感情基础上去建立网页 情感化设计重新创造网页
网页设计似乎已经达到了一个瓶颈,似乎再富有创造力都难以突破。不过事实上,网页设计还有发展的空间,很多人都说取决于细节,而细节应当要靠情感化的设计才能有所突破。
往往奢侈品只比地摊货多几条线,却让人认为奢侈品的衣服质量好。同理,网页也需要这几条线。
情感化设计要源于生活。既然是情感,就离不开现实。举一个例子,在英国过马路行人道往往有按钮,一旦按钮的人多了,就会自动转为绿灯。这样我们就可以很好的运用到网页中,论坛都有抢楼功能,很多抢楼都是几点几点开始。但是大可不必如此,比如说有多少人按下“我已准备好”或者该网页有多少人访问了自动开始抢楼,这样会不会更加有趣呢?我想会的。
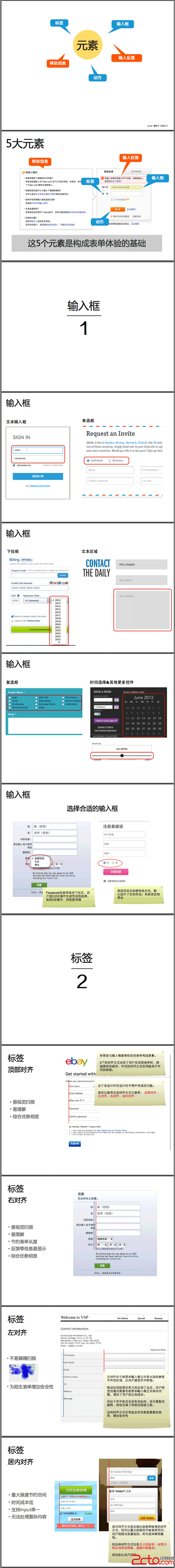
情感化设计要抛弃固有思维。在设计网页时,我们都只要注重了漂亮、经典、大气这些非常泛的词语,转而言之就是注重了第一感观。这样的时候,我们的思维就遭到了牵制。我们可以尝试想一些问题,“标志一定要在左上角吗?”“一定用华丽的色彩吗?”。更应该锻炼一种懒人思维,心里应当想着如何用最简单的方式完成,最简单的效果也许会更出色,最简洁也是一种美。我们经常可以要设计一些边栏,例如左边以绿色为底色,做了非常多效果的栏目,这往往是我们设计的第一想法。但是可以看看右边的,同样的内容,却可以用非常简洁的方式来表达,大气又方便。
情感化设计要感知体验。感知体验是什么呢?就是你自己做出来的东西,当作一个陌生的网页你访问一下,有什么感受。我在自己的一个购物网站上花费了时间和精力终于做出来了一个手机客户端。在自己实验之后,发现购物键要按非常多次,这的的确确影响购物体验,指不定一气之下不买,从而导致流失用户。为此,我特意使用了淘宝的客户端。我发现,淘宝移动客户端对于购物按钮的解决非常好,但是依旧有不足。手机上的地址转发到电脑上,显示的是手机端所表现的内容,也找不到完整版的按钮,如果要推荐朋友来买,这是一个致命缺陷。
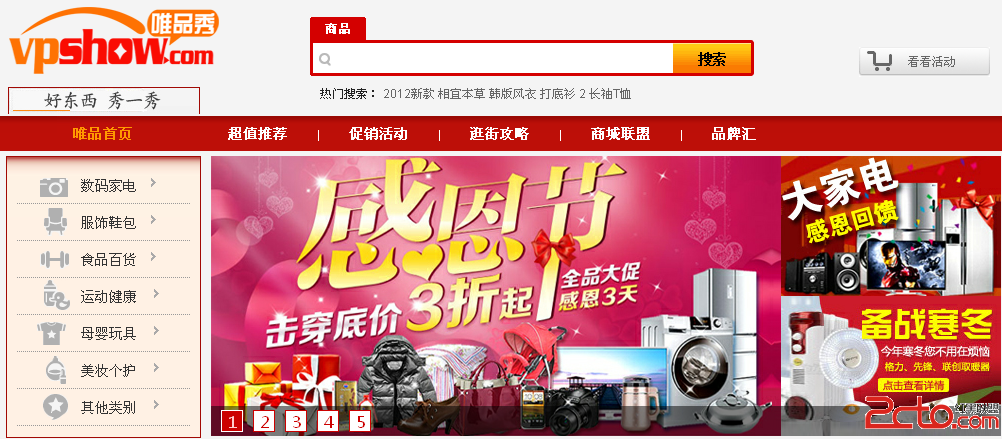
情感化设计要能打动客户。社会化发展为什么能红?很大程度是因为人喜欢和人交流,并不是机器。所以你的网页设计要能给用户带来感情的依赖。Windows有一个很经典的例子,就是开机的欢迎您。这个欢迎您,并没有什么技术难度,却给人很温馨的感觉。所以,不妨在网页上多加一些温馨提示语。比如说,在早晨访问网页,给的提示是“早上好,晒晒太阳吧。”而购物网站要做好颜色搭配,满足用户的情感需要,当在引导语之类给用户增加了满意度,让用户爱了,交易就来了。
总结:本章我们讲述了情感化的基本要点,当然情感化没那么简单,也没那么难。一切建立在自己的感情基础上去建立网页,你要相信自己的感情好比鸡尾酒的一层颜色,只有那些欣赏你自己觉得好的设计的人才可以和你融入到和你一样的颜色。本文由南宁网站建设( www.0771-china.com )首发,让我们携手一起重新创造网页,网页从此有感情。
补充:web前端 , HTML/CSS ,