国外B2C网站购物车的一些容错性设计
随着互联网的发展,越来越多的人选择了网上购物。而B2C网站的用户体验设计的好与坏直接关系到了用户在B2C网站中购物的体验。好的用户体验在一定程度上让用户使用的舒心,购买的方便,从而间接提高了用户为商品付款购买的转化率;不好的用户体验则有可能间接的降低了用户为商品付款购买的转化率。
容错性的设计往往在用户没有按照正确的操作时体现出它的价值。用户总是希望自己在购物时获得流畅的体验,而不是总是提示我“这错了,这里不对”,这样无疑有让用户觉得“这个破网站在说我智商低”,从而中止购物,也就导致了网站的转化率变低了。
今天,我们来看看国外一些B2C网站购物车的容错性设计。或许,国外的一些容错性设计有助于我们提高用户的购物体验,让用户为我们的设计而买单。
1、我还想买其他东西,不要烦我
最近在为即将出生的宝宝购买相关用品,所以选择了在“红孩子”上进行购买。但其体验实在让我不爽。我的目的是找一些我需要的东西,然后一起买单。但红孩子上只提供了一个“立即购买”按钮,所以我每次都必须先点击“立即购买”,然后网站自动跳转到购物车页面,无奈我只好点击“继续购物”返回之前那个页面,然后再去选择其他商品。你可以想象,我要买十多样商品,我需要多多少操作?我恨不得把这个网站的产品经理或者交互设计师吊起来打。或许这个产品经理or交互设计师并不想像其他的网站提供“立即购买”和“添加到购物车”两个按钮给用户,觉得提供太多的按钮会导致用户厌烦,但他完全可以像下面这个网站这样来操作。
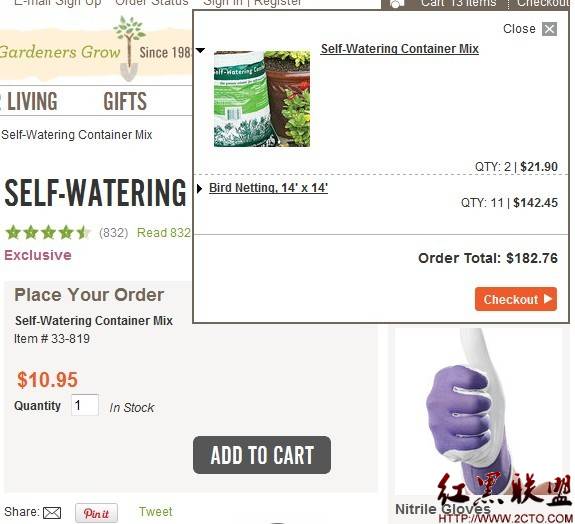
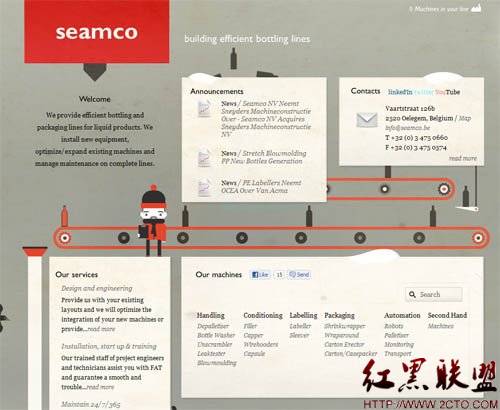
看看这个,一个有关种植产品的B2C网站的购买页面。
这个网站只提供了一个“添加到购物车”的按钮,用户将商品添加到购物车后,它在右上方的购物车图标就会浮出来,告诉你已经将这个东西添加到购物车了,你可以现在买单,也可以不用理我,或者关掉我继续去找其他东西。
我喜欢这个设计,因为它不打扰我继续去购物,就像我在超市里买一堆东西再去付款一样,而不是每次都对我说:嘿,朋友。这个东西你要付款吗?我却每次要告诉他:不好意思,我要买完所有东西再付款。那样的话,估计抓狂的人可不止我一个。
2、不要总是在我出错的时候才告诉我错了
在购物的时候,我们难免会在没有选好所需要选择的东西时就点击了操作按钮,所以系统会告诉我错了。OK,这个是很正常的,我很高兴没有让我的错误操作而导致出现我不想看到的结果。但是,为什么不在我出错之前告诉我出错了呢?
