Dreamweaver MX中文版建站攻略(二十六)设置个别链接的CSS样式
首先看看给页面链接定义样式的效果。
1.打开一个网页

2.在类型中选择“使用CSS选择器”,定义各种状态的样式。

3.定义样式,实例中把a:link定义成红色。

4.页面中的所有链接将采用相同样式。

设置个别链接的CSS样式。
1.在类型中选择“使用CSS选择器”,选择器中选择“a:link”,把插入点放在a后面。

2.在a后面输入.名称,实例中输入.love。

3.定义样式。

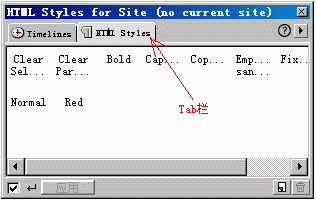
4.定义好的样式在样式面板中显示出来。

5.选择一个链接。

6.点击样式名称。样式应用到所选链接。

7.应用样式后的网页。

8.继续以同一个名称定义其它链接状态。个别链接的CSS样式就做好了。

使用这种方法可以做出多个不同的链接样式。
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
如果你遇到软件学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,