用Photoshop制作图标的设计方法及技巧
图标的含义
不同的人对图标的定义是有不同的,司机眼中的图标可能是交通指示牌上的指示图形;机械操作员眼中的图标可能是操作面板中按钮上的图案;计算机开发人员眼中的图标可能是电脑中的桌面图标、文件图标。而对于使用移动设备的我们来看,图标就是手机中的应用程序。
图标是标志、符号、艺术、照片的结合体,是图形信息的结晶。而我们今天所要说的图标则是在我们生活中接触越来越多的手机应用图标。
手机应用图标的大致可以分为以下四类:
A、
图像类。利用实体物品说明应用途。
例如:、iReading童话故事、乐顺备忘录、中国全史、CameraGenius、VirtuosoPiano





这类中多为书籍、现实生活中常见的物品,这种表现方法能够直观的展现应用的使用方式和操作方式,让用户能直接清楚的了解这些。
B、
内容类。将应用或游戏的操作方式或是出现的代表性的图形展现出来。
例如:水果忍者、CuttheRope、FIFAgame、Asphalt5、FaceFighter





使用展示内容的多为游戏应用,这类应用更需要给用户展示尽可能多的游戏玩法和内容。
例如水果忍者和CuttheRope这款游戏,很好的表现了游戏玩法。
C、
比喻类。用其他物体让人们产生对应用的联想方式。
例如:k歌之王、计算器、LiveSketch、todo、MSN、影片播放器





这类图标往往会在效率类/聊天类/健康类的应用中,因为这些类型的图标往往都比较抽象,所以我们需要利用更多人们熟知的形象和物品来为应用内容做隐喻,让用户能够联想到其里面的内容,而不是去看简介。
D、
标志类。利用本身已有产品或已经深入人心的标识来展现。
例如:虚拟人生3、凯立德移动导航、列车时刻表查询、UNIQLO、掌中新浪





严格意义上讲这种类型并不属于图标的范畴,但由于人们对其已经印象深刻,所以在应用图标中可以借助这种“印象”来阐述应用内容。对于一些已经有一定用户基础的公司或是应用使用这种方式更加合适。
除此之外,我们还能看到一种图标,是使用文本的方式,但这种并不能称之为图标。这种只局限在使用少量字便能说清楚应用内容时。文字过多就会影响用户的识别,在小图标时便无法识别。
整理图标创意
图标最关键的点在于“隐喻”,这是图标的灵魂。当你在设计你的应用程序图标时,第一件事就要考虑什么样的图标能够说明你的应用程序,能够吸引你的目标用户。这也就需要我们去认真的分析和提炼,让这枚图标更有生命力!
下面通过仔细分析《水果忍者》这款游戏图标。我分成5个部分来给大家介绍这枚图标创意的过程。这是一个分析过程,希望大家能从中得到一些启发。

分析应用程序的性质
你的应用程序是游戏?还是书籍?还是应用软件?是否能使用一个词或是一个句子就能够说清楚?这是设计一枚图标最根本的事情,也是隐喻的开始。
“《水果忍者》这款游戏是一款第一人称视角的游戏,你将扮演忍者,而你的手指便是忍者刀,尽力切开屏幕中出现的所有水果,同时避开与水果一起弹出的手雷。”
游戏简介很清晰的介绍了游戏的性质和规则,其是一款容易上手,规则简单的切水果游戏。
根据内容进行关键词提炼重组。
如果应用程序是一款游戏,我们需要尽量用一个词语,或是一个动词+名词的形式将游戏内容展现出来。提炼关键词和关键点是非常重要的,尽可能去掉副词和形容词,以及描述性的语言。
通过提炼游戏说明,最终我们会得到以下几个关键词:忍者、刀、切开、水果、手雷。
接下来重组这些关键词:忍者用刀切水果,并避开手雷。其中“忍者”“刀”均为用户自己,可以不用在图标中展现。而需要展现的后面的“切水果、避手雷”。最终经过精简该图标的内容就会清晰很多:“切+水果”。
将词语具象化,语言图形化。
这个过程是确定图标的一个很重要的部分,也是将语言图形化的第一步。
首先,要将词语尽可能名词化。由“切”这个动词,我们可以联想到“刀”“刀痕”等。


