Android摄像头开发:拍照后添加相框,融合相框和图片为一副 图片
为了添加相框,可以新建一个bitmap,依此实例化一个canvas。然后再上面依次画上原图和相框。
在onPictureTaken()函数里,得到原始bitmap后,得到相框,然后调用融合函数。
Bitmap frame = BitmapFactory.decodeResource(getResources(), R.drawable.border);
Bitmap monBM = montageBitmap(frame, sizeBitmap, 200, 200);
[java]
/*将像框和图片进行融合,返回一个Bitmap*/
public Bitmap montageBitmap(Bitmap frame, Bitmap src, int x, int y){
int w = src.getWidth(); www.zzzyk.com
int h = src.getHeight();
Bitmap sizeFrame = Bitmap.createScaledBitmap(frame, w, h, true);
Bitmap newBM = Bitmap.createBitmap(w, h, Config.ARGB_8888);
Canvas canvas = new Canvas(newBM);
canvas.drawBitmap(src, x, y, null);
canvas.drawBitmap(sizeFrame, 0, 0, null);
return newBM;
}
程序中frame代表相框,src代表原图,大小为600*800.首先将相框的大小缩放到600*800,然后实例化一个canvas。记住先画原图。这里面有个x、y坐标。
这里是这个api的注释:
[html]
public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
Added in API level 1
Draw the specified bitmap, with its top/left corner at (x,y), using the specified paint, transformed by the current matrix.
Note: if the paint contains a maskfilter that generates a mask which extends beyond the bitmap's original width/height (e.g. BlurMaskFilter), then the bitmap will be drawn as if it were in a Shader with CLAMP mode. Thus the color outside of the original width/height will be the edge color replicated.
If the bitmap and canvas have different densities, this function will take care of automatically scaling the bitmap to draw at the same density as the canvas.
Parameters
bitmap The bitmap to be drawn
left The position of the left side of the bitmap being drawn
top The position of the top side of the bitmap being drawn
paint The paint used to draw the bitmap (may be null)
看上面的解释,貌似不清楚这个x y坐标到底是谁的坐标,是原图的 还是canvas的?而且如果要画的图超过canvas的大小怎么办?经过实际测试,参考这里,这个x、y坐标是指canvas上的,也就是以canvas上的点(x,y)为顶点,来画图bitmap。如果bitmap的大小超过canvas的大小,就不显示了。下面两组测试图片可以清楚看到。
第一组测试照片(x,y)=(20, 20):
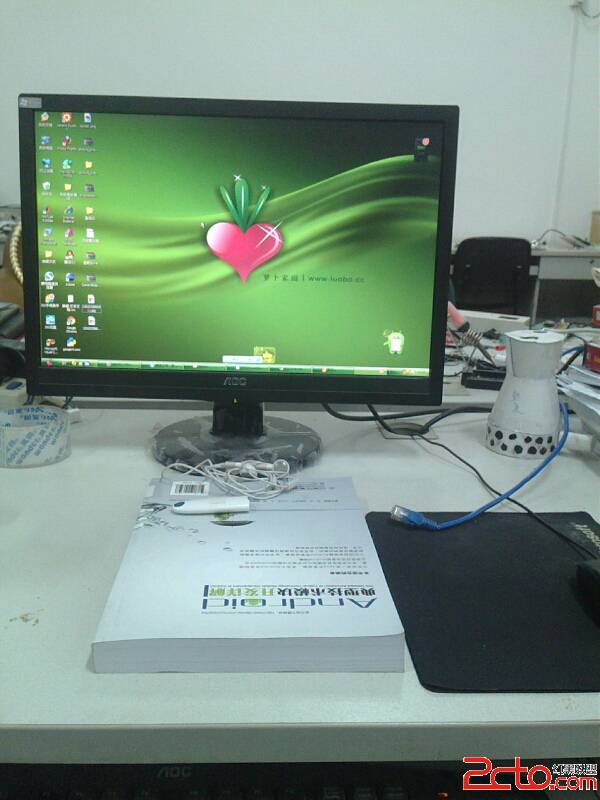
原图:
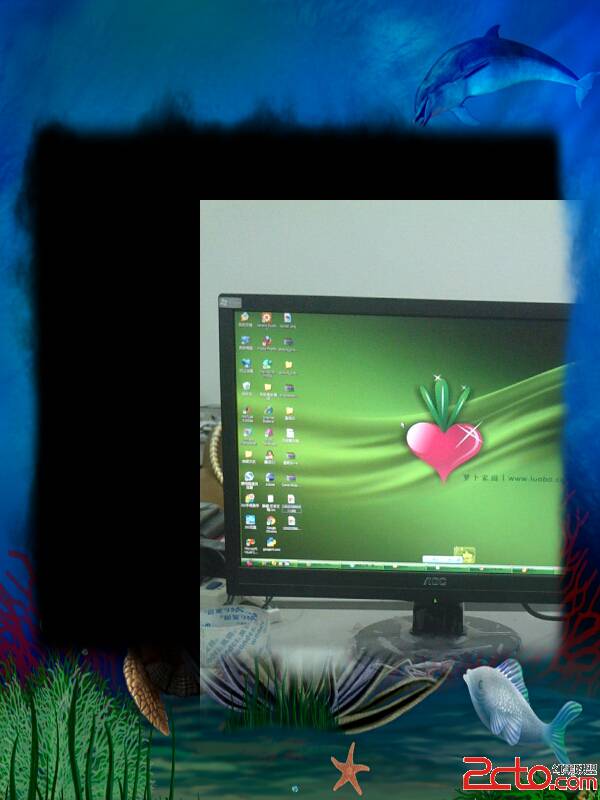
原图+相框:
第二组(x,y)=(200, 200):
原图:
原图+相框:
可以看到,当传进去的坐标较小时看不出来啥差别。事实上,如果将两个坐标都设为(0,0),看到的是两个同样大小的照片层叠的效果。这就看对相框如何定义了。如果要求不遮挡原图,则需要把原图缩放到rect大小,这个rect是指相框里面的空白(透明)部分大小。然后从canvas的透明部分的左上顶点开始画缩放后的原图。
补充:移动开发 , Android ,