基于分页导航实现
在iOS 5之后,可以使用分页控制器(UIPageViewController)构建类似于电子书效果的应用,我们称为基于分页的应用。一个分页应用有很多相关的视图控制器
分页控制器(PageViewController)需要放置在一个父视图控制器中,在分页控制器下面还要有子视图控制器,每个子视图控制器对应图中的一个页面。
在基于分页导航实现的应用中需要的类和协议:UIPageViewControllerDataSource协议和UIPageViewControllerDelegate协议和UIPageViewController类,UIPageViewController没有对应的视图类。
UIPageViewControllerDelegate委托协议中,最重要的方法为pageViewController:spineLocationForInte易做图ceOrientation:,它根据屏幕旋转方向设置书脊位置(Spine Location)和初始化首页。
UIPageViewController中有两个常用的属性:双面显示(doubleSided)和书脊位置(spineLocation)。
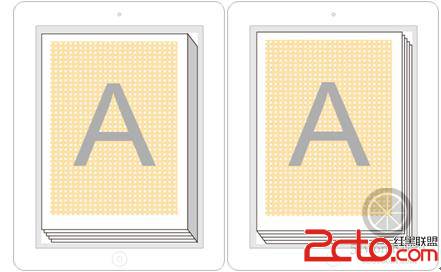
1.双面显示,是在页面翻起的时候,偶数页面会在背面显示。图6-13右图为doubleSided设置为YES情况,图6-14中图为doubleSided设置为NO(单面显示),单面显示在页面翻起的时候,能够看到页面的背面,背面的内容是当前页面透过去的,与当前内容是相反的镜像。
2.书脊位置。书脊位置也是很重要的属性,但是它的spineLocation 属性是只读的,要设置它,需要通过UIPageViewControllerDelegate委托协议中的pageViewController:spineLocationForInte易做图ceOrientation:方法。书脊位置由枚举UIPageViewControllerSpineLocation定义,该枚举类型下的成员变量如下所示。
下面我们使用页面导航实现城市信息这个应用。使用Single View Application模板创建一个名为 PageNavigation的工程。
可以从PageControlNavigation工程中复制过来,方法是在打开MainStoryboard.storyboard选中3个视图控制器,按下Command+C组合键拷贝,再到PageNavigation中打开MainStoryboard.storyboard,按下Command+V组合键粘贴,就可以了。
这样UI设计工作就结束了,下面的工作都是由代码完成的。我们先看看ViewController.h的代码:
[cpp]
#import <UIKit/UIKit.h>
@inte易做图ce ViewController : UIViewController <UIPageViewControllerDataSource,UIPageViewControllerDelegate>
{
//当前页面的索引
int pageIndex;
}
@property (strong, nonatomic) UIPageViewController *pageViewController;
@end
#import <UIKit/UIKit.h>
@inte易做图ce ViewController : UIViewController <UIPageViewControllerDataSource,UIPageViewControllerDelegate>
{
//当前页面的索引
int pageIndex;
}
@property (strong, nonatomic) UIPageViewController *pageViewController;
@end
在上述代码中,ViewController实现了UIPageViewControllerDataSource和UIPageViewControllerDelegate协议。成员变量pageIndex保存了当前页面的索引,pageViewController属性保存了UIPageViewController实例。
下面我们看看程序代码ViewController.m的viewDidLoad方法:
[cpp]
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.frame = CGRectMake(0.0f, 0.0f, 320.0f, 440.0f);
self.pageViewController = [[UIPageViewController alloc]
initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurl
navigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:nil];
self.pageViewController.delegate = self;
self.pageViewController.dataSource = self;
UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];
UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];
//第一个视图,最为PageViewController首页
NSArray *viewControllers = @[page1ViewController];
[self.pageViewController setViewControllers:viewControllers
direction:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL];
[self addChildViewController:self.pageViewController];
[self.view addSubview:self.pageViewController.view];
pageIndex = 0;
}
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.frame = CGRectMake(0.0f, 0.0f, 320.0f, 440.0f);
self.pageViewController = [[UIPageViewController alloc]
initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurl
navigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:nil];
self.pageViewController.delegate = self;
self.pageViewController.dataSource = self;
UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];
UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];
//第一个视图,最为PageViewController首页
NSArray *viewControllers = @[page1ViewController];
[self.pageViewController setViewControllers:viewControllers
direction:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL];
[self addChildViewController:self.pageViewController];
[self.view addSubview:self.pageViewController.view];
pageIndex = 0;
}
在上述代码中,initWithTransitionStyle:navigationOrientation:options:构造方法用于创建UIPageViewController实例,initWithTransitionStyle用于设定页面翻转的样式。UIPageViewControllerTransitionStyle枚举类型定义了如下两个翻转样式。
UIPageViewControllerTransitionStylePageCurl:翻书效果样式。
UIPageViewControllerTransitionStyleScroll:滑屏效果样式。
navigationOrientation设定了翻页方向,UIPageViewControllerNavigationDirection枚举类型定义了以下两种翻页方式。
UIPageViewControllerNavigationDire
补充:移动开发 , IOS ,
 下面我们使用页面导航实现城市信息这个应用。使用Single View Application模板创建一个名为 PageNavigation的工程。可以从PageControlNavigation工程中复制过来,方法是在打开MainStoryboard.storyboard选中3个视图控制器,按下Command+C组合键拷贝,再到PageNavigation中打开MainStoryboard.storyboard,按下Command+V组合键粘贴,就可以了。这样UI设计工作就结束了,下面的工作都是由代码完成的。我们先看看ViewController.h的代码:[cpp]#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIPageViewControllerDataSource,UIPageViewControllerDelegate>{//当前页面的索引int pageIndex;}@property (strong, nonatomic) UIPageViewController *pageViewController;@end#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIPageViewControllerDataSource,UIPageViewControllerDelegate>{//当前页面的索引int pageIndex;}@property (strong, nonatomic) UIPageViewController *pageViewController;@end在上述代码中,ViewController实现了UIPageViewControllerDataSource和UIPageViewControllerDelegate协议。成员变量pageIndex保存了当前页面的索引,pageViewController属性保存了UIPageViewController实例。