Fireworks MX插件开发入门
Fireworks MX已经推出一段时间了,从此次的升级可以看出,Macromedia的三剑客在WEB程序方面变得越来越强大,Fireworks MX在WEB应用方面的作用也在继续扩展,现在Fireworks MX插件已经是标准的MXP文件,Extention Manage可以直接管理Fireworks MX的插件。Fireworks MX的插件更多的是依靠Javascript程序来进行扩充,Fireworks MX中的每个功能基本都可以通过相应的JavascriptAPI来访问到,开发人员可以使用Javascript自己编写复杂的Commands命令来自动完成一些软件所没有提供的功能,或者将一些复杂的步骤封装在一起以方便普通用户的使用,同时也可以扩充软件原本没有的功能。
现在Macromedia支持在Flash MX中开发扩充的插件,结合Flash强大的Action编程功能,开发人员可以做出漂亮的界面,并将其Command命令封装到SWF文件中,最后结合XML文件,封装成为标准的MXP格式文件,这样我们就可以在Fireworks MX中很方便地安装插件了。
其实Fireworks MX已经内置了多个用这种方法封装的命令,举个例子,很多朋友以为新扩充Align命令是原有命令的扩充,其实不然,原有的Align面版仍旧在Modify菜单中,而Window菜单下的Align其实就是新开发的用SWF封装的新的扩充命令。本教程将对一个“透明按钮”的Fireworks MX插件开发实例做详细剖析,并从以下几方面介绍Fireworks MX插件开发的基本方法和流程,大家不妨先下载MacButton.mxp试用体验一下。
一、 Fireworks MX插件基础知识
二、 决定开发的目标和计划
三、 准备和分析
(一)Fireworks 效果制作 (二)Fireworks 代码分析
四、 定义运用插件需要的几个变量参数
五、 进入Flash MX进行开发
(一)界面制作 (二)为按钮添加程序代码 附:全部代码
六、 输出到Fireworks MX 测试并调试
七、 打包插件
(一)在Commands中出现的插件 (二)标准面板形式的插件
八、 结语一、 基础知识
1、两种可开发的扩充插件
在Fireworks MX中我们根据最终插件所在位置的不同,我们可以将其分为两类。
一类是从Command命令下访问的Command功能插件,这种插件最终安装在/Command/目录下。
另一类是从Windows命令下访问的面板插件,它在Fireworks MX文档中显示为一个标准面板形式,并具有与其他面板同样的属性,例如可以相互组合,折叠、关闭等等,这种插件最终安装在/Command Panels/目录下。
从本质上来说这两类插件没有大的区别,只是存在的位置不同,这里我重点介绍Command插件的开发。2、Fireworks MX命令是什么
Fireworks MX的Command命令其实就是一些Javascript命令的集合,由于几乎所有的Fireworks功能都可以通过Fireworks Javascript API来访问,因此利用程序内部的API函数我们就可以扩展基本的FireworksMX功能。有些人迷惑于Fireworks MX本是一个图形软件引擎,它如何能处理Javascript命令?其实Fireworks MX软件内置了Javascript 1.4解释器。作为流行的Web脚本语言,Javascript拥有众多的使用者,因此将其作为控制Web开发工具描述语言是一个明智的选择。Fireworks MX Javascript API(应用程序编程接口)包括一组特定的带有属性和方法的对象,这些对象的属性和方法可以访问、控制并修改Fireworks MX文档。
3、须具备的相关知识
了解和熟练掌握Javascript知识是开发FireworksMX插件的基础,除此之外仔细理解Fireworks MX的文档对象模型、API接口,以及Fireworks提供的对象、属性和方法将有助于你少走弯路。
4、Flash知识
我们已经知道新的插件可以通过SWF文件来制作界面和程序开发,因此有必要了解一些简单的Flash MX使用知识,以便制作基本的界面。此外还需要了解基本的Flash Action知识,因为我们的大多数开发过程是在Flash MX中使用Action开发,了解如何通过Action在两个不同的程序之间传递参数和变量非常重要。
