答案:[本站原创]不论你做什么样的设计,色彩都是一个不容忽视的问题。色彩以一种“隐蔽”的方式传达的各种信息,这些信息会影响观看者的心理和感受,左右他们的判断和选择,色彩对于设计而言实在太重要。这篇文章就要比较系统地介绍一些在网页设计中如何使用色彩的入门知识。
色彩是设计者的得力助手,前提是应用得当。对于网站设计而言,色彩的重要性尤其突出,不过经常被粗心的站长忽视。我们经常说“第一映像最重要”,于是设计网站时,设计者经常会花很多精力制作一个“富于冲击力”的LOGO或者BANNER,当然,它们很重要。但是,访问者访问网站时的第一映像实际上并不来自这些LOGO或者BANNER,而是——色彩!
好了,在了解了色彩对于网站设计的重要性之后,我们开始探寻色彩的奥秘。
色彩入门
首先让我们熟悉一下色彩的一些基本概念。
三原色
一切颜色都来自三原色:红、黄、蓝。
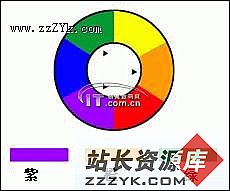
在这个圆环中,相邻的两个原色相混合可以得到另外三个比较重要的颜色(下文将其称为二级原色):红+黄=橙,红+蓝=紫,蓝+黄=绿
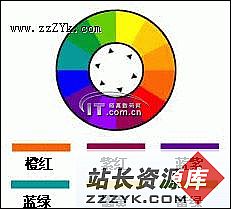
让我们再深入一步,三原色和三种二级原色可以进一步混合得到更多的颜色,分别是橙红色、紫红色、蓝紫色、蓝绿色、橘黄色和黄绿色。这六种颜色可以称为易做图原色。
按照同样的方式不断进行下去,这个圆环中颜色之间的分隔线就会消失,得到下图所示的“色彩圆环”,在一些绘图程序的调色板中我们可以看到这样的色彩圆环。
但是这个圆环仍然没有涵盖所有的颜色,对于圆环中的每一种颜色还有饱和度、亮度和灰度等的变化。也就是说,将上述圆环中的任意一种颜色和黑色、白色、灰色按照不同比例混合就可以得到更多的颜色,下面将详细介绍。
常用的色彩术语饱和度
某种颜色的饱和度是指这种颜色所包含的基本颜色的多少。例如RGB值为(0,0,255)的蓝色是纯蓝色,他的饱和度是100%。随着饱和度的降低,颜色会越来越接近灰色。
灰度
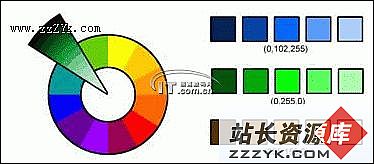
基本色彩和黑色进行不同程度的混合可以得到不同的灰度,例如
亮度
基本颜色和白色进行不同程度的混合可以得到不同的亮度,例如::
色调
基本颜色和灰色进行不同程度的混合可以得到不同的色调,例如:

色彩方案的种类
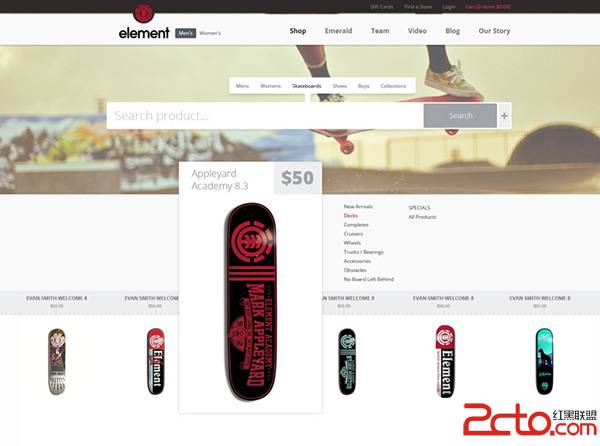
