ULTRADEV经典之旅-动态菜单实战(4)
font color="#FF0000" size="4"> 行为(Behaviors)- 层的隐藏和显示(Hiding and Showing)使用一个很大的GIF图片(二)
在层中插入透明的图片并将宽度和高度属性分别设置为99%和100%,为图加入一个行为,用来当标离开按钮时隐藏所有下拉菜单。按(F11)打开层面板,继续:
1、在层中点击选择这个透明图片;
2、确定选中后按 (F8) 打开行为面板( Behaviors Palette) ;
3、点击 [+] 标计;
4、选择隐藏层(Show-Hide Layers) ;
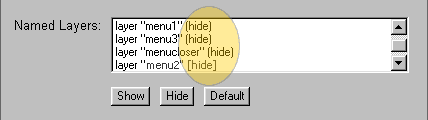
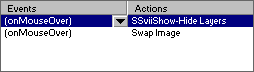
5、如图1,行为面板打开这样显示出来;

图 1
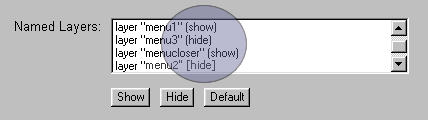
6、选择 layer "menu1" ,然后点击 Hide(隐藏) 按钮;
7、选择 layer "menu2" 然后点击 Hide(隐藏) 按钮;
8、选择 layer "menu3" 然后点击 Hide(隐藏) 按钮;
9、选择 layer "menucloser" 然后点击 Hide(隐藏) 按钮;
10、点击完成(OK);
11、在行为面板( Behaviors Palette)中,确定隐藏层的触发事件是 onMouseOver ,如下图所示。

图 2
触发图片……
触发图片
我们最后的步骤是给触发下拉菜单的图片按钮添加隐藏其它包含下拉菜单层的行为(Behaviors),这里是一些技巧:
1、在 triggers 层中的第一行选择 menu1trig.gif;
2、在面板中按 [+] 标记;
3、选择显示或隐藏( Show-Hide Layers) ;
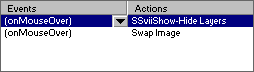
4、如图3所示,会显示如下界面。

图 3
5、选择 layer "menu1" 点击 w(显示)按钮;
6、选择 layer "menu3" 点击 Hide(隐藏)按钮;
7、选择 layer "menucloser" 点击Show(显示)按钮;
8、选择 layer "menu2" 点击 Hide(隐藏)按钮;
9、点击完成( OK);
10、在行为面板( Behaviors Palette)中,如图4所示,确定触发行为的事件是 (onMouseOver)。

图 4
按下面的逻辑关系把其它的按钮加入行为……
重复上面的步骤,按下面的逻辑关系把其它的按钮加入行为。(由于第四个按钮没有下拉菜单,所以我们只需要隐藏其它的菜单即可)
Menu 2
1、选择 layer "menu1" 并点击 Hide(隐藏) 按钮;
2、选择 layer "menu3" 并点击 Hide(隐藏) 按钮;
3、选择 layer "menucloser" 并点击 Show(显示) 按钮;
4、选择 layer "menu2" 并点击 Show(显示) 按钮。
Menu 3
1、选择 layer "menu1" 并点击 Hide(隐藏) 按钮;
2、选择 layer "menu3" 并点击 Show(显示) 按钮;
3、选择 layer "menucloser" 并点击 Show(显示) 按钮;
4、选择 layer "menu2" 并点击 Hide(隐藏) 按钮。
Menu 4
1、选择 layer "menu1" 并点击 Hide(隐藏) 按钮;
2、选择 layer "menu3" 并点击 Hide(隐藏) 按钮;
3、选择 layer "menucloser" 并点击 Hide(隐藏) 按钮;
4、选择 layer "menu2" 并点击 Hide(隐藏) 按钮。
现在您已经做好了一个动态菜单。
菜单可以进一步扩展吗……
菜单可以进一步扩展吗
《ULTRADEV经典之旅-动态菜单实战》 第三部分:动态数据(DYNAMIC DATA)