FW MX 2004教程(8):动态按钮

在前面的几章中我们已领略了Fireworks MX 2004在图像绘制上的出色表现。从本章开始,我们将来学习Fireworks MX 2004在在网页支持上的强大功能。我们先从动态按钮的制作开始。
1、设置鼠标事件
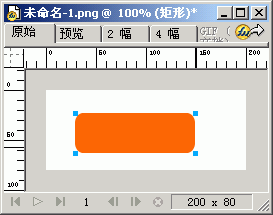
先在画布上随便画个蓝色矩形的按钮形状,然后按F8键将该对象转化为“按钮”元件。此时该按钮在画布上的情况如图8—01。

图8—01
双击应该按钮对象后,将弹出按钮元件的鼠标事件设置窗口,如图8—02。

图8—02
该窗口中前面的“释放”、“滑过”、“按下”和“按下时滑过”是用来设置鼠标在触及按钮时,按钮所呈现的四种状态。而“活动区域”则用来设置按钮在响应鼠标指针时的有效范围。
如果我们现在打开“帧”面板的话,就可以看到该面板下已自动为按钮元件生成了四个帧,如图8—03。但此时只有第1帧中有按钮图像,其它三帧均还没有任何内容。

图8—03
点击“导入按钮”则可以从Fireworks的按钮元件库中直接选取一种按钮进行导入,如图8—04。

图8—04
“释放”选项卡是用来绘制按钮的一般状态。当我们把普通的图形对象直接转换为按钮元件时,Fireworks会自动将该对象作为按钮的一般状态,放在“释放”选项卡中作为按钮的第一帧。
“滑过”选项卡是绘制当鼠标移动到按钮上及按下时,按钮所呈现的状态。在这里我们可点击“复制弹起时的图形”按钮,将“释放”选项卡中的按钮图形复制过来,然后只更改其色彩,以便区分。如图8—05。或者你也可以在此绘制你想要的其它图形。

图8—05
“按下”选项卡是绘制鼠标在按钮上按过之后,按钮所呈现的状态。在该选项中只有选中了“包括导航栏按下状态”时此帧中的内容才会生效,否则此帧中的内容将不会在网页浏览中出现。我们同样将上一帧的按钮状态通过“复制滑过时的图形”按钮复制过来,然后将按钮色由绿色改为桔红,如图8—06。同样,你也可以在这里绘制任何一种你想要的按钮图形。

图8—06
“按下时滑过”选项是设置按钮在被按过之后鼠标再次滑到按钮上时,按钮所呈现的形状。该项同样是在选中“包括导航栏按下状态”后才能生效。我们点击“复制按下时的图形”后,把上一帧的按钮色彩改为黑色,以便区别。

图8—07
此时,按钮的四个鼠标事件都有了,点击“完成”按钮后回到工作区中的“原始”选项窗中。我们可以点击紧挨“原始”选项窗右边的“预览”窗(或按F12键启动浏览器)查看测试刚制作的按钮,如图8—08。

8—08
回到“原始”选项窗口后双击该按钮图形,或在“库”面板中双击该按钮元件都可以对该按钮进行重新编辑。
2、按钮的链接区域
在“按钮”元件的制作选项卡中,还有一个“活动区域”选项,如图8—09。

图8—09
在该选项中可以对按钮的链接区域进行具体的设置。通过拖动四条红色边线,可以调整鼠标在该按钮内的有效链接范围。而当要对圆形按钮或不规则按钮设置这样的链接区域时,矩形的链接区域就会给按钮造成一部分不必要的鼠标响应区,如图8—10。

图8—10
这时,我们可以使用工具条中专门为网页链接而设立的“Web”工具区,从中选择“多边形切片”工具,如图8—11。

图8—11
用该工具沿着图形的边缘进行依次单击,每点击一次,就会产生一个类似钢笔路径中的直线线段,直到该图形圈选进去,如图8—12。

图8—12
绿易做图域内的就是该按钮有效的链接范围。用“指针”或“部分选定”工具拖动链接范围边上的控制点,可以对该范围进行修改或调整。
点选“自动设置活动区域”选框时,又可把链接范围恢复到原来的矩形状态。
在该多边形按钮链接切片的属性框中,可以进一步为该按钮设置链接目标和按钮图像的色彩输出模式等,如图8—13。
Alt——在网页浏览时,当鼠标移到该按钮上时将要显示的提示内容;
目标——选择是否在新的浏览窗口中打开所链接的内容。
对于按钮链接区域的设置还可以使用“Web”工具区中的“多边形热点”工具为按钮或图绘制链接区域,如图8—14。

图8—14
“多边形热点”工具的使用方法与“多边形切片”工具是一样的。
在为链接区域添加链接对象时还也可以使用“UBL”面板,如图8—15。

图8—15
在该面板的第二个输入栏中可直接输入“切片”或“热点”区域的链接地址,然后点击“添加链接” ![]() 按钮将地址添加到下面的链接窗口中。使用时只需在该窗口中点选当前“切片”或“热点”区域所要用到的链接地址即可。在“UBL”面板右下角的“新建URL”
按钮将地址添加到下面的链接窗口中。使用时只需在该窗口中点选当前“切片”或“热点”区域所要用到的链接地址即可。在“UBL”面板右下角的“新建URL” ![]() 按钮中,可以直接为链接窗口添加链接,或对链接窗口中已有的链接地址进行修改,如图8—16。
按钮中,可以直接为链接窗口添加链接,或对链接窗口中已有的链接地址进行修改,如图8—16。

图8—16