DW MX新功能试用:连续空格
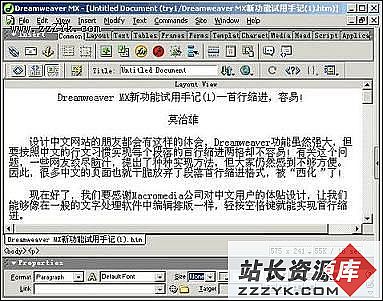
设计中文网站的朋友都会有这样的体会,Dreamweaver功能虽然强大,但要按照中文的行文习惯实现每个段落的首行缩进两格却不容易!有关这个问题,一些网友绞尽脑汁,提出了种种实现方法,但大家仍然感到不够方便。因此,很多中文的页面也就干脆放弃了段落首行缩进格式,被“西化”了!现在好了,我们要感谢Macromedia公司用户的体贴设计,让我们能够像在一般的文字处理软件中编辑排版一样,轻按空格键就能实现首行缩进。
不信?请看看下面的图吧。
你试了几次都不行?不着急,其实很简单。请按下面的步骤进行设置。
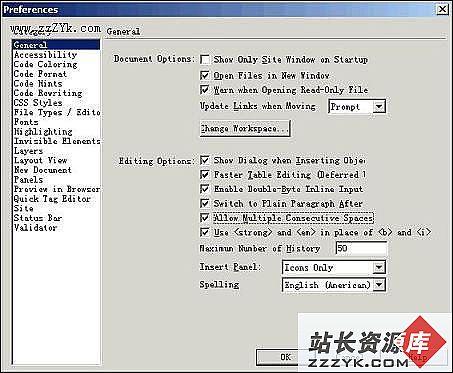
1.启动Dreamweaver MX,选择Edit>Preferences(编辑>参数设置),或按Ctrl+U组合键,打开Preferences对话框。
2.在该对话框中勾选Allow Multiple Consecutive Spaces(允许多个连续空格)复选框,如下图所示。
3.单击OK按钮,返回主操作界面试试。
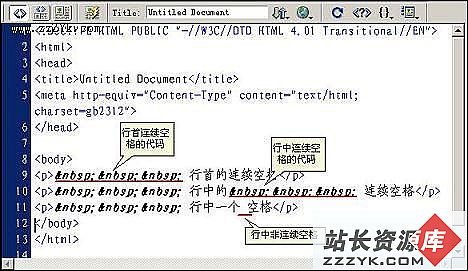
也许,有朋友会发出疑问:用浏览器浏览时浏览器是否“承认”这些缩进的空格?朋友们有这种疑问并不奇怪,因为在Dreamweaver 4中加入的连续空格浏览器是不“承认”的!不过,请朋友们就放心好了,笔者已经过了反复试验,在Dreamweaver MX中没有问题!其实,只要你看看它的源代码,就清楚了!在Dreamweaver MX中,行首的连续空格、行中的连续空格与一个空格(非连续空格)的HTML代码是不同的,请看下图。
怎么样?该放心了吧。
试用第一感觉:首行缩进,容易!