbol进行适当缩小,并在属性面板中将其透明度设为50%,如图:
同时选中两个symbol,点击右键,在symbol项选择tween instances,或者按ctrl+shift+alt+t,弹出对话框,添入数值5。如图:
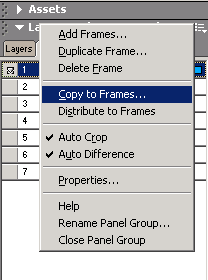
这时候我们会发现,虽然我们的动画效果出来了,但是旁边的两个字却没有在接下来的动画中出现,这是因为我们并没有将其分配到每个帧上,当然不会出现的。ok,我们来解决这个问题,同时选中“kingfun”和“world”,打开frame面板,点击右上角的三角形弹出下拉菜单,选中copy to frames然后选all frames,如图:
当然,你也可以在layer面板中把没有分配到每个帧上的元素放到新的一个layer中,然后双击这个layer,使其成为共享层就可以了。这里指出来,主要是给大家一个更广的思路解决问题,更灵活地使用fw mx!
按播放按钮,怎么样,旁边的字出现了吧。这样一个简单的banner条就生成了。