当前位置:编程学习 > 网站相关 >>
答案:站长资源库站长学校:http://www.zzzyk.com/article 手工收录
高质量文章,希望批量采集的朋友,不要删除本站衔接如何用ps切割图片文件并输出为网页文件。如何把前期修改好的PSD文件输出为网页。
前期准备,构思网站风格、内容版块,收集相关素材。在Photoshop等图象软件中按照网页的大小和样式制作图片,完成网站主页风格制作。
如图1
此主题相关图片如下:

(注:psd是Adobe photoshop位图文件.以保存尚未编辑完的ps作业,便于下次继续编辑,打开此图,ps软件也会打开的,第一次ps打开的当然是jpg,gif等常见图文件)1、在photoshop中使用切片选取工具,如图a1
此主题相关图片如下:

2、在Photoshop中打开标尺,用标尺对想要划分的区域精确定位 如图a2此主题相关图片如下:
(注意:点完标尺后点移动工具,光标放在表格线上方下移划横线,光标放在表格最左边,右移,划竖线,不然你的表格线无法划画,多体会下,画不出?哦呵,能在你身边就好了:))3、 点切片工具,点ps窗口上的"辐助线建切片", 切割版面为独立部分。如图a3
此主题相关图片如下:
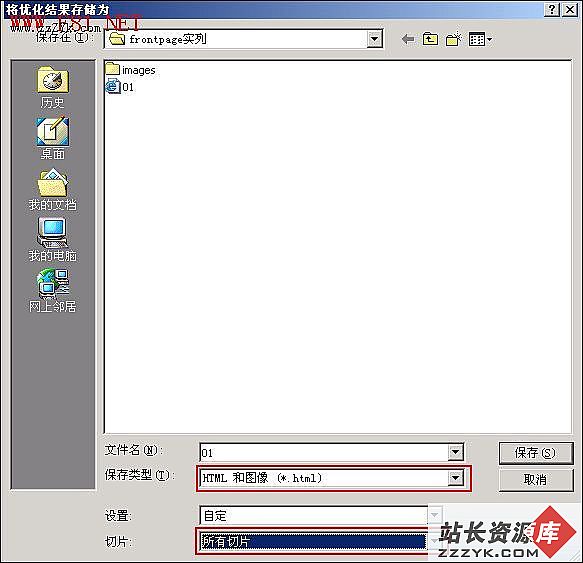
4、单击菜单File\save as web命令,如图a4,a5:此主题相关图片如下:

此主题相关图片如下:

5、使用dreamwaver或FrontPage打开保存的网页,按照cms系统的教程嵌入调用代码。
站长资源库站长学校:http://www.zzzyk.com/article 手工收录