20个2013年最值得重视的网页描绘趋势
在曩昔的一年中,咱们都看到了网页描绘趋势在日益增长。或许有些兄弟还记得我早些时分的一些文章关于网页描绘,有爱好的能够点击来检查,如今咱们能够看到其间许多主意现已完成了,乃至有些采用了一些更高层次的别致主意。在今日这篇文章中,我将与咱们共享2013年里20多种网页描绘的全新趋势走向。
描绘的影响仅仅是一个来自于咱们的文明和用户界面感知的反应。观念上这些趋势代表了在网页描绘社区最受喜欢的点子。可是当说到描绘团队时,就会想到描绘师具有他们独立的观念,所以要有保管的承受这些主意.
1.呼应式规划
呼应式描绘现已变成了一个结尾来使描绘的规划适配各种数字媒体视窗的进口。此主意是用来撑持一切的来自笔记本电脑,台式机,智能手机,平板和任何将来即将发布的设备。
你应该幻想这个趋势更像是一份单一的代码,完满地运转在一切环境下一致网页的描绘中。呼应式站点被常常幻想为是向手机浏览器投合,但那不是仅有的意图。你也能够具有一个让浏览器窗口更大,能够让你的页面规划添加艳丽的插图和图画的呼应式站点。
这里的重点是考虑站点描绘作为一个动态和天然流体的单一画板,css3媒体查询答应开发者在有限的或许扩大的屏幕之上自定义规划,用这个来添加你的优势一起也看看其他描绘师是怎么实用它的。
2.视网膜撑持
跟着呼应式撑持网站规划,一起我也发如今为视网膜设备建站的人有显着的添加。苹果第一次理论这个主意是在iphone4上,从那以后苹果在他们的其它设备包含ipad和一些macbooks上也应用了视网膜屏。
视网膜屏像素基本上是其他任何一般LCD的两倍,虽然它们有一样的物理尺度,可是视网膜屏能够运用两倍的数字像从来习惯一样的物理尺度。
这意味着“像素完满”的网页描绘师即将制造两套图像格式.以此来撑持视网膜设备。首要你需要使你的样本图像两倍于一般图像的分辨率,接着保管规范版别的图像。大分辨率的图像将会在规范分辨率的屏幕上减少而且在视网膜屏上看上去更明显。
我最喜欢的一个呼应式网页描绘东西retina.js,它是一个javascript库,用来使你的用户无论何时在运用视网膜设备时,主动的展示视网膜图像。
虽然它不检测CSS背景图像,但它依旧是用来防止在媒体查询里写下一切状况代码的最方面资源.
3.固定的头部条目
运用CSS position:fixed特点是使你的头部条目固定在网站最佳的办法。当用户往下翻滚你网页的时分,此办易做图供给一个静止不动的导航和一个回主页的途径。这个趋势现已有一段时间,可是咱们如今才看到它悉数的力气。
由于他们简直能够作业在任何网站,所以看上去很风趣。它们包含交际网络、博客乃至有描绘作业室又或许是私家公司。这种描绘十分的盛行而且看上去和许多规划很调配。可是从美学视点看,这个固定的条目供给了一个减小操作网站距离感的格外用户体会。
4.大图像布景
拍摄师或许拍摄爱好者必定很享用这种描绘趋势。我已看过很多的事例来评论运用超大图像来作为布景的这种主意。这是获取用户注意力极佳的办法而且当恰如其分的完结时会看上去很棒。
当大图心旷神怡的时分我就渐渐的喜爱上了它们,当你把这种大图做布景的主意交融进你的描绘的时分,这样的描绘技能,在商场上会使你的网站显得更专业。谈到这时我总会想到从前很盛行的Kerem Suer的描绘著作,为每一个登到他网站的用户描绘一个十分具有特性的布景图像。
5.CSS通明
CSS3的新特点现已答应修改网页上任何元素的不通明,这意味着你能够在不运用photoshop的情况下,在现代浏览器中完成通明。这种通明性的网页描绘趋势比来在codrops上评论带有一些十分生动的论题。
一个极佳的比如是在Squarespace Blog上,它页面中心的层给了一个background:transparent;特点,典型地它能够应用在生成一些其他平铺布景上,又或许设置内部元素当布景。
另一个来操作通明度的描绘窍门是经过rgba()色彩语法,在css书写时你能够指定详细的红,绿,蓝以及通明度,所以运用rgba(255,255,255,0.6)会生成60%的不通理解色,这确定是一个描绘趋势,所以在2013以及今后咱们仍能够抱有等待!
