LOGO教程《PS+Imageready版》
那么我们今天要讲到的,如果使这两种功能完全的结全在一起来实现这样的功能logo成品,今天也将讲到更深一点的关于logo设计的动作原理效果!我们将接合上面两节所讲到的做成一个简单的成品logo,这也意味着我们又更进一步的学习了logo的设计原理了,说了那么多如果你觉得上面的两种效果你不是完全懂的话,那么就先去看看吧,因为你必须得从头做起,我也将在这里减少最基础功能的讲解,好现在让我们开始吧!
一、首先让我们在ps里建一个88*31大小,像素为72,模式为:rgb颜色,背景为白色!
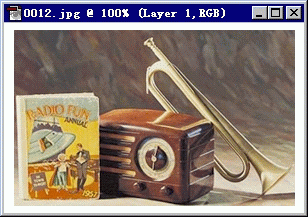
然后能过:文件/打开(或ctrl+o)再打开一张图片,然后将对自己需要的图片用矩形工具用ctrl+x剪切(或ctrl+c复制),再将复制的图片,按ctrl+v复制到刚才建立的logo图层上去(此时的图片层为图层一),相关的图片如下:

![]()
二、对刚才复制的图片进行自由变换《也就是大小的处理》,将图片的四个边与88*31图层的四个边相对齐,图如下:

三、然后新建一个图层命名为图层二,输入红意网论坛五个字,字体为宋体,大小为:12 色彩为黑色,aa:无(注意这里所说的aa是代表是否选报最消文字钜齿的功能),然后进行:图层/图层样式/描边:描边大小为1 色彩为白色(出来的效果如果觉得字太清楚了可以进行相应的透明处理),。图如下:
![]()
四、新建一图层命名为图层三,输入www.nn11.com 字体为:04字体的08字体(如果你没有04字体请找到相关文件进行下载:红意网论坛 → 囧 技术资源区 → 『 图像-动画 』 → logo设计的04字体不可少! ),大小为6,aa为:无 ,色彩为白色,然后进行:图层/图层样式/描边 大小为:1 描边色为黑色,(请对文字做相拳 合理移动)效果图如下:
![]()
五、然后我们现在就要将教程一和上面说到的关于透明教程的功能了,再新建一个图层输入红意网论坛五个字,色彩设为白色,然再移动使其刚才的描边红意网论坛五个字重合在一起,再进行:滤镜/模糊/动态模糊处理,动态模糊距离自定!效果图如下:
![]()
六、复制图层二(描了边的红意网论坛图层)自定义命名为:红意网论坛副本,然后对其进行透明处理,透明度为70%,再复制红意网论坛副本层,为副本二透明度为50%,再复制副本二命名为副本三,透明度为30%,再复制副本层三命名为副本层四透明度为10%,图层结果如下:

七。转到imageready进行处理,在ie动作动作的第一层先取消所有图层的小眼睛(为了方便你的操作),然后再点背景以及图片层www.nn11.com图层的前的小眼睛,使其显示出来!
八、新建一动作层取消第一步(背景和图片层)前的小眼睛,,然后点击红意网论坛五个字的透明度为10%的副本层前的小眼睛,使其显示出来!
九,新建一动作层层如第八同样的步骤,取消透明度为10%的副本层前的小眼睛,点击透明度为30%的透明层前的小眼睛,使其显示出来!
十、新建一动作层取消30%的显示50%的副本层
十一,新建一动作层取消50%前的显示,使70%的显示 出来
十二、新建一动作层取消70%的,使红意网论坛五个字的描边层显示出来!
十三,新建一动作层取消红意网论坛五个字的描边层显示,使红意网论坛五个字的滤镜模糊了的效果层显示出来!这样所有的动作其本上完成了,,动作层全部如下:

十四、对每一动作层实现时间控制《具体的请注意下图的红线部位的时间:当然你可以按照自己的需求而定!》,动作层效果如下:

十五、然后:文件/将优化结果另存为 就行了,最终的效果图如下!
![]()
朝夕工作室与你分享!http://www.zhaoxi.net