网站表单设计:关于QQ邮箱注册过程的优化建议
最近,研究了一下web表单的设计,收获颇多。从接触互联网以来,我们就一直在和各种表单打交道,它们无处不在,同时也为我们增添了很多不必要的烦 恼。但随着时间的推移,大多数网络用户对很难用却又千篇一律的表单已经产生了一种习惯,似乎即使体验过程并不美好,也不会发出反对声音,继续钻研。
但是,随着电子商务的兴起,表单设计的重要性又上了一个层次,因为很多电商网站已经意识到:表单的体验不好,就可能丢掉已经准备付账的顾客。
今天体验了一下qq邮箱的注册表单,虽然表单本身优点甚多,而且界面干净,但还是从鸡蛋里挑出很多骨头来。
在说问题之前,还是说一下优点,虽然这并不那么重要。
界面清晰且干净,基本没有干扰因素
标签采用右对齐,提升完成率
拥有答案填写提示、即时反馈、即时帮助、部分输入框的即时检查
提供错误规避机制
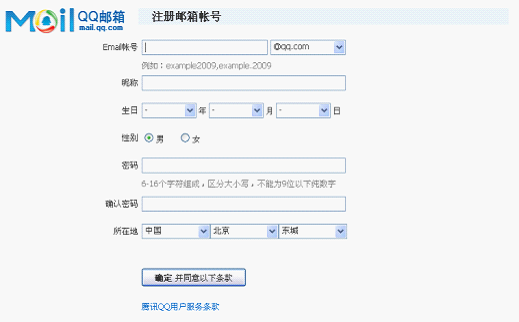
Ps:其实还有很多优点,但是下文更加重要,下图是整体界面截图
1. 友好性
虽然这是一个严肃的注册过程,但是如果能稍微添加一些友好元素会更好。
比如:
控件外观稍加润色,不至于从头到尾的矩形;
增添较淡的冷静背景色;
提问的方式更换为更加善意且值得信任的语言;
2. 输入框的长度
输入框的长度应该与答案的长度具有一致性,从而避免疑惑。
用户疑问:这么长的输入框,我会不会因为昵称长度不够而无法成功注册?
3. 所问的问题都是必须马上得到答案吗?如果不是,delete!
这是很重要的一项检查标准,用户来到这个界面,唯一的目的就是快速的成功注册,那么问题越多,让用户产生的疑虑越多,用户quit的可能性就越大。
用户疑问:生日?性别?所在地?我到底是不是在注册邮箱?难道是人口普查页面?
存在问题:
这些问题并非需要马上得到答案;
浪费了用户的时间;
让用户产生了疑虑和信任危机;
解决方法:
把这些问题转移到注册成功后发问,且采取更加友好和值得信任的方式;
在注册页面说明,问这些问题的用意,让用户放心;
告知用户此项不是必填的选项
4. 不合理的提示会误导用户
用户疑问:example是什么意思?一定要是2009吗?(甚至)要这么长吗?
存在问题:
有相当部分用户英文不怎么样
没有按照用户的习惯输入举例子,用户更喜欢用姓名拼音等注册
用户并不知道字符限制是什么
解决方法:
说明输入的字符种类限制
根据用户的习惯提供举例,如wangwei1987
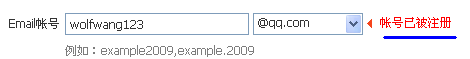
5. 并不完善的检查机制
在检查机制中非常重要的两点:
及时提醒用户系统无法接纳当前输入(注意要等待用户完成该项之后)
提供建议的解决方法
用户疑问:被注册了?那其他名字我可能记不住啊?怎么办?
解决方法:提供建议“您可以试一下wolfwang1234,还没人注册哦!”
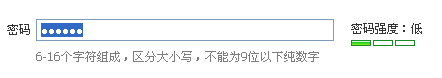
同样问题:告诉用户什么才算密码强度高。
6. 默认选项很有必要,你确定是用户想要的吗?
优秀的默认选项可以极大地提高填表效率,但是注意:
确认默认的选项满足大多数用户的选择
确保你的默认是准确的选项
相当比例的用户会接受默认选项,即使有时候它是错的
存在问题:
大概一般的用户需要更正这个默认选项
提供错误信息,用户会以为大多数男性来此注册
可能造成性别歧视
产生信任危机
解决方法:
不做默认选择
提醒用户无须顾虑安全
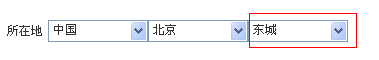
存在问题:
系统默认选择了第一个选项,这并非准确
用户不去修改,则误导了系统统计信息
解决方法:
使用更强大的技术,确认用户具体所在区
不做默认选择
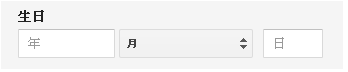
7. 选用合适的输入框
存在问题:年和日的选项,选择过程更加费事
解决方法:参照google表单设计
8. 采用更加直接的语言
用户疑问:啊?难道后面还有其他注册步骤吗?
提供用词的一致性
告知用户所处位置:我确实在注册
解决方法:
将“确定”改为“注册”
9. 不要把“注册”按钮默认选中,除非我已经注册完了
存在问题:输入过程中,回车键会处罚“提交按钮”
用户每填写完成一项,经常会按回车
填写完成之前,系统并不希望用户点击“提交”
解决方法:去掉这一关联,“回车”不等于“提交”
10. 一次性检验出所有错误
存在问题:如果有三个错误,用户点击提交,只会显示第一个错误,用户修改完成之后,再次提交才会检查出第二个错误。
解决方法:一次性检查出所有错误。
ok,很有成就感,更重要的是,我的交互设计之路更上一层楼了,希望与同行交流,得大家的指正!
By wilson
原文:http://www.flyalone.net/?p=65
补充:web前端 , HTML/CSS ,