Dreamweaver构建Blog全程实录(8):管理员页面的实现
第八章 管理员页面的实现
目前为止,Doking's BLOG基本功能已经实现了。但得管理员至高无上的“生死大权”,严厉管理用户发表的笔记和回复,防止用户在Doking's BLOG发表有危害性信息。
8.1 管理员登录的实现
(1)新建空白的APS.NET VB动态页gllogin.aspx,插入表单glfrm,再插入表格,设置如图8-1所示。

图8-1 gllogin的页面设计
(2)设管理员相应的文本框的ID为GLY,密码对应的文本框的ID为GLPASS。
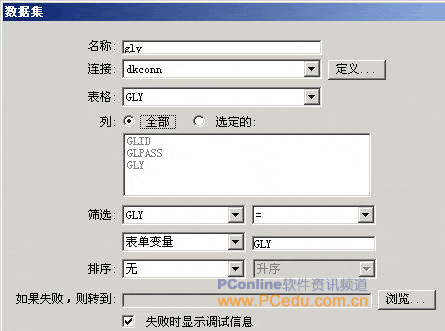
(3)添加数据集gly,设为筛选,如图8-2所示。

图8-2 添加数据集gly
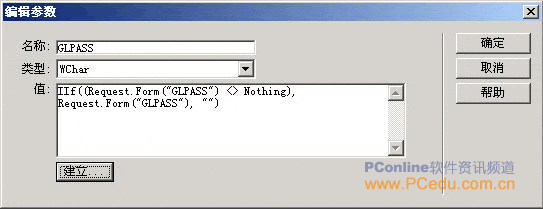
(4)点击“高级”按钮,添加参数@GLPASS,如图8-3所示。

图8-3 添加参数@GLPASS
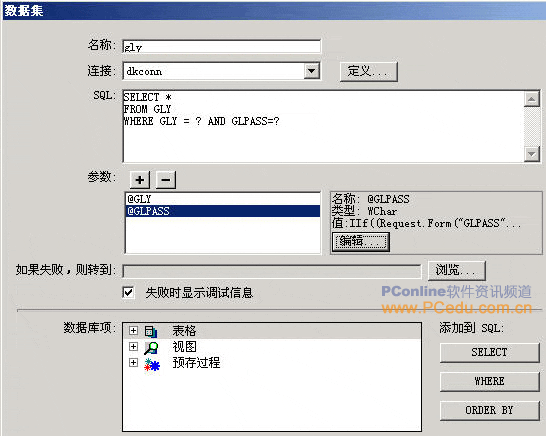
(5)在数据集gly高级对话框中,将SQL命令改为如图8-4所示。

图8-4 数据集gly高级对话框
(6)切换到代码视图,在<html>标签之前,插入如图8-5所示的代码。

图8-5 在<html>标签之前插入代码
(7)保存gllogin.aspx。
8.2 学习笔记管理
从上节中,可以看到管理员登录成功后,链接到Doking’s BLOG的首页,对学习笔记进行管理。但以前章节中,index.aspx没有删除学习笔记的功能。这一节将为它添加这一功能。
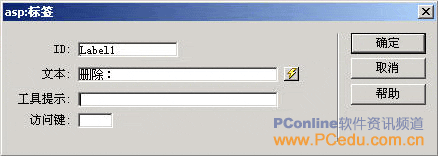
(1)在表格ztre的第一行中,插入asp标签Label1,文本为:删除,如图8-6所示。

图8-6 插入asp标签Label1
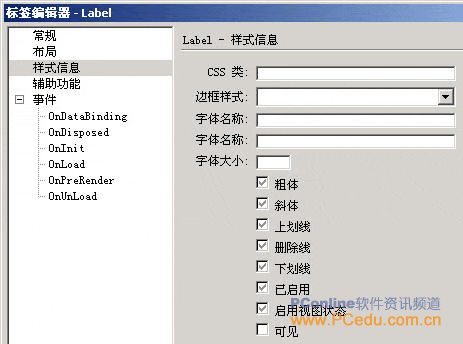
(2)右键选择asp标签Label1,选择快捷菜单下的“编辑标签”,选择“样式信息”,设为不可见,如图8-7所示。

