Fireworks绘制送鸡年迎狗年卡通桌面
Fireworks具有强大的矢量绘图功能,在以前的例子中,我们使用Fireworks绘制出了圣诞老人、Kitty猫咪和狗狗桌面,今天我们再来使用它来绘制一个2006年春节送鸡年迎狗年卡通桌面,在春节将至的日子里,无论是送给朋友这样一个新年的祝福还是自己收藏会让我们很开心的。下面就来讲解这样一个贺卡的制作全过程。
在本例中,我们使用了Fireworks的矢量路径工具绘制了一些矢量卡通图像。Fireworks在绘制卡通图像上的功能是非常强大的,通过使用它预定的一些形状我们就可以轻而易举地变换出各种各样的效果,从而实现我们的需求。在本例子中,卡通图像几乎都是使用椭圆工具来绘制的,矢量形状工具与钢笔工具的结合使得我们可以绘制出任意的矢量形状而且边缘有着很好的弧度。
另外,在这个例子中,我们还使用了不经常用的自由变形工具来调整直线的弧度从而绘制出曲线,这也是绘制曲线的一个方式,需要读者们仔细掌握它的用法。
最后需要说的是,羽化、发光等效果的恰当运用,能够使得图像效果锦上添花,本例中的星星背景、小鸡的嘴巴以及四个小球都使用到了这些效果。掌握好这些细节,读者就能充分发挥想象力创作出自己想要的图像了。文章末尾提供原文件供大家下载参考。1.首先我们开始绘制狗狗卡通的背景图像。
在Fireworks中新建一个大小为1024×768的图像,设置画布颜色为#FFB001,得到如图1所示的背景图像。
图1 新建文件
2.接下来对背景进行一些美化,我们使用工具箱上星形工具按住Shift键绘制一个五角星,设置其填充颜色为白色,如图2所示。
图2 绘制五角星
3.在五角星的属性面板中设置其边缘为羽化,羽化大小
图3 绘制多个五角星形
4.下面制作一些可爱的水晶小球。点击工具箱上的椭圆工具,并同时按住Shift键在画布上绘制一个圆形,注意不需要给圆形设置笔触。在属性面板中选择填充类型为线性填充,在填充颜色的第一块中选择深绿色,第二块中选择浅绿色,并调整控制杆,最后得到如图4所示的图像。
图4 绘制圆形并线性填充
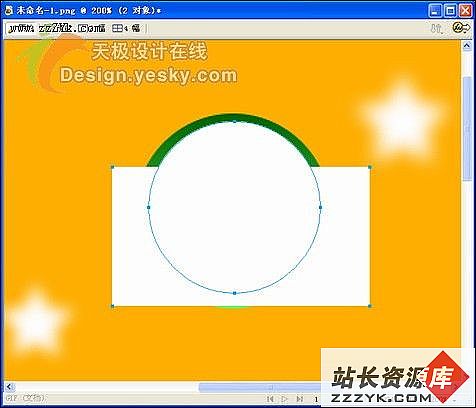
5.调整图像显示比例,以便能够进行细节操作。同理再绘制另外一个圆形,大小比刚才的圆形稍微小一些。,设置其填充为实心填充。接着绘制一个矩形,并同时选中矩形和圆形,如图5所示。
图5 同时选中圆形和矩形
6.点击【修改】菜单,选择【组合路径】|【打孔】,得到图6所示图像。
图6 打孔后所得图像
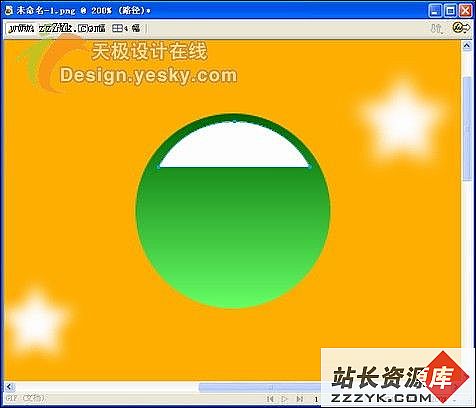
4) 选中打孔后的路径,在其属性面板中的填充类别中选择线性填充。设置第一个颜色块为白色,使用颜色选取工具设置第二个颜色块为下方的圆形的颜色(可以使用滴管工具来选取颜色),并调整控制柄的方向,得到图7所示的图像。
图7 设置路径填充颜色
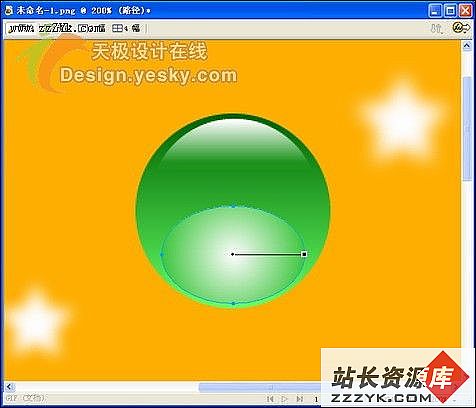
8.使用椭圆工具绘制一个椭圆,设置其填充类型为放射状填充,第一个颜色块为白色,第二个颜色块为底部圆形的颜色,得到如图8所示的图像。
图8 绘制椭圆并选择放射状填充
9.选中椭圆,在属性面板中设置其边缘为“羽化”,并设置其羽化值为67,得到图9所示的图像。
图9 羽化椭圆边缘
10.接着使用矩形工具和椭圆工具绘制出小球的吊环和接头出,如图10所示。
图10 绘制吊环和接头
11.将刚才绘制的小球的各个部分组合起来,回到刚才的显示比例。复制组合的对象几次,将其放置到合适的位置,并为每个小球上添加一条直线段(使用工具箱上的直线工具绘制),如图11所示。
图11 复制小球并添加直线
12.对于不同的小球,选中它将其组合取消,将渐变颜色调整为不同的颜色,从而得到四个颜色各部相同的小球,如图12所示。
图12 调整小球的颜色
特别推荐——设计类视频教程:
 Photoshop视频教程 |  Coreldraw视频教程 |  Flash MX 视频教程 |  网页设计制作视频教程 |  3DsMAX视频教程 |