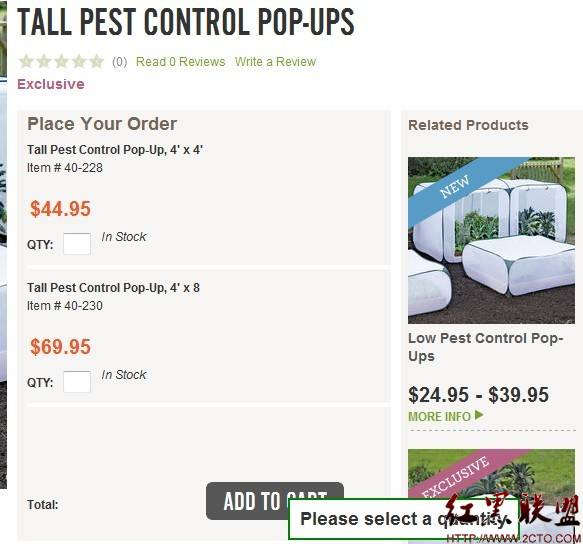
还是这个网站,让我们看看它是怎么做的。
当我在忘记未填写所购买的数量时,我想把它加到购物车里面去,鼠标刚移上去还未进行操作时它告诉我,请填写数量。这时,我想起我忘填写了,于是返回去补充我之前未完成的操作。
或许这种操作在有多项内容需要填写或选择时不是那么好,但毕竟它告诉我们一种新的解决方法,不是吗?
3、如果我错了,请明确的告诉我错了
我们在B2C网站购物时,经常会碰到一些少选择或少填写的情况发生。有些网站会给我弹出个windows提示框告诉我:哥们,还有些事你没干呢。于是,我只好关闭这个提示框,然后老老实实的去我未完成的事。还有一些网站,它会刷新这个页面。假如正好你网速在这一刹那慢下来,这个页面还没刷新出来时,你会以为接下来会告诉你成功了,去付款时,出现的却是在某个地方出现一行字:哥们,还有些事你没干呢。试问,你当时会是什么感觉?是不是有和我一样去揍那个交互设计师或产品经理?
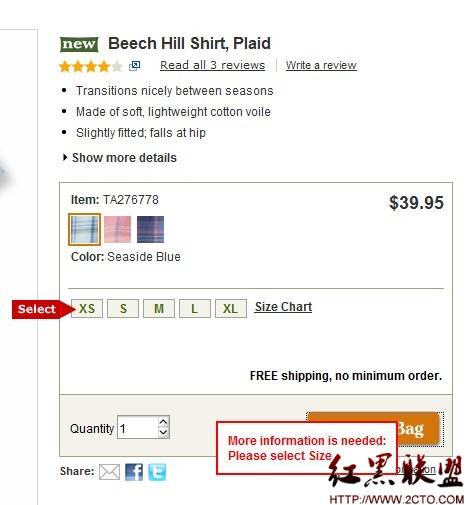
现在我们所看到的B2C网站通常的做法时在出错时给你用红色线框在未选择的地方标示出来,这样你就知道哪里没干了。看看下面这个网站,是不是会让你感觉爽一点呢?
这个网站在易做图作后没有给我刷新整个页面也没有给粗暴的弹出错误提示框。它直接在“添加购物车”按钮上告诉我有哪些东西还没操作,并且给我用红色箭头标示出来:嘿,哥们,这还没选呢。你是否觉得这个很不错呢?
原文:http://blog.sina.com.cn/s/blog_8c41f1ba01015yse.html
补充:web前端 , HTML/CSS ,