二、 目标和计划第1页:基础知识 第2页:目标和计划 第3页:分析阶段:实例制作分析 第4页:分析阶段:Fireworks MX程序代码分析 第5页:定义运用插件需要的变量参数 第6页:进入Flash MX进行开发:界面元素 第7页:进入Flash MX进行开发:为OK按钮添加相应的程序代码 上面讲了一大堆预备知识,也许一些朋友感到麻烦有些退却了,别急,开发插件虽然比较麻烦,但让我们从小事情开始,不论是一大步,还是一小步,都是改变你自己的的一步,相信你会得到快乐的。在本教程中我将以一个简单的插件为例,介绍开发插件中的基本步骤和需要注意的一些问题。
1、制定你的开发目标
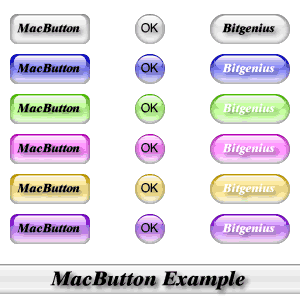
首先我们来看一下我们要完成的目标,很多朋友都见过Mac风格的透明按钮,如下图所示:

这种按钮色彩鲜艳,光感强烈,晶莹剔透,得到许多朋友的喜爱,但每次创建此种按钮都经过繁琐的步骤实在让人生厌,像我这样的懒人也很少去做这种按钮。好在Fireworks MX的强项就是将繁琐的任务简单化,它是一个不知疲倦的程序,让我们花些时间完成这样一个插件,以后就可以偷懒了。
2、制定开发Command的计划
说大一些,开发插件也算是一个系统工程,因此做好前期的准备、筹划和分析至关重要。先让我们来看看需要准备些什么,并制定一下开发的计划和流程。
A、分析阶段:首先分析一下创建一个Mac风格的按钮在Fireworks MX中需要哪些操作,我们可以打开Fireworks MX实际创建一个Mac风格的按钮,并分析相应的程序代码,以找出需要的参数。
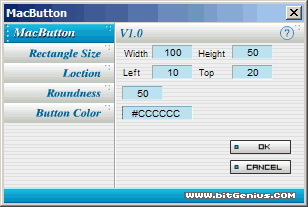
B、其次我们要确定完成此任务需要的几个参数:
1)按钮尺寸:Width(宽),Height(高)
2)按钮位置:Left(左边界),Top(顶边界)
3)圆角数值:Roundness(设定矩形按钮圆角数值)
4)按钮颜色:Color(基本色)C、输入框:根据以上的参数,我们需要在Flash MX中创建获取这些参数的输入框。
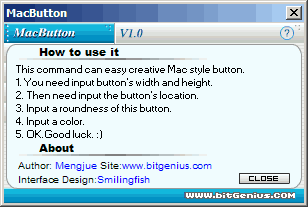
D、其他的相关说明信息:我们需要为此插件添加简单的使用说明和作者信息,因此增加一个Help按钮和界面。如下图所示:
E、执行和取消操作:上面我们从用户取得的参数最终通过按OK按钮后启动我们的Javascript程序来创建按钮,也可以按Cancel取消此次操作。
三、 分析阶段第1页:基础知识 第2页:目标和计划 第3页:分析阶段:实例制作分析 第4页:分析阶段:Fireworks MX程序代码分析 第5页:定义运用插件需要的变量参数 第6页:进入Flash MX进行开发:界面元素 第7页:进入Flash MX进行开发:为OK按钮添加相应的程序代码
下面我们就开始根据上面制定的步骤来将我们的任务分解,这里我们先启动Fireworks MX软件,并实际创建一个Mac风格的按钮。首先要说明的是,我们只是创建一个类似Mac风格的按钮,因此也许会有人说,你这个按钮根本不像Mac风格,很多朋友创建此种风格的按钮要经过很多步骤,并且有许多的细节,这样出来的效果才可以逼真。不过我们的重点是在创建插件的过程,而不是插件实现的效果,所以我们要尽量简化在Fireworks MX中的操作步骤。
(一)实例制作分析
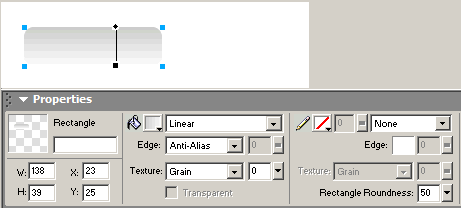
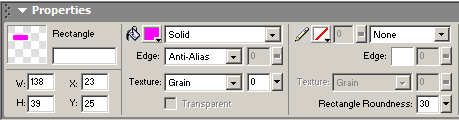
1、 新近一个文档,使用圆角矩形工具绘制一个圆角矩形。

2、 改变填充的颜色为渐变填充,颜色为浅灰色到白色,方向为从上到下。
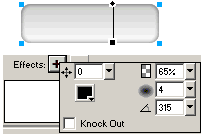
3、 为矩形添加Inner Shadow阴影,参数设置如图:
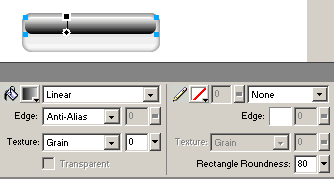
4、 绘制第二个小圆角矩形,高度大约为第一个矩形的一半,宽度大约为第一个的90%。
5、 改变第二个矩形的圆角为80,填充类型为黑色到白色的线性渐变,方向为从下到上。
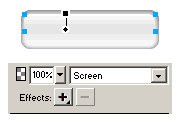
6、 在属性面板改变此矩形的混合模式为Screen:
7、 这样基本的效果就做好了,你还可以添加文字看看最终的效果。