下面我们看看程序代码ViewController.m的viewDidLoad方法:[cpp]- (void)viewDidLoad{[super viewDidLoad];self.view.frame = CGRectMake(0.0f, 0.0f, 320.0f, 440.0f);self.pageViewController = [[UIPageViewController alloc]initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurlnavigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:nil];self.pageViewController.delegate = self;self.pageViewController.dataSource = self;UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];//第一个视图,最为PageViewController首页NSArray *viewControllers = @[page1ViewController];[self.pageViewController setViewControllers:viewControllersdirection:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL];[self addChildViewController:self.pageViewController];[self.view addSubview:self.pageViewController.view];pageIndex = 0;}- (void)viewDidLoad{[super viewDidLoad];self.view.frame = CGRectMake(0.0f, 0.0f, 320.0f, 440.0f);self.pageViewController = [[UIPageViewController alloc]initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurlnavigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:nil];self.pageViewController.delegate = self;self.pageViewController.dataSource = self;UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];//第一个视图,最为PageViewController首页NSArray *viewControllers = @[page1ViewController];[self.pageViewController setViewControllers:viewControllersdirection:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL];[self addChildViewController:self.pageViewController];[self.view addSubview:self.pageViewController.view];pageIndex = 0;}在上述代码中,initWithTransitionStyle:navigationOrientation:options:构造方法用于创建UIPageViewController实例,initWithTransitionStyle用于设定页面翻转的样式。UIPageViewControllerTransitionStyle枚举类型定义了如下两个翻转样式。UIPageViewControllerTransitionStylePageCurl:翻书效果样式。UIPageViewControllerTransitionStyleScroll:滑屏效果样式。navigationOrientation设定了翻页方向,UIPageViewControllerNavigationDirection枚举类型定义了以下两种翻页方式。UIPageViewControllerNavigationDire
下面我们使用页面导航实现城市信息这个应用。使用Single View Application模板创建一个名为 PageNavigation的工程。可以从PageControlNavigation工程中复制过来,方法是在打开MainStoryboard.storyboard选中3个视图控制器,按下Command+C组合键拷贝,再到PageNavigation中打开MainStoryboard.storyboard,按下Command+V组合键粘贴,就可以了。这样UI设计工作就结束了,下面的工作都是由代码完成的。我们先看看ViewController.h的代码:[cpp]#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIPageViewControllerDataSource,UIPageViewControllerDelegate>{//当前页面的索引int pageIndex;}@property (strong, nonatomic) UIPageViewController *pageViewController;@end#import <UIKit/UIKit.h>@inte易做图ce ViewController : UIViewController <UIPageViewControllerDataSource,UIPageViewControllerDelegate>{//当前页面的索引int pageIndex;}@property (strong, nonatomic) UIPageViewController *pageViewController;@end在上述代码中,ViewController实现了UIPageViewControllerDataSource和UIPageViewControllerDelegate协议。成员变量pageIndex保存了当前页面的索引,pageViewController属性保存了UIPageViewController实例。下面我们看看程序代码ViewController.m的viewDidLoad方法:[cpp]- (void)viewDidLoad{[super viewDidLoad];self.view.frame = CGRectMake(0.0f, 0.0f, 320.0f, 440.0f);self.pageViewController = [[UIPageViewController alloc]initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurlnavigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:nil];self.pageViewController.delegate = self;self.pageViewController.dataSource = self;UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];//第一个视图,最为PageViewController首页NSArray *viewControllers = @[page1ViewController];[self.pageViewController setViewControllers:viewControllersdirection:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL];[self addChildViewController:self.pageViewController];[self.view addSubview:self.pageViewController.view];pageIndex = 0;}- (void)viewDidLoad{[super viewDidLoad];self.view.frame = CGRectMake(0.0f, 0.0f, 320.0f, 440.0f);self.pageViewController = [[UIPageViewController alloc]initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurlnavigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:nil];self.pageViewController.delegate = self;self.pageViewController.dataSource = self;UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil];UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];//第一个视图,最为PageViewController首页NSArray *viewControllers = @[page1ViewController];[self.pageViewController setViewControllers:viewControllersdirection:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL];[self addChildViewController:self.pageViewController];[self.view addSubview:self.pageViewController.view];pageIndex = 0;}在上述代码中,initWithTransitionStyle:navigationOrientation:options:构造方法用于创建UIPageViewController实例,initWithTransitionStyle用于设定页面翻转的样式。UIPageViewControllerTransitionStyle枚举类型定义了如下两个翻转样式。UIPageViewControllerTransitionStylePageCurl:翻书效果样式。UIPageViewControllerTransitionStyleScroll:滑屏效果样式。navigationOrientation设定了翻页方向,UIPageViewControllerNavigationDirection枚举类型定义了以下两种翻页方式。UIPageViewControllerNavigationDire