网站分析:HTML大纲算法对结构的影响
HTML5已经出来好长时间了,越来越多人希望并且开始把HTML5应用到平时的工作、个站中。大家对section、article、aside、nav等新标签的使用也越来越上手,也许是自我感觉良好的上手。不从多个方面去认识理解这些标签,可能反而让自己落入了更混乱的境地。HTML的大纲算法(outlining algorithm)就是一个很重要的切入点。
先看两个大纲:
这两个都是我早期的作品了。当时还觉得自己的结构写的不错,特别是第二个,还用上了HTML5标签,以为自己就踏进这个新世界了。看过HTML大纲算法之后,检测了一下这些页面,真的是惨不忍睹。第一个各种混乱标题不说,“主创阵容”居然从属于“用户评论”?第二个也不好发言了,那么多未命名的是什么东西?不过总是要踩在伤痛的历史上才能往前进。
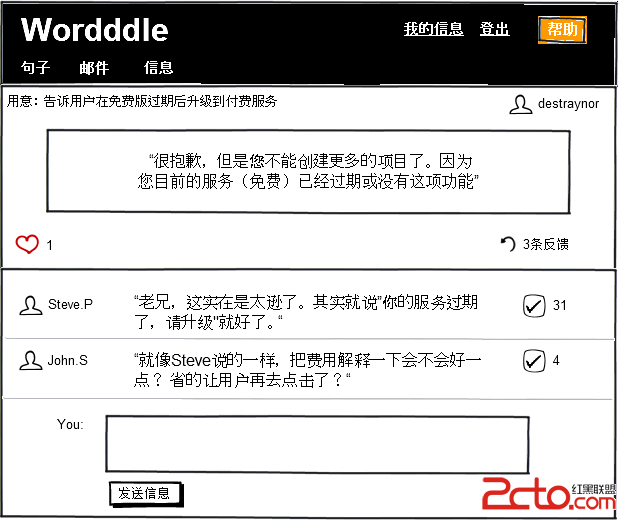
再来看几个其他人重构的页面大纲:
想象你是一个有点视力障碍的用户,需要依靠屏幕阅读器来浏览这些网页,阅读器会按照层级来给你解读这个网页,你觉得上面那个网页更容易让你获得所需要的资讯呢?也许对比完大家更想知道大纲算法到底是个怎么样的东西了吧?
什么是HTML大纲算法?
大纲算法允许用户代理(user agent)从一个web页面生成一个信息结构目录,让用户对页面有一个快速的概览。类似书籍、PDF、帮助文档等,都有一个清晰的目录结构,用户能方便的定位所需内容。一个良好结构的大纲,不仅是对于搜索引擎的优化,更是为借助于屏幕阅读器浏览网页的盲人(或弱视力)用户提供了巨大的帮助。
帮助文档的目录结构:
每个页面都有大纲,先从一个简单的例子来了解web页面大纲吧。假设要做一个电影介绍页面,主题是8月电影推介,页面结构也许如下:
1.8月电影推介 1.国内电影 1.《四大名捕》 2.《搜索》 2.国外电影 1.《冰川时代4》 2.《在劫难逃》HTML4或者之前,我们都是采用hn(h1~h6)来生成大纲的。HTML5引入了section、article、aside、nav等新的节点元素(sectioning content),添加了一些新的规则,后面会详细阐述。
hn生成的大纲
也许HTML4的结构会这样写:
<div> <h1>8月电影推介</h1> <h2>国内电影</h2> <h3>《四大名捕》</h3> <p>四大名捕讲的是..</p> <h3>《搜索》</h3> <p>搜索讲的是..</p> <h2>国外电影</h2> <h3>《冰川时代4》</h3> <p>冰川时代4讲的是..</p> <h3>《在劫难逃》</h3> <p>在劫难逃讲的是..</p> <p>以上内容由迅雷看看提供</p><div>可以看出,网页大纲由标题的层级来生成。
如果想要查看这段代码的大纲,可以试试Geoffrey Sneddon做的大纲工具Outliner(强烈推荐),上传文件和输入片段代码都可以。如果想要查看在线网页的大纲,可以给浏览器安装插件:chrome:HTML5 Outliner(推荐)/ Web Devoloper,firefox:Web Devoloper;opera:HTML5 Outliner。(HTML5 Outliner里中文会显示乱码,建议换成英文测试。浏览器插件可以显示中文)
每个标题都会生成一个隐性节点(implicit section),紧随其后的相对层级低的标题会成为它的子节点,层级相同或者更高的标题则会关闭这个节点并生成新的节点。可以测试一下下面的代码:
<h3>《四大名捕》</h3><p>四大名捕讲的是..</p><h3>《搜索》</h3><p>搜索讲的是..</p>或者:
<h3&补充:web前端 , HTML/CSS ,