创建HTML5离线应用
应用程序缓存或AppCache是HTML5的一个新特性,它提供了一个更聪明的方式来缓存Web应用程序,使其可脱机使用。AppCache是一种简单的机制,它允许开发人员可以指定哪些文件应该被缓存的浏览器,并提供给离线用户。一旦资源被缓存,用户的浏览器中检索,而不是从本地计算机上的Web服务器。
浏览器下载从服务器的资源,只有当他们被更新。这种机制提高了速度更快的缓存文件加载。这也有助于减少服务器的负载,这些文件是从服务器上下载,只有当他们被更新。
2。从浏览器缓存中的差异:
所有主要的浏览器都提供某种形式的缓存机制,但AppCache的特点是不同的,从正常的浏览器缓存。浏览器的缓存通常只缓存那些已被以前访问过的网页和资源,而AppCache允许开发人员指定的页面和资源浏览器缓存。AppCache缓存的资源,即使那些从未访问过。
此外,浏览器缓存是不可靠的,因为它是不可读的,我们不能肯定的页面和资源,可脱机使用。
3。创建一个manifest文件
HTML5 AppCache使用的清单,(一个简单的文本文件),以确定哪些应用程序中的资源应该是被浏览器缓存。manifest文件应始终从与“缓存清单”。我们也可以在manifest文件中添加注释,注释行以#开头。
例如:
CACHE MANIFEST
# version 1.0
# Files to cache
Manifest文件中包含以下三个头:
(一)CACHE:
在本节中列出的文件将明确缓存。在每一行应该有一个文件名。文件名是区分大小写的。这是默认项部分,如果没有定义的节头,浏览器将假定这一个CACHE节。
CACHE MANIFEST
CACHE:
index.html
fallback.html
css/style.css
images/1.png
images/2.png
images/3.png
images/4.png
(ii)网络:
网络中的一节中列出的文件需要连接到服务器,并且只在网上提供。
下面是一个例子网络部分:
#Network files
NETWORK:
network.html
网络部分还允许通配符*,这意味着不高速缓存的所有资源需要连接。
(三)FALLBACK:
回退段指定一个后备资源服务,如果用户试图访问一个未缓存的资源,在脱机状态下。本节有一个稍微不同的语法比前面的章节中,它在每行包含两个值,由空格分隔。第一个值指定的资源相匹配,第二个值指定送达匹配的资源。
例如:
FALLBACK:
dynamic.html fallback.html
在上面的例子中,如果用户试图访问一个文件dynamic.html,它应该服务的缓存文件fallback.html。我们也可以使用通配符/回退段。例如
FALLBACK:
/ fallback.html
这意味着,所有非高速缓存的页面将被重定向到fallback.html。
4。服务清单文件
现在,我们已经创建的清单文件,我们需要增加它的引用的HTML页面,我们要高速缓存,例如。index.html的。
这是我们应该如何在HTML元素中添加manifest属性:
<html manifest= "offline.manifest">
的MIME类型的文本/高速缓存清单,清单文件必须送达。我们可以添加文件类型,我们的Apache Web服务器的网站根目录下创建。htaccess文件,并添加下列代码:
AddType text/cache-manifest .manifest
这就是它!现在,如果您访问的的index.html页面(演示),在Firefox浏览器,它的权限,如果你想将数据存储在您的计算机或没有。
其他浏览器,如Chrome和Safari不问,他们自动创建脱机缓存。
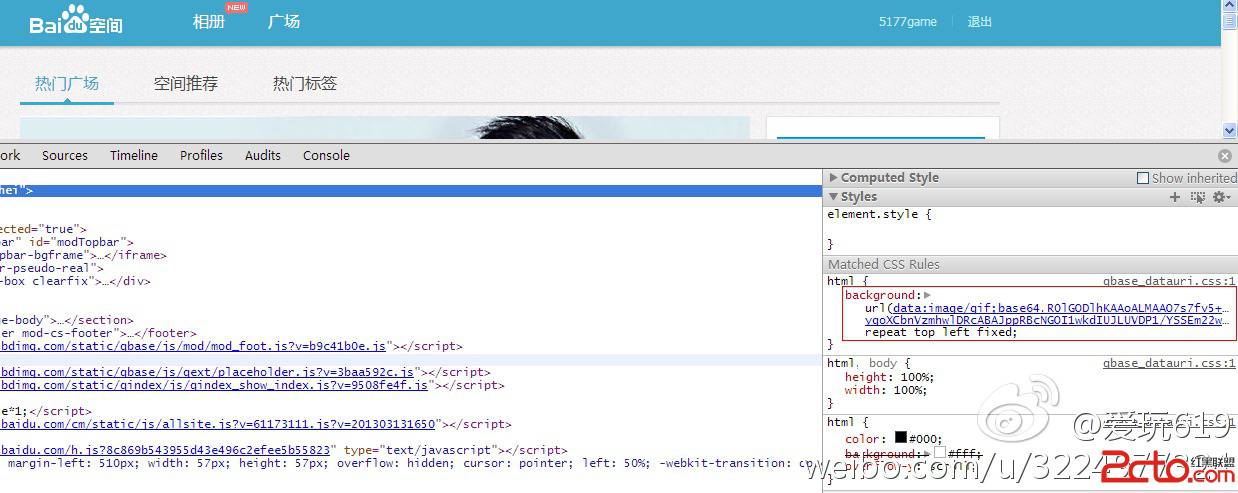
如果你想查看哪些资源以供离线使用缓存,你可以键入这在Firefox浏览器
信息:高速缓存设备=离线
5。刷新缓存文件
如果我们改变任何文件的内容,这些变化将不会自动重新缓存。AppCache时只更新清单文件。因此,我们必须修改清单文件通知刷新浏览器的缓存文件。
的最佳做法之一是在manifest文件中的版本号或时间戳添加注释行,所以每次更新的版本号或时间戳的清单文件中,浏览器检测到清单文件中的变化和要求的文件再次从服务器。
7。删除脱机缓存文件
如果你想从您的计算机删除缓存文件,这里是你如何能做到。
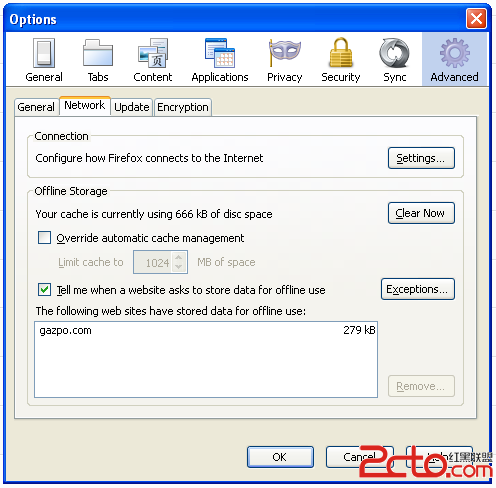
(我)火狐5.0
进入“工具” - >“选项” - >“高级”
中选择“网络”选项卡。在
那里,你可以看到多少磁盘空间的离线存储。您可以清除所有数据,或选择网站删除他们的数据。
补充:web前端 , HTML 5 ,