CSS 单位
长度
| 单位 | 例子 | 说明 |
|---|---|---|
| px | font-size : 12px; | 相对长度单位,与屏幕分辨率有关,如1024*768就是横着1024个像素单位 |
| em | line-height: 2em; | 相对长度单位,相对于当前尺寸而言,若当前的文本未被设置,则采用浏览器默认 |
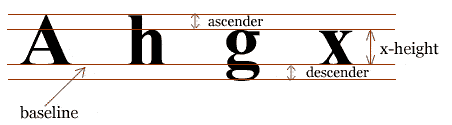
| ex | font-size : 1.2ex; | 相对长度单位。相对于字符“x”的高度,此高度通常为字体尺寸的一半,若当前的文本未被设置,则采用浏览器默认 |
| pt | 1in = 2.54cm = 25.4mm = 72pt = 6pc | 绝对长度单位,点(Point) |
| pc | 1in = 2.54cm = 25.4mm = 72pt = 6pc | 绝对长度单位,派卡(Pica)。相当于我国新四号铅字的尺寸 |
| in | 1in = 2.54cm = 25.4mm = 72pt = 6pc | 绝对长度单位,英寸(Inch) |
| mm | 绝对长度单位,毫米(Millimeter) | |
| cm | 绝对长度单位。厘米(Centimeter) |
颜色
颜色单位有三种表示方法。
一、颜色名称方式
使用颜色名称表示对应的颜色,如红色为“red”,灰色为“gray”等。
例子:
p{ color: red; }
二、RGB方式
格式为:rgb(R,G,B)
- R:红色值。取值为 正整数 | 百分数
- G:绿色值。取值为 正整数 | 百分数
- B:蓝色值。取值为 正整数 | 百分数
正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%,超出范围的数值将被截至其最接近的取值极限。
例子:
p{ color: red; }
p{ color: rgb(255,0,0); }
以上二者都表示红色。
三、十六进制方式
格式为:#RRGGBB
- RR:红色值。取值为 00-FF十六进制正整数
- GG:绿色值。取值为 00-FF十六进制正整数
- BB:蓝色值。取值为 00-FF十六进制正整数
参数必须是两位数,对于只有一位的,应在前面补零。如果每个参数各自在两位上的数字都相同,那么本单位也可缩写为 #RGB 的方式。例如:#FF8800 可以缩写为 #F80,但我们不建议写成缩写的方式。
提示
对于常用的颜色值,我们不必记住,只需要在使用的时候查询颜色手册或通过软件(如photoshop)获取即可。
角度
| 单位 | 说明 |
|---|---|
| deg | 度,一个圆圈的360等分之一 |
| grad | 梯度,一个直角的100等分之一,一个圆圈相当于400grad |
| rad | 弧度,把一个圆圈分成2*PI单位 |
时间
| 单位 | 说明 |
|---|---|
| s | 秒 |
| ms | 微秒,1s = 1000 ms |
频率
| 单位 | 说明 |
|---|---|
| Hz | 赫兹 |
| kH | 千赫,1kH = 1000 Hz |
补充:DIV+CSS教程