HTML5在路上
加了html5即w3c中国六周年庆典活动,对html5标准,发展以及目前的行业趋势有了更深入的了解,在这里简单的做个记录
html5历史
w3c从2008年提出html5的概念,目前html5的版本已经趋于稳定,也逐步得到了业界的认可和接受。
以前我们有一个疑问,HTML5与Flash究竟谁将在移动互联网时代称霸市场?这个问题在最近有了答案,
Adobe公司宣布停止android平台的flash插件更新,正式宣布推出移动领域。也就是说html5又干掉了一个竞争对手。
html5对于移动开发领域的贡献主要是web app方面,如离线存储,画布等优秀的支持。
移动App分类
1 原生态NativeApp
A native app is an app for a certain mobile device (smartphone, tablet, etc.) They’re installed directly onto the device. Users typically acquire these apps through an online store or marketplace such as The App Store or Android Apps on Google Play.
安装在特定设备上,用户通过移动应用商店获取和安装应用。
现在存在的问题或者说是困惑:
升级困难
通过应用商品审核
对于开发团队来说,增加了开发成本
适配困难
通过一个案例来说明原生态app的劣势,某个开发团队开发了一个IOS应用,提交苹果应用商品审核,审核过程其实就是一个阻塞过程,假如说这个过程使用了30天,可以设想在这30天的时间内,这个应用的同类型应用已经上线了。好了,审核通过了,用户通过应用商店下载应用安装到本地手机,使用的过程中 发现了问题,bug,不合理的地方,开发团队得到了反馈,修改后,还是需要走原来同样的流程。周期,依然在阻塞,远远没有通过web servevr端部署,客户端浏览器浏览来的快。对于客户端,更新后的应用还能赢得用户卸载又重新安装吗?卸载,安装,这样繁琐的工作,用户能接受吗?
这个case暴露的问题也就是本地app面临的困境
2 Web App: 通过浏览器访问
They’re accessed through the mobile device’s web browser (i.e. on the iPhone, this is Safari by default) and they don’t need to be downloaded and installed on the device.
为什么移动端浏览器厮杀如此惨烈,uc,qq,360移动浏览器都对html5特性做了很好的支持,原因可以概括为:它们都在争夺用户在移动端的网络入口,从而更好的为用户推送内容。商业推动...
web app结合html5的优秀能力可以提供
离线存储
迅速更新产品,完善用户反馈
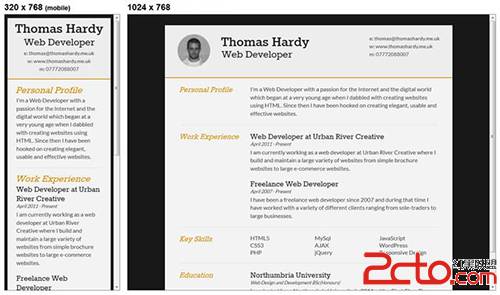
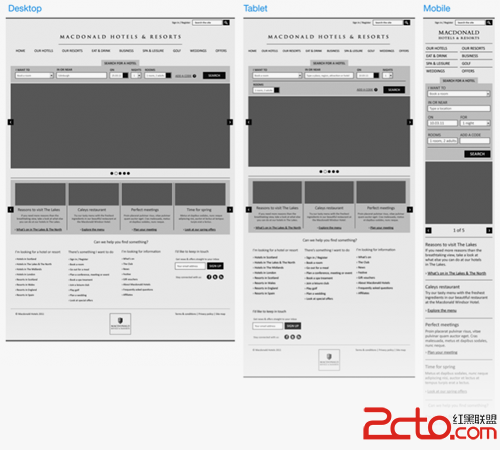
很好的跨平台,无需安装成本
正是html5优秀的扩展能力,使得web app在用户体验方面可以与native app越来越接近。当然web app的劣势集中在宽带,手机屏幕大小等方面。
3 混合模式 Hybrid App
结合以上两种的优势,推出的一种移动端app形式,业界称之为Hybrid App,看上去是一个Native app,但只有一个UI WebView,里面访问的是一个Web App,html5的页面时核心。
或许以上都是一种过渡模式,最终会回归现在的B/S模式。快速迭代,优秀的用户体验
工具与开发
全面拥抱html5,可以使用vs2012开发移动端产品。
跨平台的开发工具,PhoneGap或者AppCan,可以帮助开发者迅速开发app产品。
注意appcan网站的图标 web模式和native模式,正是对于app分类的web app与native模式

参加完会议几点感受
移动互联网的确在拥抱html5,html5对传统网页元素能力的扩充和提升令人赞叹。
补充:web前端 , HTML 5 ,