当前位置:编程学习 > html/css >>
答案:
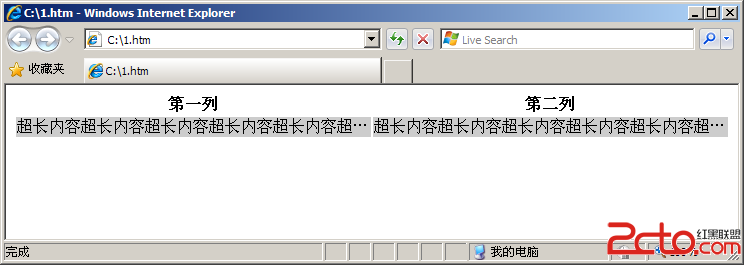
例如宽度为210px的ul里 分别有4个li 这个4个li的宽度根据它们的自身内容长度为80px、120px、140px、80px。
我需要的效果是4个li向左自动排列。当第三个li和前两个li的长度之和大于ul的宽度时候 第三个li则会下移一行。在第二行显示。而不是把ul撑宽,或者是把自己撑高(内容换行,高度增加)
分别定义了ul的宽度210px和li的宽度自动,发现结果是:
ul并没有被撑宽,可惜li也没有自动到下一样排列。而是内容换行,把li给撑高了。然后死皮赖脸的挤在了第一行。。
仔细考虑过之后认为问题出在li内部内容换行上。于是寻找禁止换行的css属性。
网上查了下没找到。问了群里永目日月,得到word-break这个属性。 keep-all;不换行。。
加到li里后惊奇的发现问题解决了。
给工作组做页面调试时候却被人指出显示有问题。
走过去一看,显示的确没有改变。才想到可能是浏览器版本问题。
我用的是IE7和FF 他们用的IE6。到DW里检查了一下 发现word-break这个属性确实不被IE6支持:
CSS 属性 word-break 不受支持Microsoft Internet Explorer 5.0, Microsoft Internet Explorer 5.5, Microsoft Internet Explorer 6.0, Netscape Navigator 6.0, Netscape Navigator 7.0
实在是郁闷,这个问题以前都有困扰过我。一直也没解决。
那位朋友有什么好方法,敬请指教!不胜感谢。
问题已经解决。说来可笑。自己在DW里手动敲代码。
发现一个属性里有nowrap,这个nowrap不是word-braek的吗?难道它能让不换行?
抱着试试的心理我把它完整敲上
white-space: nowrap;
DW测试没有出现下划虚线,意思是浏览器支持方面没有问题。
保存F12。问题解决了。呵呵。。。
顺便写下语法:
语法:
white-space : normal | pre | nowrap
取值:
normal : 默认值。默认处理方式。文本自动处理换行。假如抵达容器边界内容会转到下一行
pre : 换行和其他空白字符都将受到保护。这个值需要IE6+或者 !DOCTYPE 声明为 standards-compliant mode 支持。如果 !DOCTYPE 声明没有指定为 standards-compliant mode ,此属性可以使用,但是不会发生作用。结果等同于 normal 。参阅 pre 对象
nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象。参阅 noWrap 属性
说明:
设置或检索对象内空格字符的处理方式。
空格字符,像换行,空格,TAB,在HTML文档中默认的是被忽略的。当此属性设置为 normal 或者 nowrap 时,你可以使用不换行空格的命名实体 来添加空格,用 br 元素来添加换行。此属性对你使用文档对象模型(DOM)操作的内容的影响与其对IE显示内容的影响一样。
此属性作用于块对象。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 whiteSpace 。
from:woria.cn
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?