Android Web App官方文档翻译第一章:概览
本文来自谷歌Android官方的Web App开发指导手册,分为五篇:1、概论,2、屏幕尺寸,3、建Web View,4、调试和5、最佳实践。

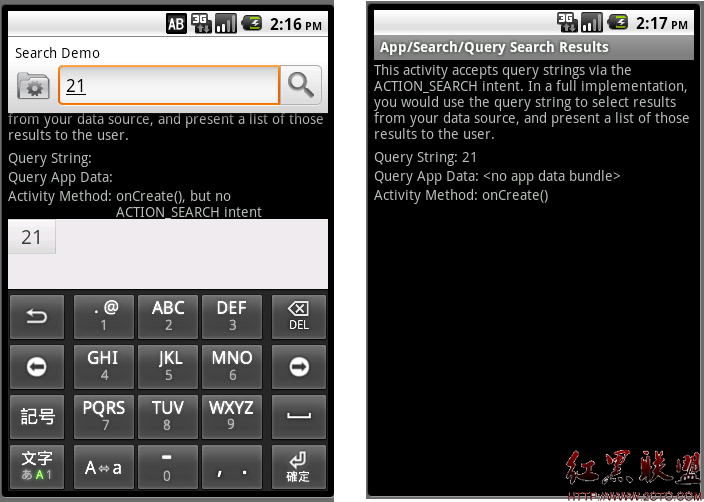
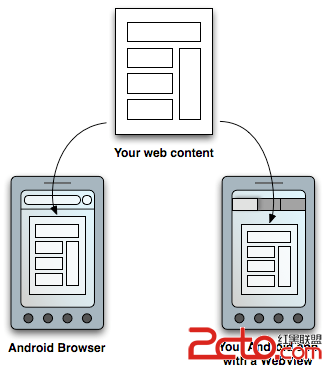
Figure 1. 你可以使用两种方式让用户访问你的Web内容:用一种传统的方式,即通过浏览器,或者在一个Android应用中,通过在布局中加入一个WebView。
如下为第一篇:
基本上有两种方式来在Android上发布一个应用:作为一个客户端应用程序(使用Android SDK开发并作为一个.apk安装在用户设备上)或者作为一个Web应用(使用Web标准开发,并通过web浏览器访问——不需要在用户设备上安装什么)。
你选择以何种方式发布你的应用基于好几个因素,但是Android做出了一个决定,使得开发一个Web应用更为容易,为此,他们提供了:
对viewport属性的支持,能让你根据屏幕大小确定你的Web应用的合适大小
CSS以及Javascript特性,能让你根据屏幕像素密度(屏幕分辨率)提供不同风格以及图片
因此,当你决定是否要开发一个Web应用的时候,可以不用考虑屏幕支持,因为现在已经很容易在各种由Android支持的屏幕上让Web页面看起来很合适了。
Android另外一个很好的特性是你不需要单纯在客户端或者在Web端构建你的应用。你可以将两者结合起来,开发一个Android应用,并嵌入一些Web页面(在Android应用布局中使用WebView)。 Figure 1给出了图示,阐述了你的Web页面既可以从浏览器易做图问又可以从Android应用易做图问的方式。然而,你不应该开发一个Android应用而仅仅将它作为一个加载你网站的方式。相反,你在Android应用中嵌入的页面应该是特意为这个环境设计的。你甚至可以在你的Android应用和你的网页间定义一个接口来让网页中的Javascript可以调用你的Android应用中的APIs——为你的基于Web的应用提供Android APIs。
从Android 1.0开始,Android应用就可以使用WebView 来在布局中嵌入网页内容并将Javascript绑定到Android APIs上去。在Android增加了对更多屏幕分辨率的支持以后(增加了对高分辨率和低分辨率屏幕的支持),Android2.0在Webkit框架中增加了一些特性,让Web页面可以指定viewport属性并查询屏幕分辨率以便修订风格和图片属性,也就是刚刚上面所提到的。因为这些特性是 Android的Webkit框架的一部分,Android浏览器(由该平台提供的默认浏览器)和WebView 都支持相同viewport以及屏幕分辨率特性。
为了为由Android驱动的设备开发一个Web应用,你应该阅读下面的文档:
为Web Apps设置合适大小
如何在Android设备上将你的Web应用设置为合适大小并支持多分辨率。当你在构建一个希望能在Android设备上可用的应用时(对于任何一个你要发布在Web上的东西,你都要做这个假设),这个文档中的信息是非常重要的,尤其是你的目标是移动设备或者使用WebView的时候。
在WebView中构建Web Apps
如何利用WebView在你Android应用中嵌入网页,并将Javascript绑定到Android APIs。
调试Web Apps
如何使用JavaScript Console APIs调试Web应用。
Web Apps的最佳惯例
一系列你需要遵循的惯例,以便为Android设备提供有效的Web应用。
补充:移动开发 , Android ,