不同网站应当使用不同的色彩方案,与站点的主题相吻合的色彩方案决不仅仅可以让网站“更加好看”,更重要的是在访问者心目中建立对这个网站的感性认识。所以,色彩方案的选择决不能草率,而且色彩方案绝对是网站建设的第一个步骤。如果选择色彩方案时过于草率,甚至根本不对网站进行色彩方案的整体规划,你将不可能制作出一个真正优秀的网站。
例如,一个销售婴儿用品的网站应当使用比较活泼的色彩方案,而一个艺术网站则应当使用比较执重的方案。
按照色彩方案中色彩使用方式的不同,我们可以将色彩方案划分成多种类型,单色方案、相似色方案、补色方案和三合一色方案。
单色方案
单色方案是指在网站设计中终止使用一种基本颜色,为避免单调,我们可以通过调整这种基本颜色的灰度和亮度来得到更多的颜色,由于整个颜色方案中事实上只有一种基色,因此这种方案称为单色方案。例如:
在Photoshop的色彩选择窗口中,我们可以这样进行建立单色方案。首先调整H(也就是Hue的缩写)后面的值来调整色调。注意,H的单位是度,也就是基本颜色在颜色环上所处位置的角度。
设置好H的值之后,再调整B后面的数字调整亮度以及S后面的数字调整饱和度。注意,其中B和S的单位是百分比,也就是向基本颜色中添加白色和黑色的百分比。这样就可以得到一个单色方案了。
下面来看两个使用单色方案的成功实例。
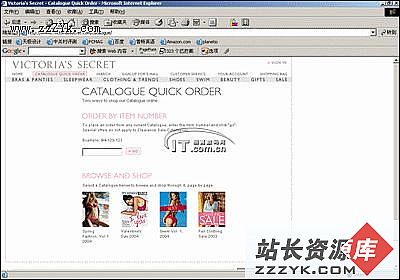
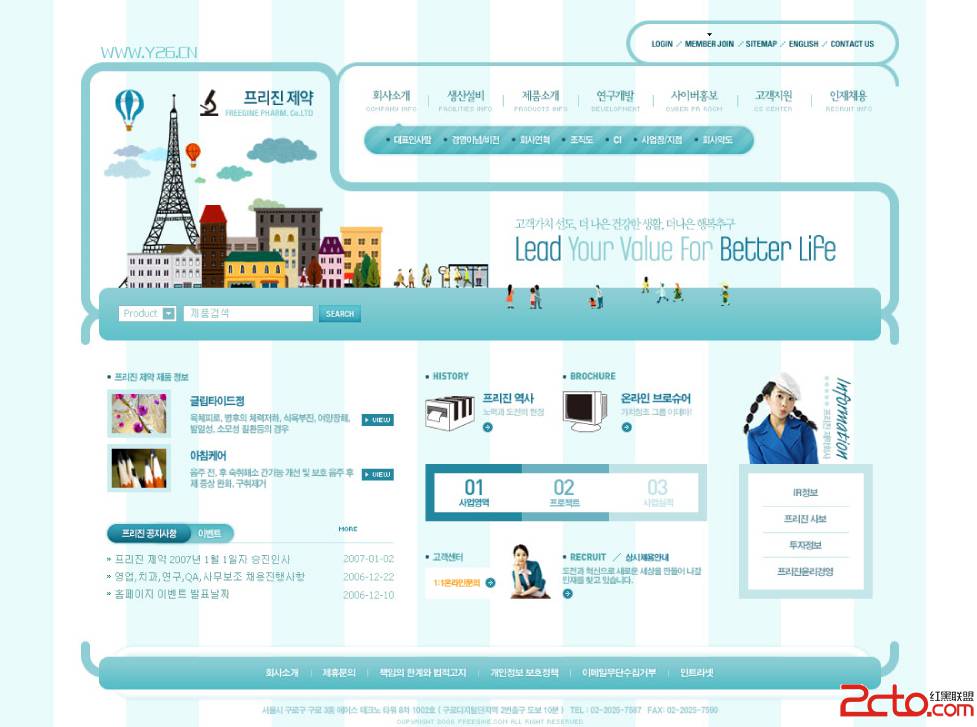
单色方案实例之一:
这是一个女性网站,因此其基本颜色为粉红色,并通过调整粉红色的饱和度得到了其余几种颜色。总体颜色趋于淡雅,访问者的注意力会很自然地被吸引到几幅展示其产品的图片上。
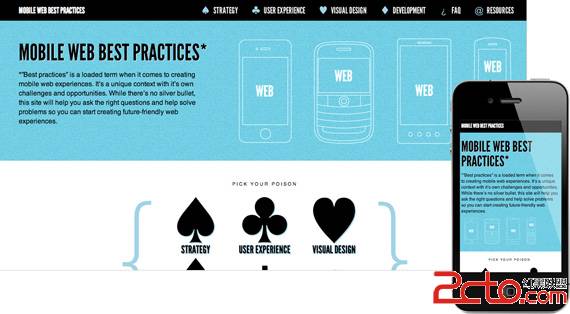
单色方案实例之二:
这个色彩方案使用的基色颜色较深,并通过修改其亮度获得其他两种颜色,并用最浅的颜色作为主体部分的背景,使其突出出来。
总的来说,单色方案是一种比较稳重的方案,或者说比较保守的方案。单色方案给人整洁、经典的感觉,最适合于内容比较严肃的网站,比如易做图网站,学术网站,企业网站,高雅艺术网站。
特别值得一提的是,商业网站也比较适合使用此种颜色方案,因为这种方案可以给人一种稳定感,使访问者容易建立对网站的信任感。当然,这种方案也有其灵活的一面,当使用较浅的基色时,这种颜色方案也可以用于时尚类网站,传达简约清雅的观念。
上一个:实践用CSS制作框架页效果(1)
下一个:什么是Web设计-建设Web站点
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?