在DW8中创建代码片段--提高CSS布局开发效率
本文介绍的是如何在DW8中创建自定义的代码片段,以提高CSS布局开发效率,文章末端有演示代码下载。如何创建
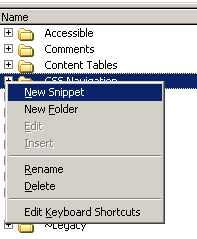
1.在DW8的代码片段中新建一个文件夹,命名为:CSS Navigation。
2.右键选中CSS Navigation,新建个代码片段,命名为:Nav01。
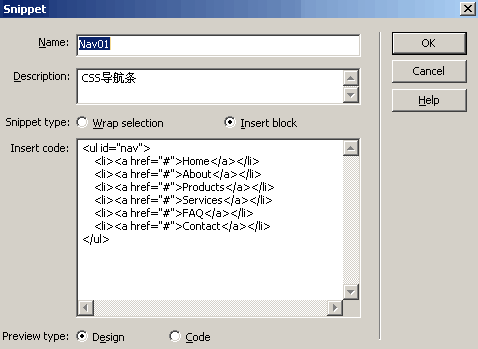
3.在对话框中写入代码。
使用时只要把代码拖到需要的地方就可。
把CSS_Navigation文件夹放到C:\Documents and Settings\用户名\Application Data\Macromedia\Dreamweaver 8\Configuration\Snippets下。