Android 中级教程之------Android MediaPlayer播放mp3
MediaPlayer在底层是基于OpenCore(PacketVideo)的库实现的,为了构建一个MediaPlayer程序,上层还包含了进程间通讯等内容,这种进程间通讯的基础是Android基本库中的Binder机制。
而我们今天的例子只是利用MediaPlayer来播放res/raw文件夹中一首非常动听的英文哥love fool.mp3.程序有三个ImageButton按钮,播放,停止,和暂停!三个按钮的功能我就不用多说.下面我将Step By Step教你如何完成本Demo的实现.
Step 1 :新建一个Android工程,命名为MediaPlayerDemo.
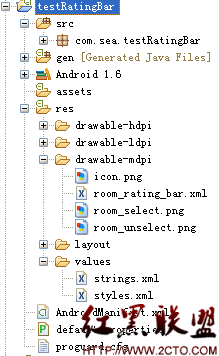
Step 2 :准备素材,在res下建一个raw文件夹,将foollove.mp3导入,将play.png,pause.png,及stop.png导入res/drawable文件夹下.
Step 3: 设计UI布局,在main.xml里放入三个ImageButton(这里可以用AbsoluteLayout,或者RelativeLayout实现,我用后者).代码如下
[html]
<SPAN style="COLOR: #cc6600; FONT-SIZE: 12px"> <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/white"
xmlns:android="http://schemas.android.com/apk/res/android "
>
<TextView
android:id="@+id/myTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
>
</TextView>
<ImageButton
android:id="@+id/myButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/play"
android:layout_below="@+id/myTextView1"
>
</ImageButton>
<ImageButton
android:id="@+id/myButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pause"
android:layout_alignTop="@+id/myButton1"
android:layout_toRightOf="@+id/myButton1"
>
</ImageButton>
<ImageButton
android:id="@+id/myButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/stop"
android:layout_alignTop="@+id/myButton1"
android:layout_toRightOf="@+id/myButton3"
>
</ImageButton>
</RelativeLayout>
</SPAN>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/white"
xmlns:android="http://schemas.android.com/apk/res/android "
>
<TextView
android:id="@+id/myTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
>
</TextView>
<ImageButton
android:id="@+id/myButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/play"
android:layout_below="@+id/myTextView1"
>
</ImageButton>
<ImageButton
android:id="@+id/myButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/pause"
android:layout_alignTop="@+id/myButton1"
android:layout_toRightOf="@+id/myButton1"
>
</ImageButton>
<ImageButton
android:id="@+id/myButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/stop"
android:layout_alignTop="@+id/myButton1"
android:layout_toRightOf="@+id/myButton3"
>
</ImageButton>
</RelativeLayout>
Step 4 :主控制程序MediaPlayerDemo.java的实现,代码如下:
[java] view plaincopyprint?
<SPAN style="COLOR: #cc6600; FONT-SIZE: 12px">package com.android.test;
import android.app.Activity;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.TextView;
public class MediaPlayerDemo extends Activity {
private ImageButton mb1,mb2,mb3;
private TextView tv;
private MediaPlayer mp;
//声明一个变量判断是否为暂停,默认为false
private boolean isPaused = false;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//通过findViewById找到资源
mb1 = (ImageButton)findViewById(R.id.myButton1);
mb2 = (ImageButton)findViewById(R.id.myButton2);
mb3 = (ImageButton)findViewById(R.id.myButton3);
tv = (TextView)findViewById(R.id.myTextView1);
//创建MediaPlayer对象,将raw文件夹下的lovefool.mp3
mp = MediaPlayer.create(this,R.raw.lovefool);
//增加播放音乐按钮的事件
mb1.setOnClickListener(new ImageButton.OnClickListener(){
@Override
public void onClick(View v) {
try {
if(mp != null)
{
mp.stop();
}
mp.prepare();
mp.start();
tv.setText("音乐播放中...");
} catch (Exception e) {
tv.setText("播放
补充:移动开发 , Android ,