答案:建立Web站点是很困难的。尽管一些核心技术如H T M L很容易掌握,但开发者仍会犯很多错误。这主要是由于开发者经验的欠缺,进程的混乱以及不现实的时间安排所导致的。因为时间的限制和缺乏经验,开发者经常走极端,不考虑后继步骤,而企图一步到位,直接实现。例如,一些Web专业人员直接从外观开始建设站点。用可视化设计工具试着做页面,然后才考虑下一步,结果造成设计的页面五彩斑斓,看起来就像精美的小册子。当今一些注重外观效果的站点经常完全用Macromedia Flash来开发,其效果就象播放一些电影片头却不介绍电影一样。这种做法除了能展示创造者外观设计方面的技艺外,对站点目标的实现全无帮助。对于那些著名的站点来说,这或许正是其意图,但对其他类型的站点又怎样呢?首先考虑外观效果的那些站点经常难以更新,除了令人眩目的效果外,没有什么主要的技术,缺乏功能,并且下载的速度极慢。很多人把这种站点称为小册子软件( b r o c h u r e w a r e )或片头软件( i n t r o w a r e ) ,这主要是因为这些站点的功能并不比那些小册子、娱乐软件或电影介绍丰富。这种站点的例子如图1 - 2所示。
当然,另一种极端的情况则是一开始就专注于实现技术,那些站点尽管采用的都是最新和最好的技术,但通常缺乏一种整体的设计。外观上看起来非常笨拙,界面也非常令人困惑。有时候这些站点又采取一种称为“圣诞树”的设计方式。一旦实现了基本功能,开发者就开始像用彩球或剪纸装饰圣诞树一样,竭尽所能用G I F图片去修饰页面,最终却徒劳无功。这种情况下,外观相对技术来说处于次要的地位。同样,在”外观第一”的情况下,技术被用来显示开发者的技艺而不是满足使用者的需要。过多地采用Java applet和插件,并要求浏览器支持最新版本的D H T M L、 X M L或C S S,这正是“技术第一”的标志。追求“技术第一”的站点企图采用独一无二的设计,使用最新版本的浏览器,常常缺乏对站点功能的支持。一个过分推崇技术的站点的例子见图1 - 3。
Web开发进程模型
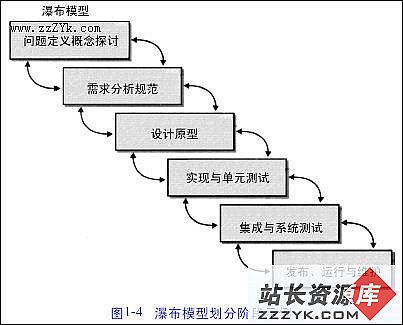
技术和外观效果提供了Web金字塔的基础,两者密切相关,并与站点意图的实现直接相关。与其仓促实现后再发现问题,不如首先讨论站点的意图,再确定实现的方式。这种演绎的或者说”自顶而下”的Web开发方法很好理解。首先,考虑好站点的意图是非常重要的。在建设站点之前,应该认真理解站点设计中会遇到的问题以及要极力达到的目标。清晰的理解和定义目标能减少项目失败的风险,并有助于确定站点设计的合理性。在确定好站点的目标后,应创建好规范说明书,这个规范说明易做图录了站点所有的需求,并认真考虑了用户的需求。接着应该产生站点的设计书。这些设计包括技术和外观的原型。一旦设计完成,就应该着手实现并测试。最后,站点的所有部分应该集成为一个整体并进一步测试。必须在以上过程完成后,才能发布。一旦用户开始反馈意见,就应该着手进行校正和修改。很多学科如软件工程已定义了与刚才所描述的进程极为相似的进程模型,其中最为著名的是瀑布模型,这个模型描述了从项目计划到最终发行与维护的整个软件生存周期。这个进程被分为几个阶段,从一般需求到具体实现等方面帮助指导设计。
图1 - 4是一个瀑布模型划分阶段的例子。
值得指出的是,对于各种进程模型中步骤的名称和数目来说,各个程序员采用的不尽相同。进一步说,基本瀑布模型并不是唯一的使用模型,还有其他一些模型,诸如修正瀑布( m o d i f i e d w a t e r f a l l )模型,螺旋( s p i r a l )模型,联合应用开发(joint application design, JAD)模型也得到使用。一定要记住的是,进程模型的最终目的是帮助指导站点的开发。理想的Web进程模型会帮助开发者处理站点的复杂性,减小站点的失败风险,妥善处理项目中遇到的变化,提供管理中的反馈意见,以便迅速而容易地跟踪反馈信息。实际上对理想的Web模型的要求相当苛刻,尤其是考虑到大多数Web开发人员对正规的软件工程原理并不熟悉,而Web这个领域的出现甚至还不到1 0年。
上一个:主页设计中配色方案的使用(上)
下一个:什么是Web设计-为用户设计
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?