如何让HTML5的表格支持后台排序与分页
TWaver HTML5发布已有一段时间,使用的客户也是逐渐增加,于是我也迫不及待地申请了一个试用版来写一个小网页,最近正在写到数据查询,表格显示的功能。表格组件在HTML5中是提供的,查看TWaver提供的Demo,表格的使用还是比较多的,于是参考了其中的一个Demo,新建一个表格,并给表格赋值。很快一张表格就生成了。

但是想想,如果数据库中有几千甚至几万条数据,一下子显示出来也是不现实的,立马就想要了分页。查看TWaver的API,并没有发现表格中提供了分页的功能。算了,还是自己来扩展,想想TWaver Java中分页的功能,HTML5实现起来应该也不算太难,我们需要定义一个PagedTablePane,panel中包含表格和分页栏,分页栏参考了TWaver Java的那种:

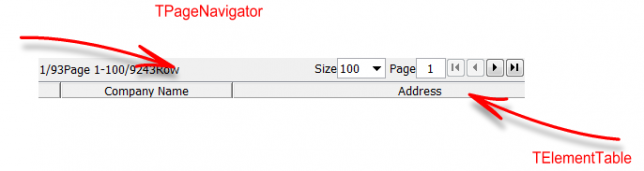
仔细看看上面的分页条,其实也不是那么复杂,几个分页按钮加上分页的信息,于是很快就模仿了一个类似的分页栏,先上图:

界面实现起来还是比较容易的,主要的是按钮的操作和分页信息的显示,我们需要定义几个变量:currentPage(当前页)、countPerPage(每页的条数)、pageCount(页数)、count(总数),定义了这几个变量就可以将上图中分页的信息表示出来了。
另外需要注意,分页按钮上也需要做一些判断,比如当前已经是第一页了,那么“首页”和“上一页”的按钮就应该显示灰色,不可操作的状态;同理如果当前是最后一页,那么后面两个按钮也需要呈不可操作状态,我们来看下相关代码:
1 if(this.pageCount < 2) {
2 this.btnFirstPage.disabled = true;
3 this.btnPreviousPage.disabled = true;
4 this.btnNextPage.disabled = true;
5 this.btnLastPage.disabled = true;
6 } else {
7 this.btnFirstPage.disabled = false;
8 this.btnPreviousPage.disabled = false;
9 this.btnNextPage.disabled = false;
10 this.btnLastPage.disabled = false;
11 if(this.currentPage == 0) {
12 this.btnFirstPage.disabled = true;
13 this.btnPreviousPage.disabled = true;
14 }
15 if(this.currentPage == this.pageCount - 1) {
16 this.btnNextPage.disabled = true;
17 this.btnLastPage.disabled = true;
18 }
19 }
按钮除了需要判断显示状态之外,还需要加鼠标点击的监听,这里我们需要后台分页,因此,每次点击按钮时,都需要调用后台的方法查询出相应的数据,这样也可以减少前台一次加载大量数据的压力。
1 this.btnFirstPage = util.addButton(易做图, '<<', function () {
2 self.currentPage = 0;
3 self.search();
4 });
5 this.btnPreviousPage = util.addButton(易做图, '<', function () {
6 self.currentPage --;
7 self.search();
8 });
9 this.btnNextPage = util.addButton(易做图, '>', function () {
10 self.currentPage ++;
11 self.search();
12 });
13 this.btnLastPage = util.addButton(易做图, '>>', function () {
14 self.currentPage = self.pageCount -1;
15 self.search();
16 });
另外下拉条也需要加交互事件:
1 cmbCountPerPage.onchange = function () {
2 var value = parseFloat(cmbCountPerPage.value);
3 self.countPerPage = value;
4 self.search();
5 };
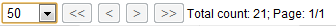
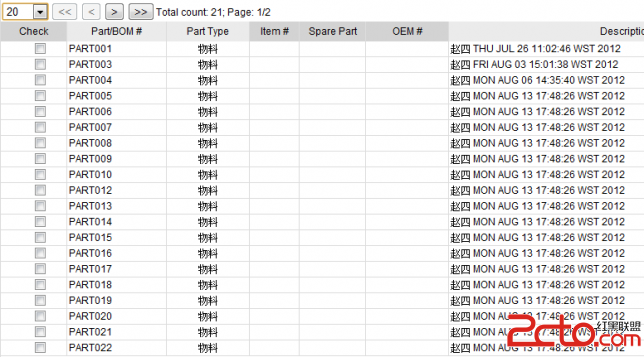
上面代码中的search都是调用后台的方法,这里就不再给出了。至此,分页的功能就差不多了,加上分页后的效果:

细心的朋友还会看到上面的表头上有些列是可点的,有些是不可点击的。我在这里加上了后台排序的功能,如果这一列可以排序就为可点击状态,反之则为不可点击状态。
HTML5中的表格默认是可以进行排序的,不过这种排序也是在当前页进行排序,还不是真正意义上的后台排序,其实分页后也只有当前页的数据在databox中,后面页的数据都需要通过实时查找才能获取放置到databox中。因此点击排序按钮时我们需要将TWaver默认的处理方式给屏蔽掉,加上自己的处理就可以了,具体实现如下:
先重写table上的getCurrentSortFunction:
1 getCurrentSortFunction: function () {
2 return this.getSortFunction();
3 }www.zzzyk.com
然后在onColumnSorted方法中进行自己的业务处理:
1 this.table.onColumnSorted = function (column) {
2 self.currentPage = 0;
3 if (column) {
4 self.dataPane._sortBy = column.getClient('sortProperty');
5 self.dataPane._orderAsc = column.getSortDirection() === 'asc';
6 } else {
7 self.dataPane._sortBy = null;
8 }
9 self.search();
10 };
这里的sortBy和orderAsc是自己定义的两个变量,在search方法中会调用此变量,将其传入后台进行排序。最后,给出完整的PagedTablePane供大家参考:
1 var PagedTablePane = function (dataPane) {
2 PagedTablePane.superClass.constructor.call(this);
3 this.dataPane = dataPane;
4 var 易做图 = document.createElement('div');
5 this.setCenter(new twaver.controls.TablePane(dataPane.table));
6 this.setTop(易做图);
7 this.setTopHeight(25);
8 this.countPerPage = 20;
9 var self = this;
10 var isStorageSupport = typeof(Storage) !== "undefined";
11 if(isStorageSupport) {
12 var storageName = dataPane.getPageNumberStorageName();
13 if(localStorage.getItem(storageName)){
14 &
补充:web前端 , HTML 5 ,