Android之动态更新通知栏(QQ续四)
我们在QQ项目中实现了通知栏后台运行,以及来新消息提示,通常在消息通知时,我们经常用到两个组件Toast和Notification。特别是重要的和需要长时间显示的信息,用Notification就最合适不过了。当有消息通知时,状态栏会显示通知的图标和文字,通过下拉状态栏,就可以看到通知信息了,Android这一创新性的UI组件赢得了用户的一致好评,就连苹果也开始模仿了。其实有点类似于Windows的托盘显示。
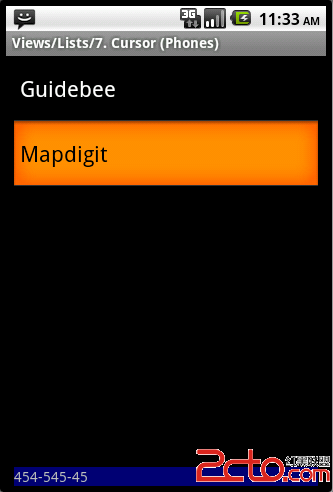
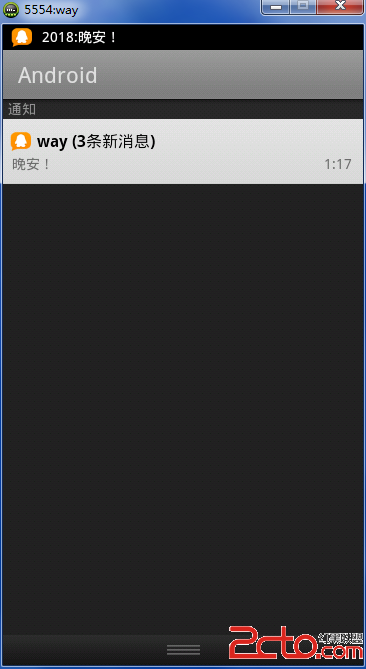
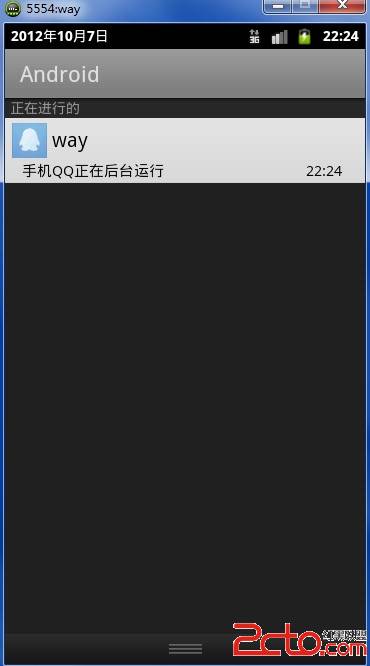
下面我们就来根据QQ小项目,来具体分析一下。先看下两张效果图:


一、通知栏的布局文件,在我们这个QQ小项目中,当我们在好友列表的Activity按返回键的时候,先作一个程序进入后台运行的标记(可以是全局变量,也可以保存到SharedPreferenced文件中),然后发送一个广播,我们通过在服务里接收这个广播,就马上初始化后台运行的通知栏的view,当新消息到来时,我们就不把消息通过广播发送出去了(因为没有Activity在运行),而是直接通过更新通知栏来提醒用户,同时发送一个通知(带声音、带振动)。下面是我们这个在通知栏的view的布局文件notify_view.xml:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="2dp" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/notify_imageLog"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:paddingLeft="5dp"
android:src="@drawable/h001" />
<TextView
android:id="@+id/notify_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/notify_imageLog"
android:paddingLeft="5dp"
android:text="name"
android:textColor="#000000"
android:textSize="20sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/notify_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingLeft="15dp"
android:text="msg"
android:textColor="@color/black"
android:textSize="15sp" />
<TextView
android:id="@+id/notify_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:paddingRight="15dp"
android:text="time"
android:textColor="@color/black"
&nb
补充:移动开发 , Android ,