图8-7 设asp标签Label1为不可见
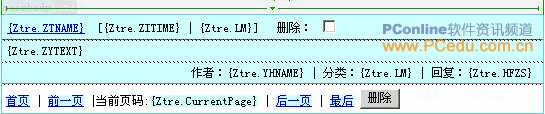
(3)插入表单控件下的复选框,命名为ZTID,插入表单控件下的按钮,ID为GLY,结果如图8-8所示。

图8-8 在表格ztre的设置
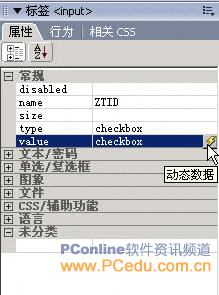
(4)切换到【标签】面板下的【属性】选项卡,展开“常规”项,在“value”项中单击动态数据,如图8-9所示。

图8-9 ZTID标签属性面板
(5)在弹出的“动态数据”对话框中,选择数据集Ztre下的字段ZTID,按“确定”键,如图8-10所示。

图8-10 动态数据窗口
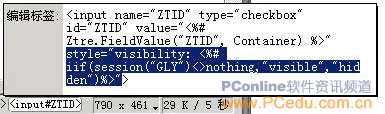
(6)在状态栏下右键选择<input#ZIID>打开快速编辑标签窗口,在其标签中添加代码:
style="visibility: <%# iif(session("GLY")<>nothing,"visible","hidden")%>" value="<%# Ztre.FieldValue("ZTID", Container) %>"
如图8-11深蓝色所示。

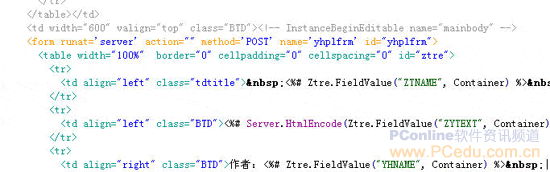
图8-11 快速编辑<input#ZIID>标签
(7)选择按钮GLY,在状态栏下右键选择<input#GLY>打开快速编辑标签窗口,在其标签中添加代码:
style="visibility: <%# iif(session("GLY")<>nothing,"visible","hidden")%>" value="<%# Ztre.FieldValue("ZTID", Container) %>"
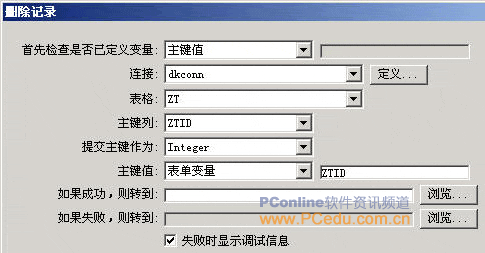
(8)添加“删除记录”服务器行为,其设置如图8-12所示。

