Flash特效:鼠标触发模糊图片变清晰
这个互动特效很有意思:大家将鼠标指针放到模糊图片上,即可看到清晰的效果,现在我们就来一起制作这个flash特效。主要是讲解Flash8的blur滤镜,利用Actonscript调用blur滤镜实现由模糊到清楚的效果。效果如下,不给大家提供源文件了,非常简单的!
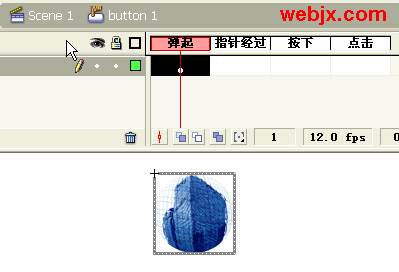
大家将鼠标指针放到模糊图片上,即可看到效果首先准备好四幅大小相同的图片,然后蹈入到Flash中,都分别转换为按钮元件。
然后把四个按钮分别都拖拽到舞台上来,位置摆放好。并且分别为他们命名实例名:link1_btn、link2_btn、link3_btn、link4_btn。
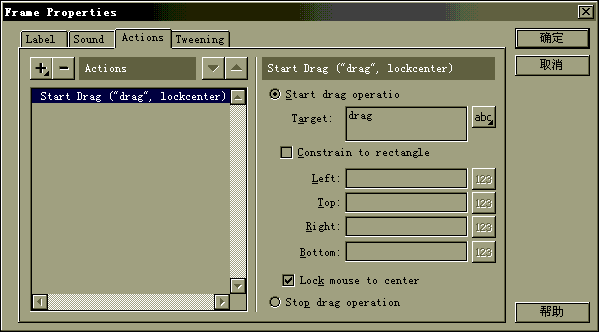
然后新建立一个层,添加代码:
代码如下:
| import flash.filters.BlurFilter; var blurred:BlurFilter = new BlurFilter(5, 5, 4); var myFilters:Array = [blurred]; link1_btn.filters = link2_btn.filters = link3_btn.filters = link4_btn.filters = myFilters; link1_btn.onRollOver = link2_btn.onRollOver = link3_btn.onRollOver = link4_btn.onRollOver = function() { this.filters = null; } link1_btn.onRollOut = link2_btn.onRollOut = link3_btn.onRollOut = link4_btn.onRollOut = link5_btn.onRollOut = function() { this.filters = myFilters; } |
代码很好理解,按Ctrl+enter测试就好了!