当前位置:编程学习 > html/css >>
答案:HTML 的颜色表示可分两种:
- 以命名方式定义常用的颜色,如 RED。
- 以 RGB 值表示,如 #FF0000 表示 red。
命名方式涵括的色种不多亦不甚方便,较少采用,以下介绍 RGB 值的原理:
众所皆知颜色是由 "red" "green" "blue" 三原色组合而成的,在 HTML 中对於彩度的定义是 采十六进位的,对於三原色 HTML 分别给予两个十六进位去定义,也就是每个原色可有 256 种彩度,故此三原色可混合成一千六佰多万的颜色。
例如
白色的组成是 red=ff, green=ff, blue=ff, RGB 值即为 ffffff
红色的组成是 red=ff, green=00, blue=00, RGB 值即为 ff0000
绿色的组成是 red=00, green=ff, blue=00, RGB 值即为 00ff00
蓝色的组成是 red=00, green=00, blue=ff, RGB 值即为 0000ff
黑色的组成是 red=00, green=00, blue=00, RGB 值即为 000000
於应用时常在每个 RGB 值之前加上符号 # 以示分别,但不加亦可。
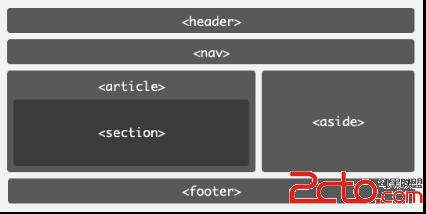
■ HTML 基本架构:
| 选按不同颜色按键以测试前景颜色效果 (只适合 Internet Explorer)
选按不同颜色按键以测试背景颜色效果
|
■ 16 常用颜色表:
| Color | Value | Name | Color | Value | Name | |
| #00FFFF | aqua | #808080 | gray | |||
| #000080 | navy | #C0C0C0 | silver | |||
| #000000 | black | #008000 | green | |||
| #808000 | olive | #008080 | teal | |||
| #0000FF | blue | #00FF00 | lime | |||
| #800080 | purple | #FFFF00 | yellow | |||
| #FF00FF | fuchsia | #800000 | maroon | |||
| #FF0000 | red | #FFFFFF | white |
■ 其它常用颜色表:
| Color | Value | Name | Color | Value | Name | |
| #F0F8FF | aliceblue | #A00000 | antiquewith | |||
| #7FFFD4 | aquamarine | #F0FFFF | azure | |||
| #F5F5DC | beige | #FFE4C4 | bisque | |||
| #000000 | black | #FFEBCD | blanchedalmond | |||
| #0000FF | blue | #8A2BE2 | blueviolet | |||
| #A52A2A | brown | #DEB887 | burlywood | |||
| #5F9EA0 上一个:第一章 HTML 语言的结构 更多图片编程知识:
访问www.zzzyk.com 试试 CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络, |