Android ApiDemos示例解析(107):Views->Controls->1. Light Theme
本例Light Theme 和下例Default Theme ,代码和资源部分几乎一模一样。都使用R.layout.controls_1的 Layout ,Controls1.java 和Controls2.java 差别只在类的名称。
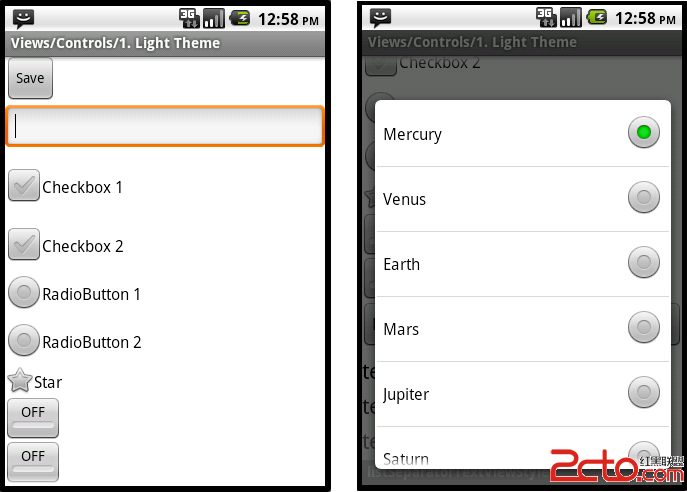
controls_1.xml 定义了下面几种UI控件:Button,EditText,CheckBox,RadioButton,ToggleButton ,Spinner ,TextView 有的前面以有介绍,有的后面会有详细说明。
这里提一下 RadioButton ,RadioButton为单选钮,需要为一组单选钮定义一个组,组内单选钮只能有一个选中,组定义为RadioGroup,如:
[html]
<RadioGroup
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:orientation=”vertical”>
<RadioButton android:id=”@+id/radio1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/controls_1_radiobutton_1″ />
<RadioButton android:id=”@+id/radio2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/controls_1_radiobutton_2″ />
</RadioGroup>
<RadioGroup
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:orientation=”vertical”>
<RadioButton android:id=”@+id/radio1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/controls_1_radiobutton_1″ />
<RadioButton android:id=”@+id/radio2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/controls_1_radiobutton_2″ />
</RadioGroup>
此外,CheckBox 可以定义不同的风格,比如本例使用一个“星星”形状:
<CheckBox android:id=”@+id/star”
style=”?android:attr/starStyle”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/controls_1_star” />
其实大部分UI控件都可以自定义风格。
本例和下例一个使用“浅色”风格,一个使用缺省风格,这是通过在AndroidMainifest.xml 为Activity 定义了不同的风格,比如本例:
<activity android:name=”.view.Controls1″
android:label=”Views/Controls/1. Light Theme”
android:theme=”@android:style/Theme.Light”>
<intent-filter>
< action android:name=”android.intent.action.MAIN” />
<category android:name=”android.intent.category.SAMPLE_CODE” />
< /intent-filter>
< /activity>

作者:mapdigit
补充:移动开发 , Android ,