其次,名词需要更具体,并选择更具代表性、更饱满的形态。“水果”容易图形化。但需要进一步具象化,给用户更直观的感受。



在选择水果时,需要选择更具有视觉冲击力的色彩、饱满的形态。西瓜这个形态非常饱满,且红色有着比较强的视觉冲击力。容易让人产生好奇心和破坏的欲望。
定位你图标的风格,清楚你的用户。
确定这款应用的最终用户是哪种类型,图标的风格要倾向于这类用户的喜好。
目前图标风格大致可以分为商务类型、卡通类型。
 商务类型倾向。
商务类型倾向。 卡通类型倾向。
卡通类型倾向。水果忍者这款有些则倾向于卡通类型。这个类型比较适合易于上手的游戏。
商务类型图标多以“冷色”为主,配色中主要体现冷色,但也可以使用暖色,但相对于同色相的色彩,也多为偏灰或是偏冷的色调。这类颜色能够使人冷静、心情平缓。
卡通类型图标多以“暖色”为主,颜色绚丽、纯度偏高,或对比强烈。这类型颜色可以调动人的情绪,更快的进入角色。
将它们的草图画出来。选择并且重组、优化这些图形,以便能够符合整体的图标风格。
画出你想象的草图。这一步需要一些艺术基础。


这个过程是图标不断迭代的过程,尽可能的将想到的图标内容画出来。并且合理的组合在一起。
设计技巧及需要注意的地方
避免图标中过多元素的堆积
图标内容越简单、表意越清楚越好。只要有一件物品能表达清楚意思,就不要再加任何同类物品了。增加图标的复杂度无异于画蛇添足。
以下两个例子都是元素过多堆积已经影响了表意


注意保持光、反射、影子的一致性
图标中的内容需要必须要有一致性。包括光源、影子、反光、倒影、透视等。否则会让人感觉到图标是拼凑起来的,显得杂乱无章。
充分利用有限空间,使用饱满的图形
要充分的利用图标所给出的有限空间,将所表现内容充分表现出来。这时需要我们在选择图标元素,或是游戏内容时,需要尽量挑选既要有代表性,也要非常饱满的图形。如果没有饱满的图形,可以制造假空间、框体等方式来弥补。




这几个应用图标都非常饱满
常用的设计工具
应用图标设计并不指定设计软件,只要你懂的、或是上手的软件都可以设计图标,但需要保证你可以输出标准大小的png格式的图片。
目前设计师在设计图标时,多使用photoshop、Illustrator、Fireworks。也有设计师使用flash、Corldraw、Freehand、Maya、C4D、3Dmax、Painter等。
图标制作常用工具:
Photoshop。是一款位图软件。这个软件在做图标时,非常灵活,你可以从中画出你所需要的图形,也可以利用应用程序中的素材内容。最方便的是其灵活的图层样式和丰富的路径图形可以创造出任意的图形。但在放大缩小时,需要重新调整,增加或减少图标中的内容。可用指数★★★★★
Fireworks。是一款位图与矢量结合的软件,非常适合做小图标的软件,操作方式是由贝斯曲线画图,但显示是以像素方式展示的,对图标设计师来讲可以非常灵活的调整像素,放大缩小。可用指数★★★★★
Illustrator。是一款矢量软件。在画图标时,不需要太多的关注大小。同样也可以做出非常多效果,但相对ps的效果要弱一些。在导出png图片时,需要重新调整,以便于用在应用程序中。可用指数★★★★
其他软件在这里就不多介绍了,在图标设计师中不乏有用各种软件来表现图标每个细节。图标的本质不在使用的工具,而在于谁在使用工具,用什么方式来创意图标。
Photoshop制作图标的简单技巧
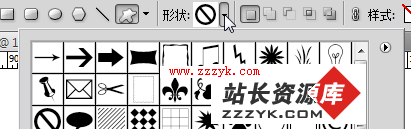
使用PS时,我们可以使用“路径+图层样式”的方式来设计图标。
软件中预设了很多图形,可以直接拿来用,如果你觉得不够,也可以在素材站点下载到这类图形。

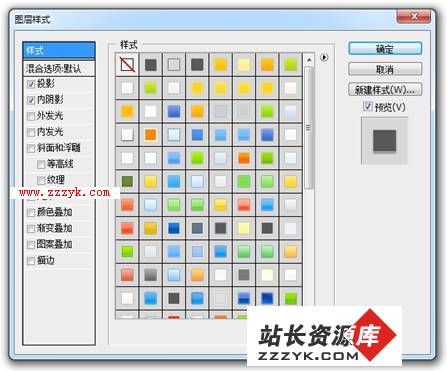
利用PS的图层样式来增加图形效果

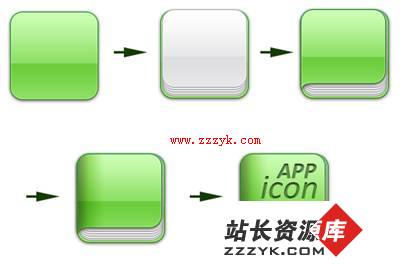
下面是一个简单icon的制作过程

www.zzzyk.com 电脑知识网 打造全国最大的电脑知识学习基地