苹果官方网站的图片边框CSS样式解析
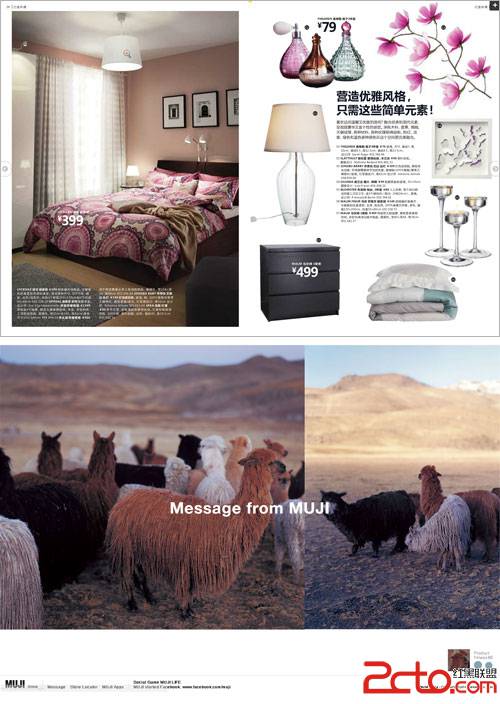
苹果US官网上的图片大多有如下的边框修饰效果,简单解析CSS后发现实现并不困难。效果如下:

CSS源码如下:
/* frames
------------------------*/
#main .frame { position:relative; margin-bottom:10px; }
#main .frame img { display:block; padding:7px; border:1px solid #dedede; }
#main .frame:after { content:""; display:block; height:12px; position:absolute; z-index:1; left:0; bottom:-10px; }
#main .frame.small:after { width:373px; background:url(http://images.apple.com/supplierresponsibility/images/frame_fold_small.png) no-repeat 0 0; }
#main .frame.medium:after { width:509px; background:url(http://images.apple.com/supplierresponsibility/images/frame_fold_medium.jpg) no-repeat 0 0; }
#main .frame.large { margin-bottom:16px; }
#main .frame.large:after { width:782px; height:18px; bottom:-16px; background:url(http://images.apple.com/supplierresponsibility/images/frame_fold_large.jpg) no-repeat 0 0; }
#main .frame.large img { padding:12px; }
内容中引用frame类即可。
其实整个图片相框包括上下两部分:上面的部分是图片周围加一个padding,边框1px solid 灰色;底下相应地称一张做好的阴影图(有大中小三个尺寸)。
阴影图片之一:(
http://images.apple.com/supplierresponsibility/images/frame_fold_small.png
)
摘自 陈泽涛的专栏
补充:web前端 , HTML/CSS ,