Dreamweaver MX 打造留言本(五)
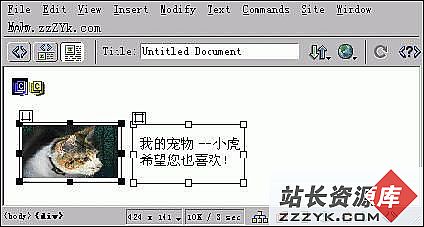
幸苦了这么久,测试一下吧。打开index.asp,按F12。如图(7-49)所示。
7-49
一切尽在掌握中,因为没有留言,所以显示暂无留言。发表一条留言看看,如图(7-50)所示。
7-50
这个页面也正常,点击提交留言看看,如图(7-51)所示。
7-51
啊,显示出来也耶!!!!好高兴哦,由于还没有回复,所以显示的暂无回复。好,再试试回得留言,如图(7-52)所示。
7-52
咦,怎么到这来了??哦,记起来了,这个页面(rep.asp)设置了页面保护,我们定义了非正常访问的时候转到登陆页(login.asp),这个就是登陆页了。没办法,登陆一下吧,用户名为admin,密码也是admin,这是我在数据库里自定义的。登陆后再点一下“回复该主题”,如图(7-53)所示。
7-53
这里呢,就可以对这个默认的“暂无回复”进行修改了,即可以对留言内容进行回复。我们把它改成“写这么久才写完了,笨!!”。 点击回复按钮后如图(7-54)所示。
7-54
啊,实在高兴啊,回复也成功啦!!还有哦,大家注意到没有,上面那个“欢迎您!”在我们登陆后也自动变成了“欢迎您admin!”,这就是我们在前面建立session的成果。再测试一下。如图(7-55)所示。
7-55
当鼠标在OICQ头像上停一下的时候则会出现“hmily的oicq号码是7142554”,这些也是我们前面辛勤劳动的成果,其它如邮箱和主页等在这里也不一一测试了。
至于其它功能如编辑,导行条等等在这里也不一一测试了,这个小小的留言本当然还不是在完美,但我在这里只提供一种思路,希望大家能更好的改进它,同时我也对这个小留言本提供下载,由于建立的是DSN连接,下载回去后请自行建系统DSN连接,名字为textmx。[1]
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
如果你遇到软件学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,