Android ApiDemos示例解析(140):Views->Layouts->Baseline->Nested Example 3
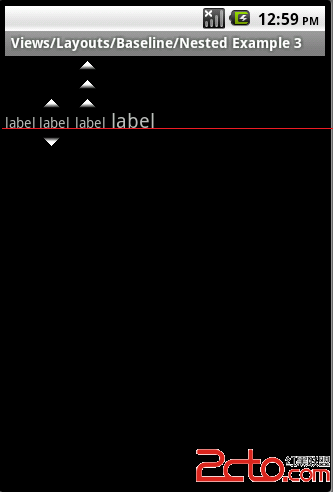
上一篇:http://www.zzzyk.com/kf/201208/150652.html本例使用了两层LinearLayout嵌套:
<!– We’ll point to the linear layout to baseline align by, which
in turn will point to a text view inside of it –>
<LinearLayout
android:orientation=”vertical”
android:baselineAlignedChildIndex=”1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”>
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:src=”@drawable/arrow_up_float”/>
<LinearLayout
android:orientation=”vertical”
android:baselineAlignedChildIndex=”2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”>
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:src=”@drawable/arrow_up_float”/>
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:src=”@drawable/arrow_up_float”/>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”5dip”
android:text=”@string/baseline_nested_1_label”/>
</LinearLayout>
</LinearLayout>
第一层android:baselineAlignedChildIndex=”1″ 指定第二层LinearLayout ,第二个android:baselineAlignedChildIndex=”2″ 为第二级LinearLayout中的TextView,注意同样要去掉XML中的android:layout_gravity=”center_vertical”

补充:移动开发 , Android ,