图8-12 添加“删除记录”服务器行为
(9)按“确定”键,完成添加“删除记录”服务器行为。切换到代码视图找到该“删除记录”服务器行为的原代码,如图8-13红色圈中所示。
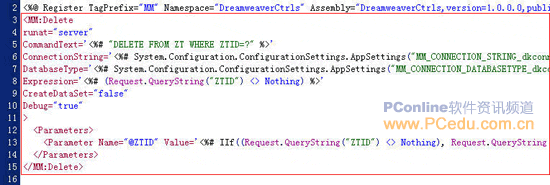
图8-13 “删除记录”服务器行为的原代码
(10)删除如图8-2-8中所示的5、8、12、13、14行的代码,将第10行中Debug的值true改为false,添加新行为:id=“del1”,修改后如图8-14红色圈中所示。
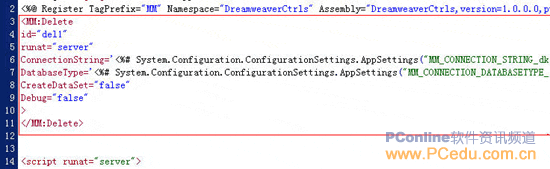
图8-14 修改后“删除记录”del1服务器行为的原代码
(11)复制图8-2-9红色圈中所示的代码,即复制修改后“删除记录”del1服务器行为的原代码,把它粘贴到适当位置,改id为”del2”,如图8-15所示。
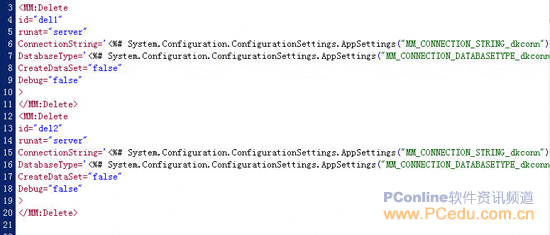
图8-15 添加del2“删除记录”服务器行为
(12)在页面载入触发的事件page_load中插入如图8-16红色圈中所示的代码。
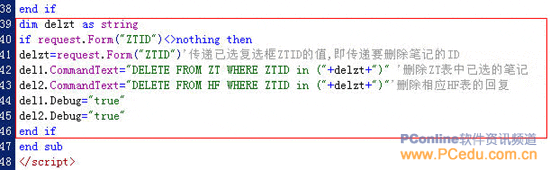
图8-16 在页面载入触发的事件page_load中插入的代码
8.3 笔记回复管理
笔记回复管理与学习笔记管理的道理和方法是一致的。
(1)打开index.aspx,复制asp标签Label1、表单控件ZTID和按钮GLG,打开hf.aspx,把这三个控件粘贴到如图8-17所示的位置,把表单控件ZTID的ID改为HFID。

图8-17 给hf.aspx粘贴控件
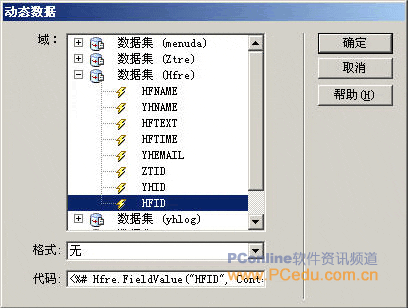
(2)选择复选框HFID,切换到【标签】面板下的【属性】选项卡,展开“常规”项,在“value”项中单击动态数据,在弹出的“动态数据”对话框中,选择数据集Hfre下的字段HFID,按“确定”键,如图8-18所示。

图8-18 动态数据窗口
(3)复制index.aspx 中的“del1”删除记录服务行为的原代码,粘贴到hf.aspx中。
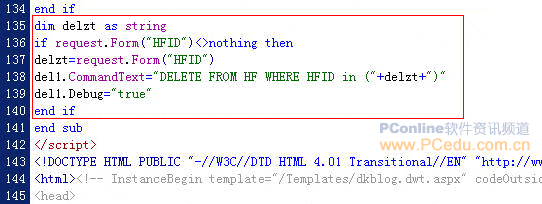
(4)给hf.aspx页面中的页面载入触发事件page_load插入如图8-19红色圈中所示的代码。

图8-19 给h页面载入触发事件page_load插入代码
(5)找到表单yhplfrm的原代码,将其移到表格ztre标签之前,结果如图8-20所示。
图8-20 移动表单yhplfrm的标签
(6)在表格Hftab标签之前插入如图8-21红色圈所示的代码。

图8-21 在表格Hftab标签之前插代码
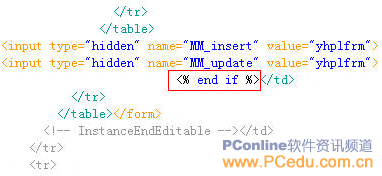
(7)将表单yhplfrm结束标签</form>移到表格ztre标签之后,在表格Hftab标签之后插入如图8-22红色圈所示的代码。

图8-22 在表格Hftab标签之后插代码
提醒:这里还有一个管理员退出登录的问题,那就留给读者动动脑筋。提示一下,只要设session(“GLY”)为空值或空字串就可以了。
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
部分文章来自网络,