FW4高级技巧之文本切片的创建与命名
一、创建文本切片文本切片是在一个被切片处理的图像上划分出的一个文本区域。这是一个真正的文本区域,它不会以任何形式输出图像数据。这个文本区域将在浏览器中显示由切片所定义的表格单元格中该单元格中的文本。
利用文本切片你可以快速地更新镶嵌在图像中的文本而无需对整个图像大动干戈。
要创建一个文本切片:
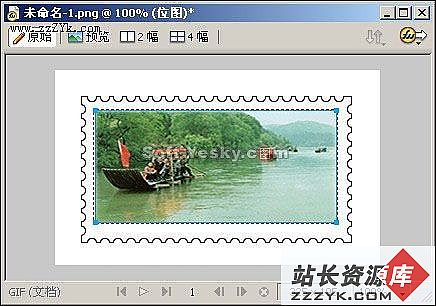
1. 在需要嵌入文本的图像中绘制一个切片对象。如图1

图1
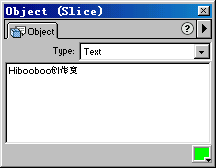
2. 在Object面板的Type(类型)下拉菜单中选择Text(文本),然后在出现的大文本域中输入你希望在文本切片中出现的文本。如图2

图2
3. 如果你没有采取任何措施的话,文本将以系统默认的字体和字体大小来显示。
你可以通过下面两种方法来格式化文本切片中的文本:
●直接在Object面板的文本域中用HTML文本格式化标签进行文本的格式化。
●在你将这个包含文本切片的图像输出后,在生成的你计划将其传输到网站的HTML文档中用HTML文本格式化标签进行文本的格式化。
显然这两种方法都要求你具备一定的HTML知识,如果这是你所不具备的,那么你有两种选择,或者找本HTML啃啃,或者指望Fireworks的下一个版本将这些知识屏蔽。
没有经过格式化的文本切片在浏览器中的显示如图3

图3
经过格式化的文本切片在浏览器中的显示如图4

图4
注意:文本切片中的文本不会在你的Fireworks PNG文档中出现。你只能将其切片输出后在浏览器中查看。以这种方法创建的文本在不同的操作系统和不同的浏览器中的外观看起来可能有所不同。
二、自动命名切片
在某些情况下,你可能要对图像进行复杂的切割,在这种情况下,所产生出的切片数之多不是手工命名所能忍受的。这时你可能会希望Fireworks能够基于默认的命名习惯为每一个切片自动地赋予一个唯一的文件名。
(一)构成切片名称的六种元素
Fireworks可以让你使用相当广泛的选项来定制你自己的命名习惯。你能够创建一种由六种元素组成的命名习惯。一个元素可以由下列自动命名选项中的任何一种组成。
选项 | 描述 |
| None | 没有名字被应用到元素 |
| doc.name | 元素将获取文档的名字 |
| "slice" | 将"slice"插入到切片的命名习惯中 |
| Slice # (1,2,3...) Slice # (01,02,03...) Slice # (A,B,C...) Slice # (a,b,c...) | 元素将按你选择的风格,以数字或字母表的顺序被标签 |
| Row/Column (r1_c2, r2_c1...) | 指明了浏览器用以重建切片图像的表格的行和列。你可以在命名习惯中使用这个信息 |
| Underscore(下划线) Period(句点) Space(空格) Hyphen(连字号) | 元素可以使用这些符号中的任何一个作为与其他元素之间的分隔符 |
例如:如果当前文档的文件名为myImage,当前的命名习惯是doc.name + "slice" + Slice # (01,02,03...),则切片输出时将被自动地以myImageslice01、myImageslice02、myImageslice03等等命名。你很少会碰到要使用全部六种命名元素的时候。
(二)使用默认的自动命名习惯
要使用默认的命名习惯自动命名切片文件:
1. 创建一个或更多的切片。
2. 在Object面板中选择Auto-Name Slices。
3. 选择File > Export。
在打开的Export对话框中的文件名域中输入一个文件名(不要添加扩展名),Fireworks在输出时会根据你定制的命名习惯,自动地为切片文件添加扩展名。
(三)定制自动命名习惯
要改变默认的自动命名习惯:
1. 选择File > HTML Setup。
2. 在打开的HTML Setup对话框中点击Document Specific(文档特定)。如图5

图5
3. 在File Names部分中通过选择下拉菜单中你希望的选项来定制你自己的命名习惯。
例如:要想创建doc.name + "slice" + Slice # (01,02,03...)这样的命名习惯,只需如下设置。如图6

图6
注意:要想将当前的设置作为默认的设置保存以便可以自动的应用到以后创建的Fireworks文档,选择Set Defaults(设置成默认)。
4. 点击OK。
三、在输出切片时使用间隔器或嵌套表格
当Fireworks为一个切片图像输出HTML页面时就已经在这HTML页面中创建了将来用于在浏览器中重新装配这个切片图像的表格。你可以在HTML Setup对话框中的Table标签面板中指定是使用间隔器还是嵌套表格来输出这个至关重要的表格。
●间隔器-一个尺寸为1像素*1像素,体积为43字节的透明GIF文件。它的作用是在当切片图像在一个HTML表格中重新装配时用来固定表格单元格的间距。
●嵌套表格-一个处于另一个表格内部的表格。使用嵌套表格的好处是由于其内部没有包含图像,这使得它的HTML代码具有更好的可读性和可编辑性,而其缺点在于浏览器装载一个嵌套表格要比装载一个间隔器花费更长的时间,同时,当你在不同的浏览器中浏览器时,这些嵌套表格的表现可能会稍有不同从而导致图像不能恰当的呈现。
你可以为不同文档设置不同的表格输出设置。你也可以使用HTML Setup对话框中的Set Defaults(设置默认)按钮为所有的新文档应用默认的表格输出设置。
要为切片图像定义表格输出设置:
1. 选择File > HTML Setup或在Export对话框中点击Options按钮。
2. 在打开的HTML Setup对话框中点击Table标签。如图7

图7
3. 在Space with中根据需要选择:
●Nested Tables - No Spacers(嵌套表格-无间隔器)-创建一个嵌套表格且不使用间隔器。
●Single Table - No Spacers(单个表格-无间隔器)-创建一个单个表格且不使用间隔器。
●1-Pixel Transparent Spacer(1像素的透明间隔器)-使用一个1像素*1像素的透明GIF文件作为间隔器并根据所应用的场合被自动缩放。
4. 在Empty Cells(空单元格)部分中的Cell Color(单元格颜色)中为空单元格指定单元格的背景颜色:
●如果希望用画布的颜色作为空单元格的颜色,选择Use Canvas Color(使用画布颜色)。这也是默认的设置。
●如果想要为空单元格指定一种颜色,取消对Use Canvas Color的选择,然后点击Cell Color的颜色弹出窗口选择你希望的颜色。
5. 在Contents下拉菜单中选择你想在空单元格中放置些什么:
●None(无)-什么也不放。
●Spacer Image(间隔器图像)-放置间隔器图像。
●Non-breaking Space(不间断空格)-放置不间断空格。
注意:Empty Cells(空单元格)只有当Export对话框中的Include Areas without Slices选项被取消选择时才会出现。
6. 点击OK。