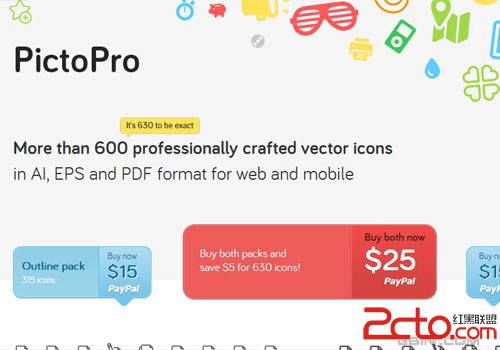
6.极简的着陆页面
任何一个花一些时刻调研商场的人都会理解网络出售是既简略又聪明的,你能够接触到世界上任何当地的消耗集体,别的你还能够卖一些非实体产物,例如视频或有创造性的东西。
在网上创立一个简练的着陆页面就是为了获取指引到你的产物或效劳的引导线。这个新趋势奉行极简主义的信条:坚持一切东西简略一起专心你的中心产物。
在PictoPro webpage上供给了许多精美的易做图价图像示例资源,这个页面运用矢量图标作为布景是适当灵活作用,一起文本也简单阅览,事实上它是一个一次单击结算的流程,你不可能做的比那更简练了。
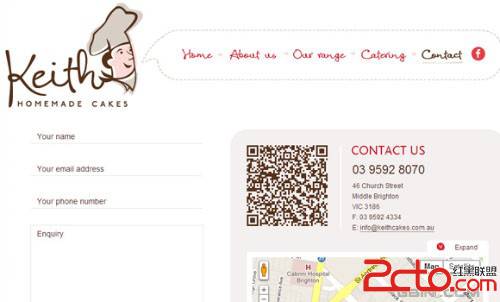
7.数字疾速呼应编码
跟着智能手机的足够致使QR(疾速呼应)应用程序的激增。它代表Quick Response Code,始于早期的UPC二维码,你能够从饭馆告诉事情的地址和汽车出售很多当地发现这种标签。
可是比来我发现一些站点奇妙的将编码融入到描绘中,因为它们常常出现在打印中,所以你很少注意到它们。可是跟着时刻的增加,因为数据传输越来越快,QR 编码会成为盛行趋势。你能够在Keith Cakes 联络页面看到此技能明显的比如。
8.交际媒体符号
网络推广是网站成功或失利的根本决定因素。交际化媒体和病毒式推广在许多不一样的网站迸发,Digg 曾经是这一范畴的霸主,可是如今现已被对手Reddit所替代。可是这并不意味着仅仅有两个能够在线共享心境故事的网站资源。
你能够在任何交际社团上检索到共享符号,这样就有能够发现很好的解决方案。你能够把这些共享符号放在你的规划的任何地方。这种描绘关于一些急切想在Facebook,Twitter更或者是LinkedIn上共享内容的读者或粉丝也是有活跃一面的。
下面我列出了一小部分交际媒体符号,你能够在个人的网站规划上测验一下。
§ StumbleUpon Badges
§ Google +1 Button
§ Pinterest Buttons
§ LinkedIn Share Badge
§ Hacker News Vote Badge
§ Dzone Vote Buttons
§ Free Social Media Icon Sets – Best Of
§ 100+ Remarkably Beautiful Twitter Icons And Buttons
9.具体的插图
新的描绘趋势都是为了捉住和操控或人的注意力,我个人感觉插图能超卓的完结此使命。但疑问是找一位能做出如此完满无瑕艺术品作业的描绘师,并且还能够教个人。
插图能够应用在多种林林总总的办法中,以此给你的网站带来不一样的感触。看看互联网,你就会发现许多画廊和插图网站都会集在电子插图上。你能看到这么有美感的作业结尾完满的融入网站的品牌中,MailChimp或许是具有黑猩猩邮递员商标最具代表性的比如了。
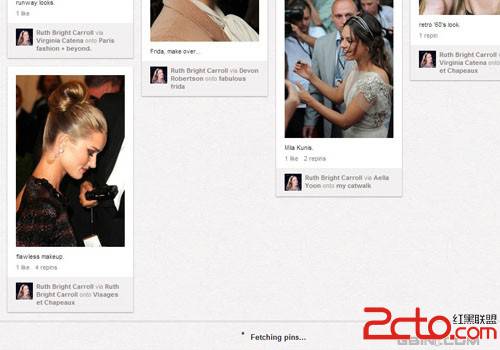
10.无限翻滚
无限翻滚加载至少存在许多年了,可是此技能直到本年才成为干流,我想在2013年还会持续。
Pinterest现已为他们的规划选用此加载技能并且运转的很完满,你能够查找任何东西并且当你往下翻滚时成果页会不断地加载,分页根本上不是疑问,甚至不会对用户体会形成影响,评论为精约描绘。
可是另一个十分棒的或许是我最喜
补充:web前端 , HTML/CSS ,